在线客服系统二次开发:访客聊天前端页面删减部分功能【唯一客服】
前端部分
想要修改前端界面,删除某些功能,或修改某些文字,可以查看下面介绍
我们的前端是传统的开发模式,不是node编译后部署形式,前端没有独立的项目
所有展示的页面地址,都是后端的地址,后端把前端html模板页渲染出来展示
渲染前端页面的原理
Gin框架引入并渲染前端页面后,前端页面就是传统的开发模式了,可以引入js写样式等
Golang Gin框架展示一个静态页面,是在路由处理中加载模板页面。在./router/view.go中是所有与前端页面展示有关的逻辑。
如果访问地址是 /douyin.html ,那么路由处理类似下面。页面模板地址位于 ./static/templates/下
//前台页面 engine.GET("/douyin.html", func(c *gin.Context) { c.HTML(http.StatusOK, "douyin.html", gin.H{}) })
修改访客聊天页
前端页面地址位于 ./static/templates/default/chat_page.html
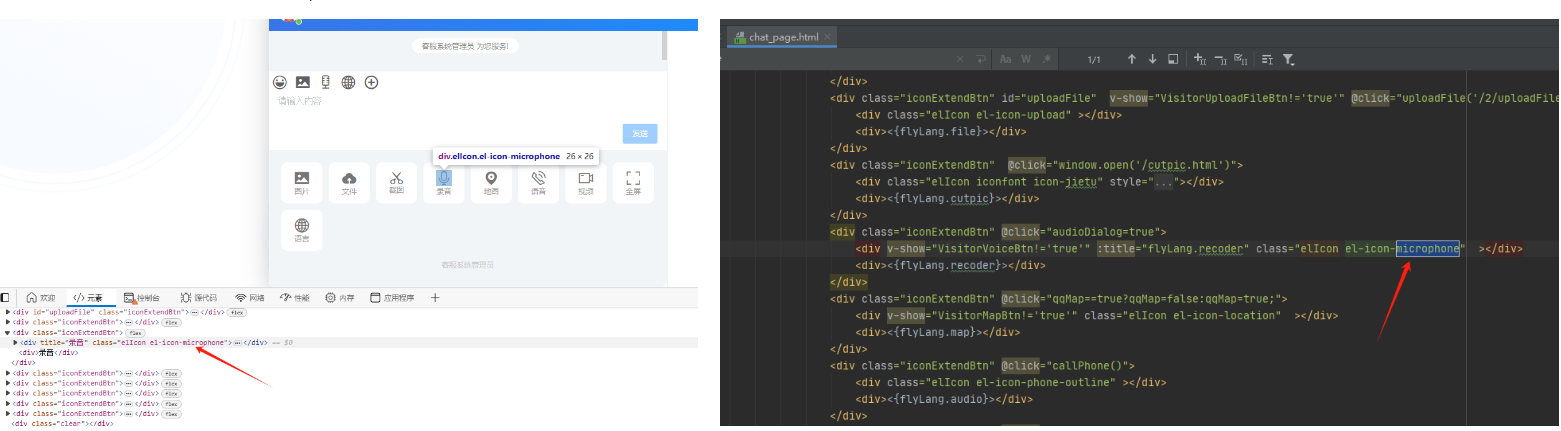
想要删除或隐藏某些工具栏上的按钮,可以直接在页面里找到元素位置,直接删除掉。
如果找不到元素的位置,可以直接在模板文件中搜索页面中不可变的字符串,比如下面的class属性,不可动态引入的
寻找其他元素位置,可以同理直接在 ./static/templates/下全局搜索

演示网站
gofly.v1kf.com
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2023-07-24 微信小程序客服系统-对接消息推送-对接模板订阅消息-嵌入webview客服链接