知识库数据导出为excel-使用JavaScript实现在浏览器中导出Excel文件
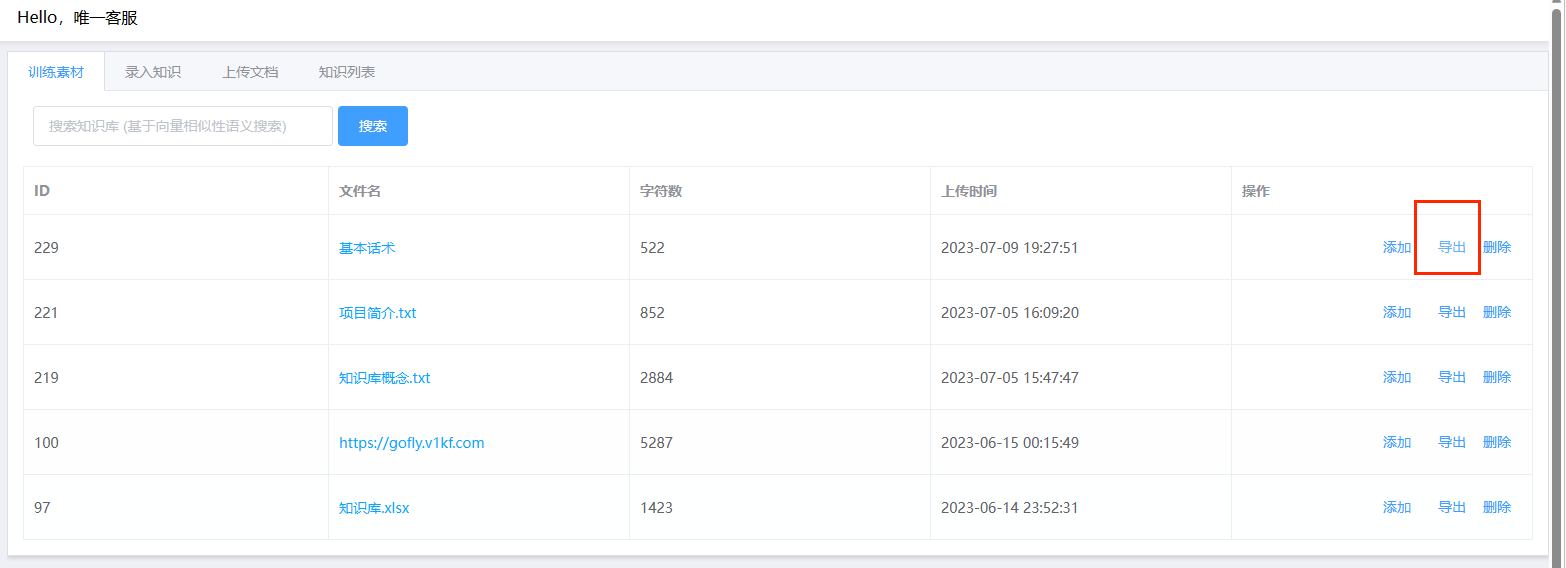
我们智能客服知识库机器人已经开发完成,后端数据库是使用的qdrant向量数据库,但是该数据库并没有导出备份功能,所以我按简单的纯前端实现知识库导出excel数据
使用第三方库(如SheetJS) SheetJS是一个流行的JavaScript库,可帮助处理Excel文件。您可以使用SheetJS来将数据导出为Excel文件。
首先,添加SheetJS库的CDN链接到您的HTML文件中:
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.17.0/xlsx.full.min.js"></script>
html部分
<button onclick="exportToExcel()">Export to Excel</button>
JavaScript:
function exportToExcel() { const data = [ ['Name', 'Age', 'Email'], ['John Doe', 30, 'john@example.com'], ['Jane Smith', 25, 'jane@example.com'], ]; const worksheet = XLSX.utils.aoa_to_sheet(data); const workbook = XLSX.utils.book_new(); XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1'); XLSX.writeFile(workbook, 'data.xlsx'); }
实现以下功能

十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-07-22 【Golang】golang开发微信公众号网页授权功能
2021-07-22 [linux]centos安装宝塔面板
2021-07-22 [linux] 查看centos或ubuntu的系统版本
2021-07-22 [MySQL] 解决navicat:SSH:expected key exchange group packet form server
2021-07-22 [linux] centos系统yum安装rz与sz
2016-07-22 [android] 练习PopupWindow实现对话框