多语言支持-唯一客服系统文档中心
1.序言-唯一客服系统文档中心2.使用条款-唯一客服系统文档中心3.如何购买服务器-唯一客服系统文档中心4.如何安装宝塔面板-唯一客服系统文档中心5.安装-唯一客服系统文档中心6.源码环境搭建-唯一客服系统文档中心7.配置gitee ssh免密拉取代码-唯一客服系统文档中心8.Docker部署-唯一客服系统文档中心9.知识库AI部署搭建-唯一客服系统文档中心10.前端目录-唯一客服系统文档中心
11.多语言支持-唯一客服系统文档中心
12.访客接入-唯一客服系统文档中心13.访客智能分配-唯一客服系统文档中心14.热点问题设置-唯一客服系统文档中心15.智能AI辅助客服回复生成答案配置16.微信客服对接-唯一客服系统文档中心17.微信公众号服务号客服对接-唯一客服系统文档中心18.个人微信机器人API的Golang源码用于对接ChatGPT-唯一客服系统文档中心19.知识库AI机器人客服(基于ChatGPT3.5)对接-唯一客服系统文档中心20.知识库AI机器人客服接口对接-唯一客服系统文档中心21.知识库AI机器人训练接口对接-唯一客服系统文档中心22.GPT应用案例:AI机械佛祖-人工智能佛祖始终与您相伴-对接企业微信客服23.Ora提示词版ChatGPT机器人24.唯一客服 -基于ChatGPT和私有数据构建智能知识库和个性化AI25.OpenAI 接口API的第三方代理26.WechatBot:微信ChatGPT机器人27.钉钉机器人客服系统AI知识库对接28.ChatGLM简介和SSE聊天接口测试效果29.打造专属个人模型-私有独立离线模型部署-阿里云GPU服务器配置30.客服系统-客服离线后状态展示-以及收取消息通知31.客服如何通过微信接收消息通知-唯一客服文档中心32.申请部署阿里云SSL免费证书客服系统支持多语种展示,比如:中文,英文,繁体,日语,韩语,俄语等,并且可以扩展各种小语种
语种展示的优先级
首先,按照url参数中指定的lang参数
其次,查询localStorge里的lang参数
最后,查询浏览器的语种标识 navigator.language
默认,cn中文
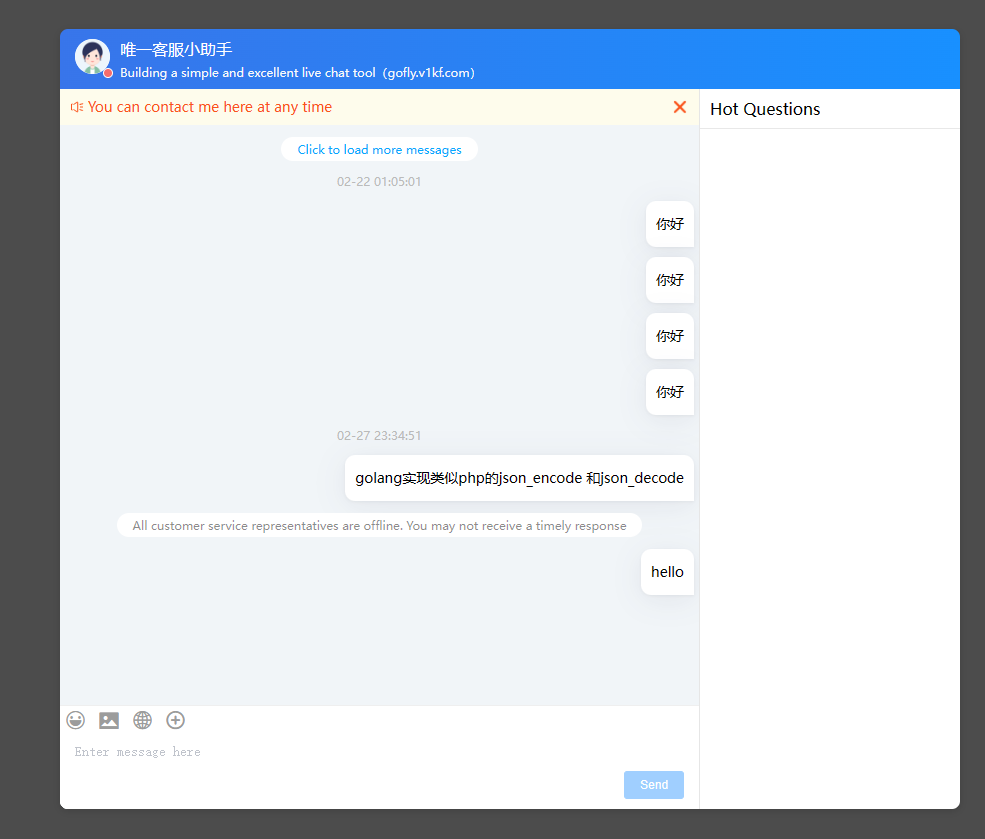
访客聊天界面,会按照以上顺序,查找语种标识,展示对应语言包文案

扩充语种
具体实现代码 static/js/functions.js ,想要扩充语种的,需要先修改该函数的语种标识
function checkLang(){ var langs=["cn","en","jp","tw","kr","hk","ru"]; var lang=getQuery("lang"); if(lang!=""&&langs.indexOf(lang) > 0 ){ return lang; } var lang=getLocalStorage("lang"); if(lang){ return lang; } var navLang = navigator.language switch (navLang) { case "en-US": return "en"; break; case "zh-TW": return "tw"; break; default: return "cn"; } return "cn"; }
然后增加语言包 static/js/front-lang.js 例如:
//台湾繁体 tw:{ connecting:"正在連接...", refresh:"請重新整理頁面!", connectok:"為您服務!", wechatNotice:"訊息已推送到客服微信", freqLimit:"操作頻率過快", uploadSuccess:"上傳成功", uploadFailed:"上傳失敗", moremessage:" 點擊載入更多紀錄", videoAudio:"請確認已安裝麥克風或攝影機,繼續實時通話?", loading:"載入中", tips:"提示", map:"地圖", language:"語言", audio:"語音", video:"視頻", expand:"全螢幕", more:"更多", cutpic:"截圖", read:"已讀", unread:"未讀", invalidParam:"無效參數", guess:"我猜您想問?", huanyihuan:"換一換", agent: "客服", me: "我", emotions:"表情", file: "檔案", photo: "圖片", sent: "發送", recoder:"錄音", cancel: "取消", hotQuestionTitle:"熱門問題", visitorCommentTitle:"請您對服務進行評價", textarea:"請輸入內容", socketclose:"連接關閉,請點擊重新建立會話", closemes:"聊天連接關閉或在別處開啟", forceclosemes:"客服關閉連接!請重新開啟頁面", autoclosemes:"長時間未回應關閉連接!請重新整理頁面", offline:"客服全部離線,您可能無法及時獲得回覆。", },
前端展示逻辑
首先需要调用 var LANG=checkLang(); 获取到语种标识
然后,需要引入front-lang.js
<script src="/static/js/front-lang.js"></script>
vue代码中增加以下data属性
data: {
flyLang:KEFU_LANG[LANG],
}
然后文案部分按照语种标识,展示语言包key
<{flyLang.sent}>
原则上,按照上面的过程,后台界面也可以增加为多语言界面。但是,考虑到后台文案太多,暂时我没有去加上。如果有需要,可以自行修改为多语种界面。
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-05-12 [Golang] golang中使用正则表达式获取子字符串
2021-05-12 [javascript] 利用Date.Now()实现前端频率限制
2021-05-12 [PHP] linux下安装PHP8的小问题
2021-05-12 [PHP] windows或者linux安装composer2
2016-05-12 [javaSE] 集合框架(TreeSet)
2016-05-12 [android] 手机卫士黑名单功能(ListView优化)
2016-05-12 [Linux] Linux系统(进程管理)