微信小程序对接在线客服系统,对接小程序订阅消息模板,小程序订阅方法以及后端发送订阅模板消息的方法
微信小程序想要对接独立在线客服系统,除了使用小程序消息推送接口外,还可以使用webview嵌入的形式嵌入聊天链接。
但是,使用webview嵌入的形式,当用户离开页面以后,就收不到客服回复的消息了
所以,我们需要当用户离开聊天页面后,客服回复消息,使用小程序的订阅模板来进行通知。
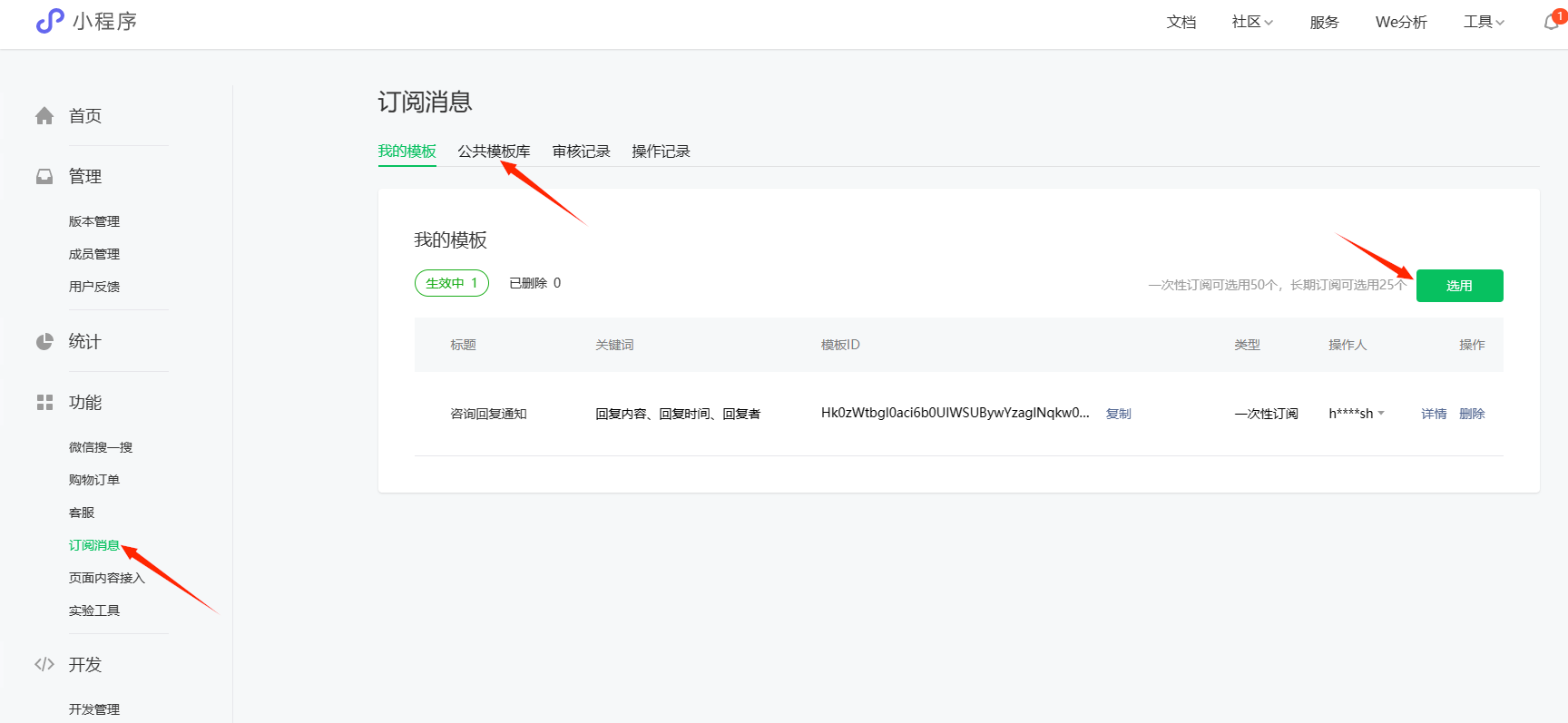
我们前往小程序后台,去开启一下订阅消息,并且选用一个模板。

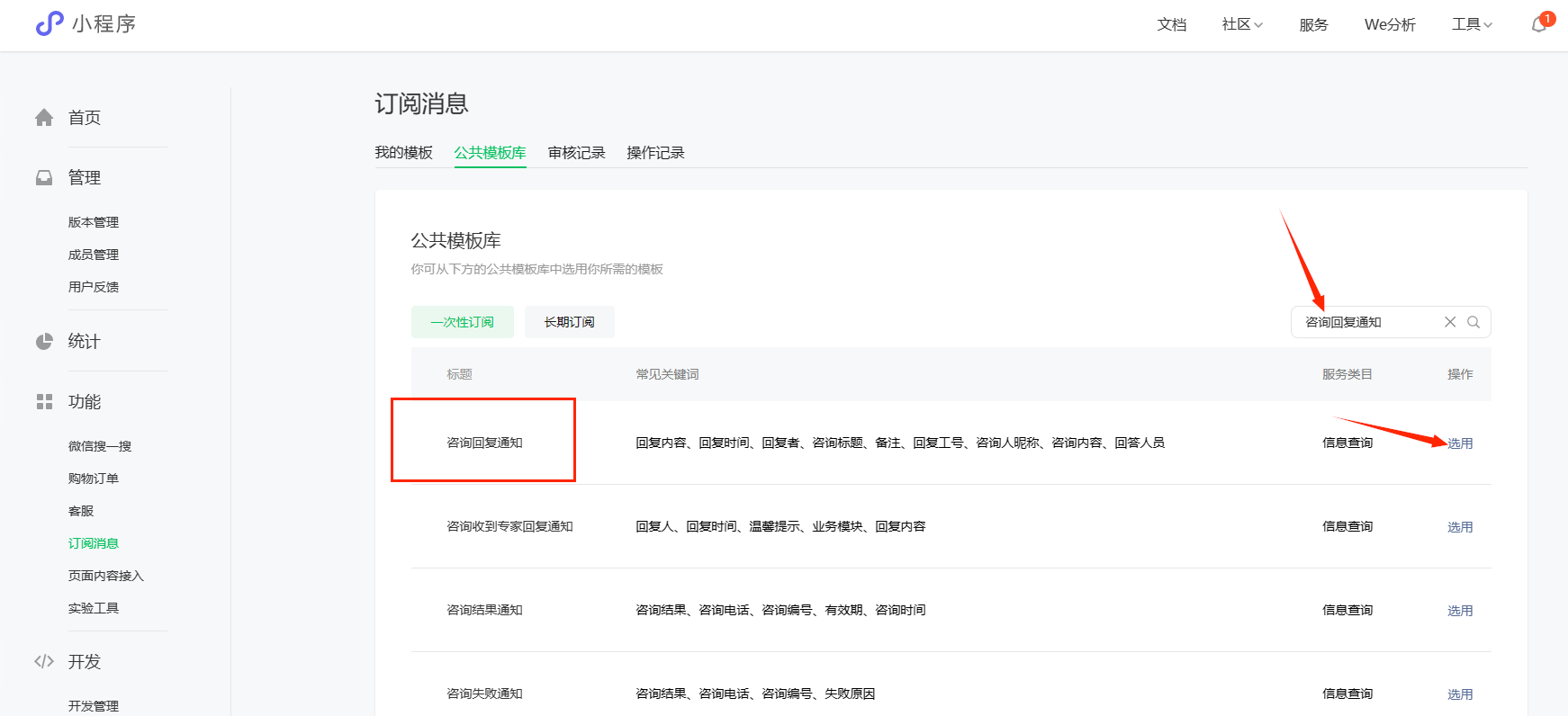
在公共模板库里搜索一下,选用“咨询回复通知”

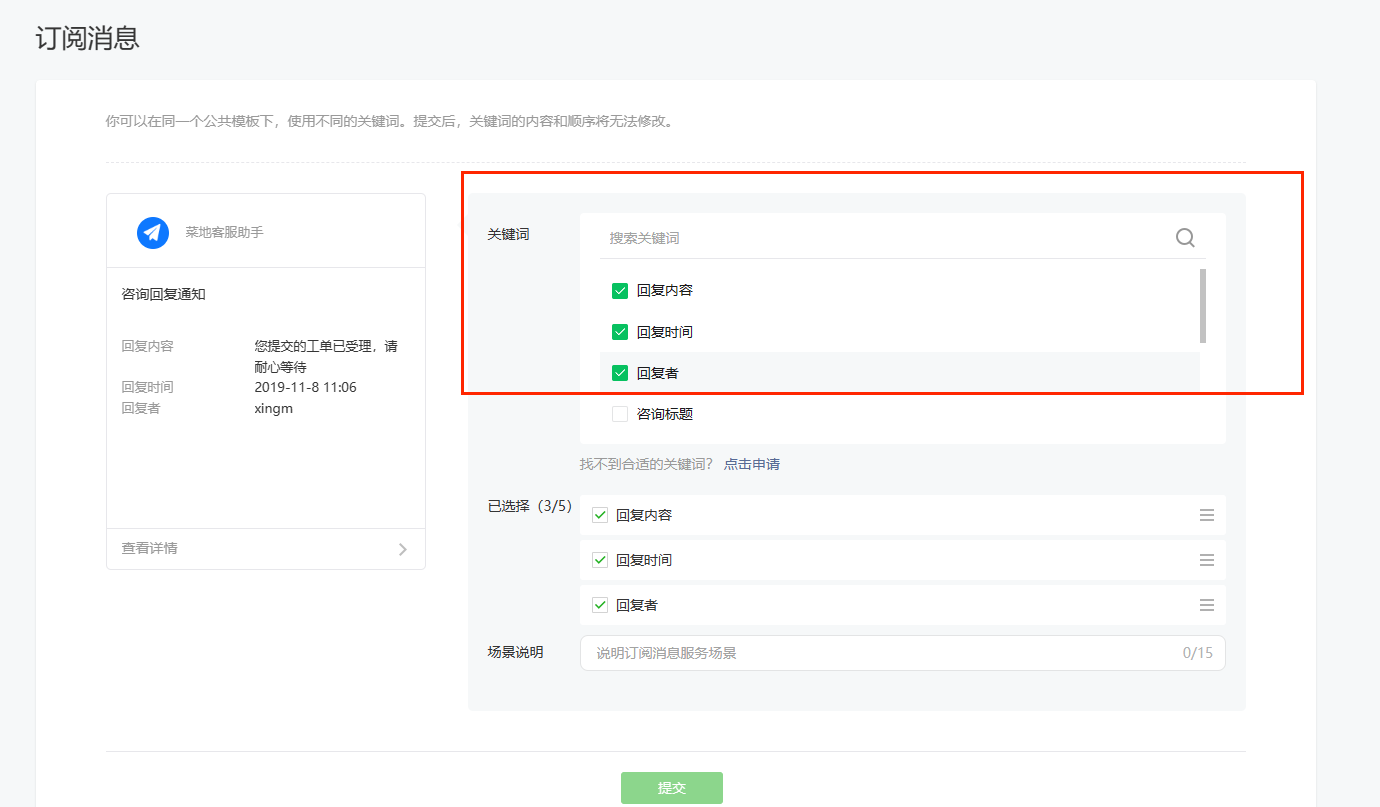
配置一下字段,我们就需要三个字段就可以了,分别是,“回复内容” “回复时间” “回复者”

这样会得到模板ID,后面我们会通过这个模板ID进行发送
现在,我们去小程序端,增加一下订阅事件
在小程序端向用户发起消息请求,需要注意请求需要放在触发事件中,不能凭空(onload、onshow或者其他情况)触发。
页面xml
<button bindtap="sendreq">开始订阅</button>
页面js
const app = getApp() Page({ sendreq(){ wx.requestSubscribeMessage({ tmplIds: ['这里替换成你的模板ID'], success (res) { console.log(res) // res包含模板id,值包括'accept'、'reject'、'ban'、'filter'。 // 'accept'表示用户同意订阅该条id对应的模板消息 // 'reject'表示用户拒绝订阅该条id对应的模板消息 // 'ban'表示已被后台封禁 // 'filter'表示该模板因为模板标题同名被后台过滤。 } }) } })
只有这样订阅过以后,才能给这个用户发送模板消息
我们后端发送模板消息的golang参考代码如下:
import ( "github.com/silenceper/wechat/v2" offConfigMini "github.com/silenceper/wechat/v2/miniprogram/config" subscribeMsg "github.com/silenceper/wechat/v2/miniprogram/subscribe" "kefu/tools" "log" )
cfg := &offConfigMini.Config{ AppID: "AppID", AppSecret: "AppSecret", Cache: memory, } wc := wechat.NewWechat() mini := wc.GetMiniProgram(cfg) subscribe := mini.GetSubscribe() data := make(map[string]*subscribeMsg.DataItem, 0) data["thing1"] = &subscribeMsg.DataItem{Value: "测试", Color: "#000"} data["time2"] = &subscribeMsg.DataItem{Value: tools.GetNowTime(), Color: "#000"} data["name3"] = &subscribeMsg.DataItem{Value: "客服", Color: "#000"} msg := &subscribeMsg.Message{ ToUser: "okSbF5AhyVeyO-gK-Nj_nwoi2LQU", TemplateID: "Hk0zWtbgl0aci6b0UIWSUBywYzaglNqkw0KhzkbEuN4", Page: "/pages/index", Data: data, } log.Printf("%+v \n", msg) err := subscribe.Send(msg) if err != nil { log.Println("发送小程序订阅消息失败:", err) }
现在其实已经就能发送模板消息了
稍后,会开发客服系统后台,详细配置硬编码的字段。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-04-23 [Go] 获取Go二进制文件的真正执行路径os.Args
2021-04-23 [Go]解决goland terminal 环境变量不更新
2021-04-23 [Go]解决使用cgo时 exec:"gcc" executable file not found in %PATH%报错问题
2021-04-23 [日常]windows下kill进程工具taskkill
2020-04-23 [javascript] var let const声明变量的区别
2020-04-23 [PHP] 实现oauth下的单点登陆
2019-04-23 [TCP/IP] TCP的传输连接管理