商城客服系统,对接购买的商城订单,以及商城商品等可以给客户推荐商品
演示网站:gofly.v1kf.com
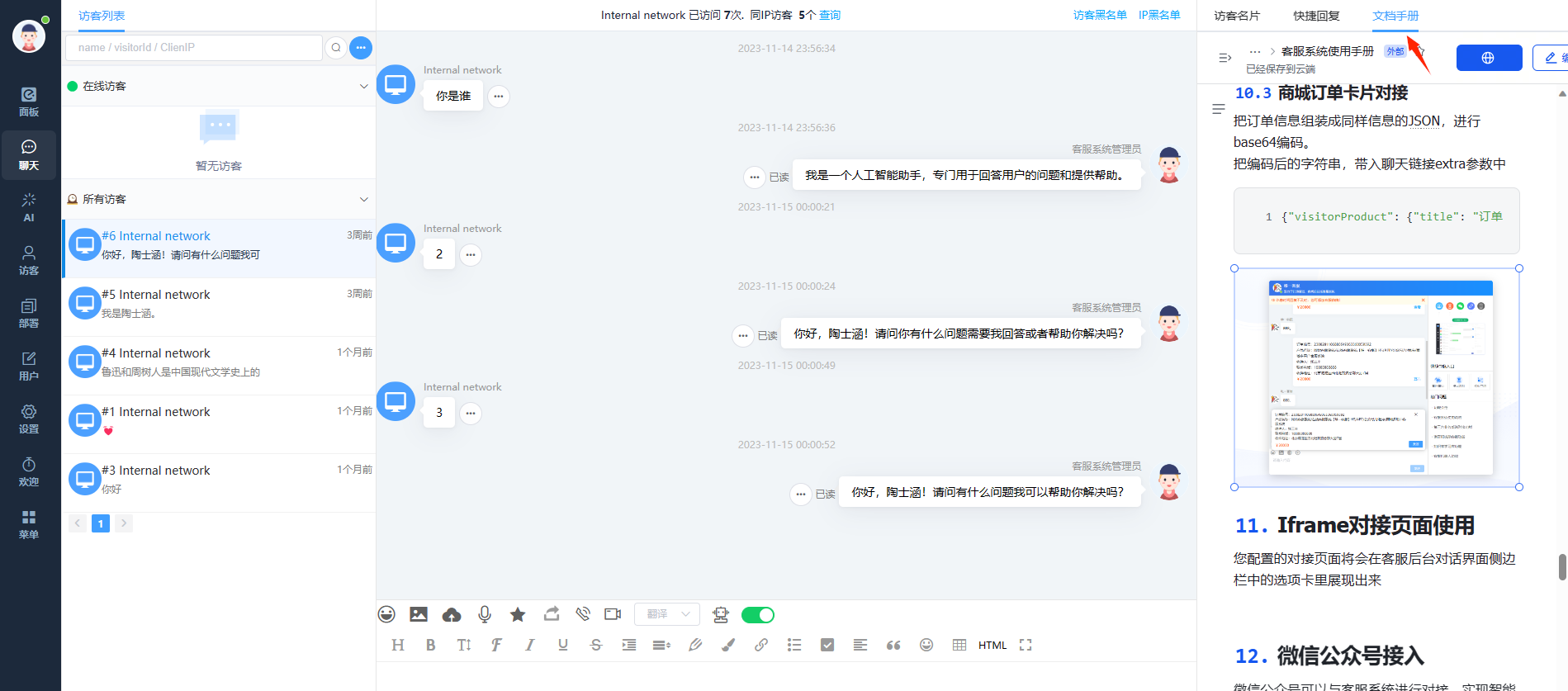
Iframe对接页面使用
您配置的对接页面将会在客服后台对话界面侧边栏中的选项卡里展现出来
您可以基于不同业务逻辑获取相对应的参数来在侧边栏展示自己所需的定制页面

-
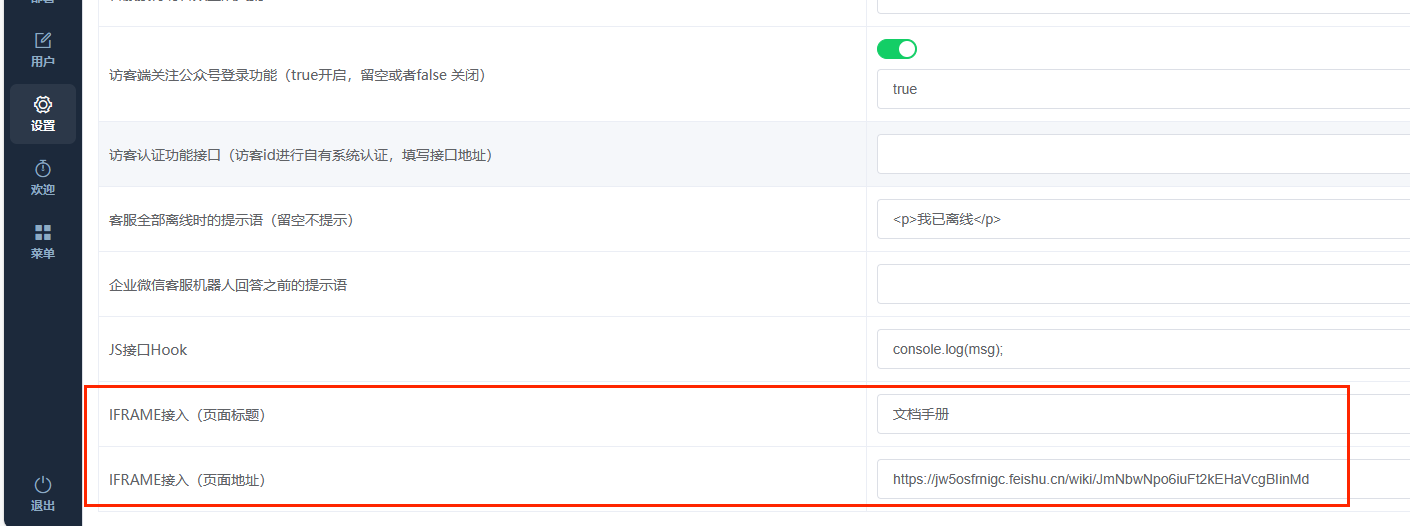
设置对接页面标题和URL
添加嵌入的页面标题和地址
【设置】【IFRAME接入(页面标题)】【IFRAME接入(页面地址)】
后台在嵌入地址时会带入以下参数
visitor_id :访客ID
ent_id : 商户ID
kefu_name : 客服name
-
客服系统后台对接订单列表
客服对接商城系统,当商城会员跳转到聊天链接时,会员唯一标识作为访客ID带入。
客服在聊天面板右侧,使用iframe嵌入一个自己独立开发的订单列表页面url。订单列表页面从带入的visitor_id拿到商城会员的标识,然后查询出该会员的订单。

-
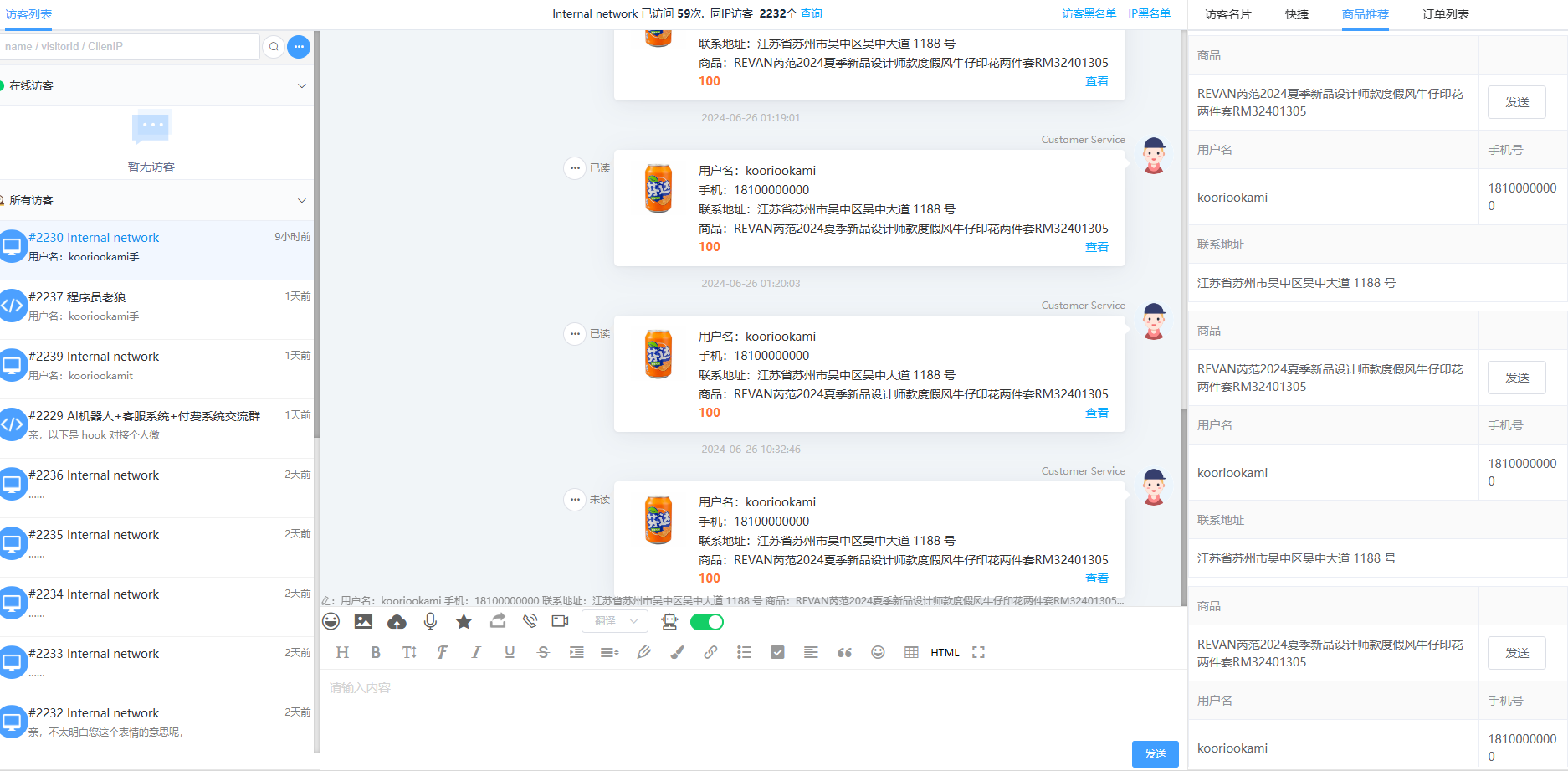
将自己产品或订单卡片发送给访客
在自己开发的页面中,参考下面的逻辑,使用下面的JS方法来发送卡片信息

<div id="app" style="width:100%"> <el-descriptions direction="vertical" :column="4" border v-for="item in order_list"> <el-descriptions-item label="商品" :span="3"><{item.商品}></el-descriptions-item> <el-descriptions-item ><el-button @click="postMessage(item)">发送</el-button></el-descriptions-item> <el-descriptions-item label="用户名" :span="2"><{item.用户名}></el-descriptions-item> <el-descriptions-item label="手机号" :span="2"><{item.手机}></el-descriptions-item> <el-descriptions-item label="联系地址"><{item.联系地址}></el-descriptions-item> </el-descriptions> </div> <script> new Vue({ el: '#app', delimiters:["<{","}>"], data: { order_list:[ { 用户名:"kooriookami", 手机:"18100000000", 联系地址:"江苏省苏州市吴中区吴中大道 1188 号", 商品:"REVAN芮范2024夏季新品设计师款度假风牛仔印花两件套RM32401305", url:"http://www.baidu.com", img:"https://tse2-mm.cn.bing.net/th/id/OIP-C.NgP62UVQDAui3hJ3j5c7nwHaHa?rs=1&pid=ImgDetMain", price:"100" }, ] }, methods: { postMessage(item){ // 发送消息到父窗口 window.parent.postMessage({type: 'FROM_IFRAME1', data: item}, '*'); } }, mounted:function(){ }, created: function () { } }) </script>
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2023-06-26 查找占用Linux系统上最多空间的目录
2022-06-26 [golang] 解决配置goland时候The selected directory is not a valid home for Go SDK
2020-06-26 [PHP]解决nginx php上传文件限制413 Request Entity Too Large
2020-06-26 [PHP] 最新抢先编译安装PHP8.0.0 alph1以及FPM
2020-06-26 [PHP] 解决no package ‘oniguruma’ found
2020-06-26 [PHP] PHP 8.0.0 Alpha 1已发布
2016-06-26 [android] 界面的划分