客服系统源码界面,访客发送评价功能界面,vue+elementui发起评价
近期在定制化聊天界面的过程中,重写了下访客聊天界面的评价弹窗功能。
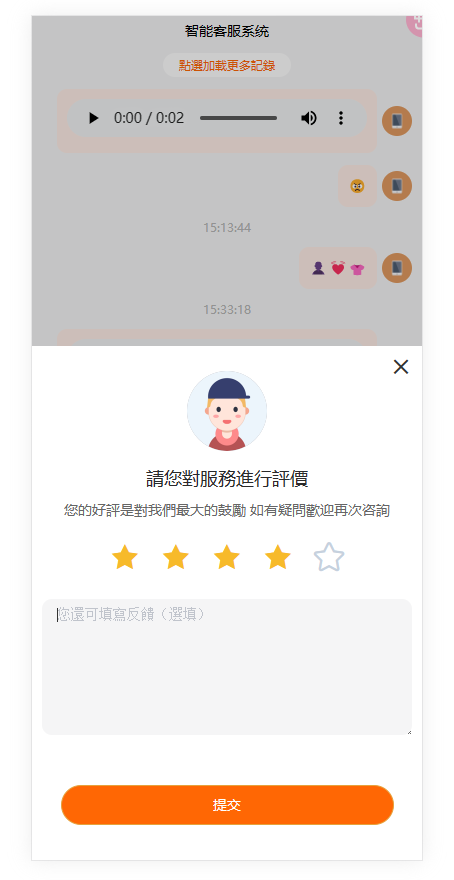
现在实现的效果是下面这样的

实现代码html部分
<!--在线评价-->
<div v-if="comment.dialog" class="comment">
<div class="scoreBox">
<i class="iconfont icon-guanbi" @click="comment.dialog=false"></i>
<el-avatar :size="80" :src="kefu.staffAvator"></el-avatar>
<div class="scoreTitle">請您對服務進行評價</div>
<div class="scoreDesc">您的好評是對我們最大的鼓勵 如有疑問歡迎再次咨詢</div>
<el-rate v-model="comment.score"></el-rate>
<el-input
class="commentArea"
type="textarea"
:rows="6"
placeholder="您還可填寫反饋(選填)"
v-model="comment.textarea">
</el-input>
<el-button :disabled="comment.score==0" class="commentBtn" type="warning" style="width: 90%;border-radius: 20px;">提交</el-button>
</div>
</div>
<!--//在线评价-->
data属性部分
//评价 comment:{ dialog:false, score:0, textarea:"", },
css部分
.comment{ position: fixed; width: 100%; height: 100%; background: rgba(0,0,0,0.2); display: flex; flex-direction: column; justify-content: flex-end; } .scoreBox{ background: #fff; display: flex; flex-direction: column; align-items: center; padding: 25px 10px 0px 10px; position: relative; } .scoreBox .commentArea{ width: 100%; margin-top: 40px; } .scoreBox .el-textarea__inner{ border-radius: 10px; background: #F5F5F6; border: none; color: #333333; } .scoreBox .el-rate__icon{ font-size: 35px; margin: 0 8px; } .scoreBox .scoreTitle{ color: #2A2A2A; font-family: PingFang SC; font-size: 18px; margin-top: 15px; } .scoreBox .scoreDesc{ color: #666666; font-family: PingFang SC; font-size: 14px; margin-bottom: 20px; margin-top: 10px; } .scoreBox .icon-guanbi{ position: absolute; right: 10px; top: 10px; font-size: 22px; cursor: pointer; color: #333; } .scoreBox .commentBtn{ display: block; width: 100%; border-radius: 20px; background-color: #FF6704; margin: 50px auto 35px auto; }
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-04-19 [PHP] include语句的注意事项
2021-04-19 [TCP] tcp连接SYN超时重传次数和超时时间
2020-04-19 [Go] Golang中make和new的区别
2020-04-19 [git] git的可视化工具乌龟git新版本的一些功能提升
2016-04-19 [android] fragment的生命周期和通讯
2016-04-19 [PHP] B2B2C商品模块数据库设计