小狐狸AI付费创作系统chatgpt管理后台-前端界面vue源码增加新的登录方式配置
前面我们已经搭建好了小狐狸AI付费创作系统chatgpt管理后台vue前端环境
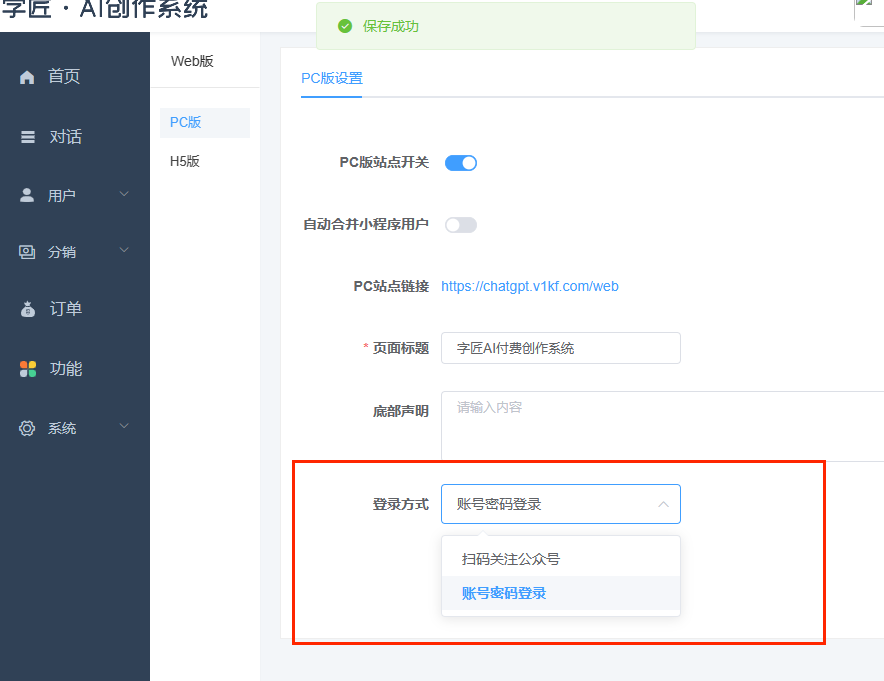
现在,就修改一下设置地方,使其可以配置使用哪种登录方式
查看路由找界面
一般我们找界面源码,先看一下路由部分,就能知道在哪个界面里
/src/router/index.js
直接就能找到设置地方/views/module/web/pc
{ path: 'web', component: () => import('@/views/module/web/layout'), children: [ { path: 'index', name: 'ModuleWebPC', components: { subRouter: () => import('@/views/module/web/pc') }, meta: { title: 'PC版' } }, { path: 'upload', name: 'ModuleWebH5', components: { subRouter: () => import('@/views/module/web/h5') }, meta: { title: 'H5版' } } ], hidden: true }
增加一个选择框
<el-form-item label="登录方式" prop="login_way"> <el-select v-model="form['login_way']" placeholder="请选择登录方式"> <el-option label="扫码关注公众号" value="wechat"> </el-option> <el-option label="账号密码登录" value="account"> </el-option> </el-select> </el-form-item>
这样就直接ok了,最终会存入seting表 web字段
{"is_open":1,"bind_wxapp_user":0,"page_title":"字匠AI付费创作系统","copyright":"","copyright_link":"","login_way":"account"}
我们在pc web端去判断处理login_way就可以了

十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
小狐狸gpt付费创作系统







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-07-26 [Linux]阿里云万网域名-腾讯云服务器nginx下配置免费的https
2016-07-26 [android] 练习viewpagerindicator的使用(二)