开源单用户客服系统源码-上传附件功能-elementui 异步上传文件【唯一客服开发商】
之前开源的单用户客服系统,上传附件成功后,还不能展示出文件形式,今天把上传展示出文件形式给开发完善一下。
我想要实现的效果是,展示出文件的名称和大小信息
后端返回一个带有文件信息的json结果,前端把该信息组织一下并解析成可以展示的样子
后端golang部分代码
func UploadFile(c *gin.Context) { f, err := c.FormFile("realfile") if err != nil { c.JSON(200, gin.H{ "code": 400, "msg": "上传失败!", }) return } else { fileExt := strings.ToLower(path.Ext(f.Filename)) if f.Size >= 90*1024*1024 { c.JSON(200, gin.H{ "code": 400, "msg": "上传失败!不允许超过90M", }) return } fileName := tools.Md5(fmt.Sprintf("%s%s", f.Filename, time.Now().String())) fildDir := fmt.Sprintf("%s%d%s/", common.Upload, time.Now().Year(), time.Now().Month().String()) isExist, _ := tools.IsFileExist(fildDir) if !isExist { os.Mkdir(fildDir, os.ModePerm) } filepath := fmt.Sprintf("%s%s%s", fildDir, fileName, fileExt) c.SaveUploadedFile(f, filepath) c.JSON(200, gin.H{ "code": 200, "msg": "上传成功!", "result": gin.H{ "path": filepath, "ext": fileExt, "size": f.Size, "name": f.Filename, }, }) } }
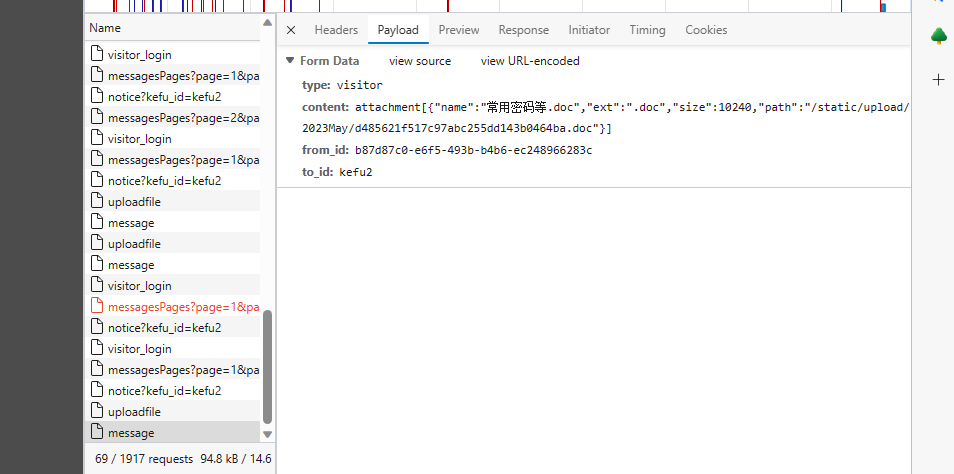
上传成功后返回的数据

前端组织成一定的格式调用发送消息接口
attachment[{"name":"常用密码等.doc","ext":".doc","size":10240,"path":"/static/upload/2023May/d485621f517c97abc255dd143b0464ba.doc"}]

展示的时候使用js去替换成一定的html字符串,写上样式进行展示
function replaceContent (content,baseUrl) {// 转义聊天内容中的特殊字符
if(typeof baseUrl=="undefined"){
baseUrl="";
}
var faces=placeFace();
content = (content || '')
.replace(/face\[(.*?)\]/g, function (face) { // 转义表情
var alt = face.replace(/^face/g, '');
return '<img alt="' + alt + '" title="' + alt + '" src="'+baseUrl + faces[alt] + '">';
})
.replace(/img\[(.*?)\]/g, function (face) { // 转义图片
var src = face.replace(/^img\[/g, '').replace(/\]/g, '');;
return '<img onclick="bigPic(src,true)" src="' +baseUrl+ src + '" style="max-width: 150px"/></div>';
})
.replace(/\n/g, '<br>'); // 转义换行
content=replaceAttachment(content);
return content;
}
//替换附件展示
function replaceAttachment(str){
return str.replace(/attachment\[(.*?)\]/g, function (result) {
var mutiFiles=result.match(/attachment\[(.*?)\]/)
if (mutiFiles.length<2){
return result;
}
//return result;
var info=JSON.parse(mutiFiles[1])
var imgSrc="";
switch(info.ext){
case ".mp3":
imgSrc="/static/images/ext/MP3.png";
break;
case ".zip":
imgSrc="/static/images/ext/ZIP.png";
break;
case ".txt":
imgSrc="/static/images/ext/TXT.png";
break;
case ".7z":
imgSrc="/static/images/ext/7z.png";
break;
case ".bpm":
imgSrc="/static/images/ext/BMP.png";
break;
case ".png":
imgSrc="/static/images/ext/PNG.png";
break;
case ".jpg":
imgSrc="/static/images/ext/JPG.png";
break;
case ".jpeg":
imgSrc="/static/images/ext/JPEG.png";
break;
case ".pdf":
imgSrc="/static/images/ext/PDF.png";
break;
case ".doc":
imgSrc="/static/images/ext/DOC.png";
break;
case ".docx":
imgSrc="/static/images/ext/DOCX.png";
break;
case ".rar":
imgSrc="/static/images/ext/RAR.png";
break;
case ".xlsx":
imgSrc="/static/images/ext/XLSX.png";
break;
case ".csv":
imgSrc="/static/images/ext/XLSX.png";
break;
default:
imgSrc="/static/images/ext/default.png";
break;
}
var html= `<div onclick="window.open('`+info.path+`')" class="productCard">
<div><img src='`+imgSrc+`' style='width: 38px;height: 38px;' /></div>
<div class="productCardTitle">
<div class="productCardTitle">`+info.name+`</div>
<div style="font-size: 12px;color: #666">`+formatFileSize(info.size)+`</div>
</div>
</div>`;
return html;
})
}
function formatFileSize(fileSize) {
if (fileSize < 1024) {
return fileSize + 'B';
} else if (fileSize < (1024*1024)) {
var temp = fileSize / 1024;
temp = temp.toFixed(2);
return temp + 'KB';
} else if (fileSize < (1024*1024*1024)) {
var temp = fileSize / (1024*1024);
temp = temp.toFixed(2);
return temp + 'MB';
} else {
var temp = fileSize / (1024*1024*1024);
temp = temp.toFixed(2);
return temp + 'GB';
}
}
效果就是上面第一张图里的样子
开源代码库地址:
https://github.com/taoshihan1991/go-fly
线上商用官网演示地址:
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-05-10 [javascript] js封装cookie操作函数
2022-05-10 [javascript] 使用localStorge模拟实现cookie
2022-05-10 [javascript] js获取当前日期时间戳
2022-05-10 [javascript] js获取当前日期并格式化为xxxx-xx-xx xx:xx:xx
2021-05-10 [Go] 理解计算机负数的表示以及整数范围
2021-05-10 [Go]理解golang项目性能分析工具trace
2021-05-10 [Go]理解golang项目性能分析工具PProf