在线客服系统访客发送录音功能,在elementui中使用js-audio-recorder实现录音功能,然后上传文件发送出去
访客在聊天界面中可以发送语音,其实就是录音以后,调用上传接口,把录音文件发送给客服。
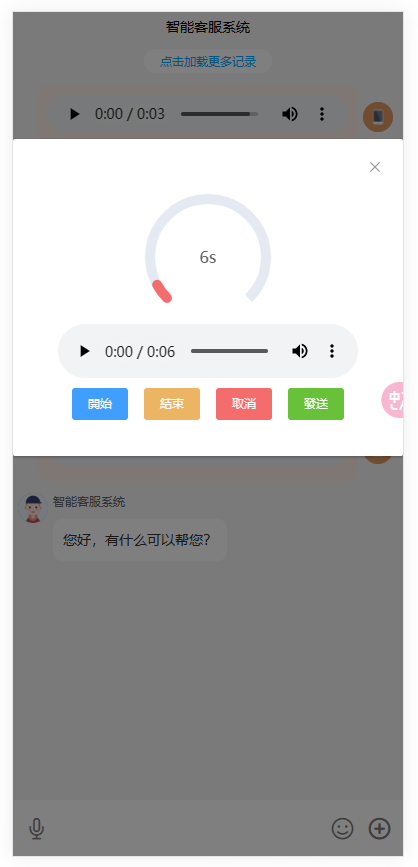
点击麦克图标以后,展示出一个elementui的dialog弹窗,里面展示四个功能按钮。
分别是,开始录音,结束录音,取消录音,发送录音。基本流程就是点开始,然后点结束,再点发送。
下面是聊天界面中的dialog弹窗 ,另外我还增加了一个进度条的展示,超过60秒就结束录音,以及展示录音文件
<!--录音-->
<el-dialog
:visible.sync="audioDialog"
width="100%"
center
>
<div class="dialogRecoder">
<el-progress :color="colors" type="dashboard" :format="recoderFormat" :stroke-width="10" :percentage="recoderSecond"></el-progress>
<br/>
<audio v-show="recorderEnd!=null" controls ref="audio" muted="muted" src="" id="audio"></audio>
<br/>
<el-button @click="startRecoder()" size="small" type="primary">開始</el-button>
<el-button @click="stopRecoder()" size="small" type="warning">結束</el-button>
<el-button @click="cancelRecoder()" size="small" type="danger">取消</el-button>
<el-button @click="sendRecoder()" size="small" type="success">發送</el-button>
</div>
</el-dialog>
<!--//录音-->
另外,我的代码是根据我自己的项目情况,直接摘抄出来的,请结合自己项目进行修改
然后安装js-audio-recorder
npm i js-audio-recorder
使用方式是 import Recorder from 'js-audio-recorder'
然后就是那四个操作方法了,其中的data属性是
//录音 recorder:null, audioDialog:false, recoderSecond:0, recorderEnd:null, colors: [ {color: '#f56c6c', percentage: 20}, {color: '#e6a23c', percentage: 40}, {color: '#5cb87a', percentage: 60}, {color: '#1989fa', percentage: 80}, {color: '#6f7ad3', percentage: 100} ],
method部分是
//开始录音 startRecoder:function(){ if(this.recorder){ this.recorder.destroy(); this.recorder=null; } var _this=this; Recorder.getPermission().then(function() { _this.recorder = new Recorder(); _this.recorderAudio = document.querySelector('#audio'); _this.recorder.start(); _this.recorder.onprogress = function (params) { _this.recoderSecond = parseInt(params.duration); if(_this.recoderSecond>=60) _this.stopRecoder(); } }, function(error){ _this.$message({ message: error, type: 'error' }); return; }); }, //结束录音 stopRecoder:function(){ if(!this.recorder){ return; } var blob=this.recorder.getWAVBlob(); this.recorderAudio.src = URL.createObjectURL(blob); this.recorderAudio.controls = true; this.recorderEnd=blob; this.recorder.destroy(); this.recorder=null; }, //发送录音 sendRecoder:function(){ this.stopRecoder(); if(!this.recorderEnd) return; let _this=this; let formData = new FormData(); formData.append("realfile", this.recorderEnd); //传给后台的file的key值是可以自己定义的 fetch(_this.ApiHost+'/2/uploadAudio', { method: "POST", body: formData }) .then(response => response.json()) .then(res => { console.log(res); if(res.code!=200){ _this.$message({ message: res.msg, type: 'error' }); }else{ _this.$message({ message: "success!", type: 'success' }); _this.cancelRecoder(); _this.visitor.message='audio[' + res.result.path+ ']'; _this.chatToUser(); } }) .catch(error => { console.error(error); }); }, //取消录音 cancelRecoder:function(){ this.audioDialog=false; if(!this.recorder){ return; } this.recorder.destroy(); this.recorder=null; this.recoderSecond=0; }, //录音的百分比 recoderFormat:function(percentage){ return percentage+"s"; },


十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-04-18 [javascript] vue3.0 beta版发布使用TS重写
2020-04-18 [javascript] 主流浏览器对ES6的支持情况
2019-04-18 [PHP] sys_get_temp_dir()和tempnam()函数报错与环境变量的配置问题
2019-04-18 [PHP] ubuntu下使用uuid扩展获取uuid
2018-04-18 [日常] Go语言圣经-Panic异常,Recover捕获异常习题
2018-04-18 [日常] Go语言圣经-Deferred函数
2018-04-18 [日常] Go语言圣经-可变参数习题