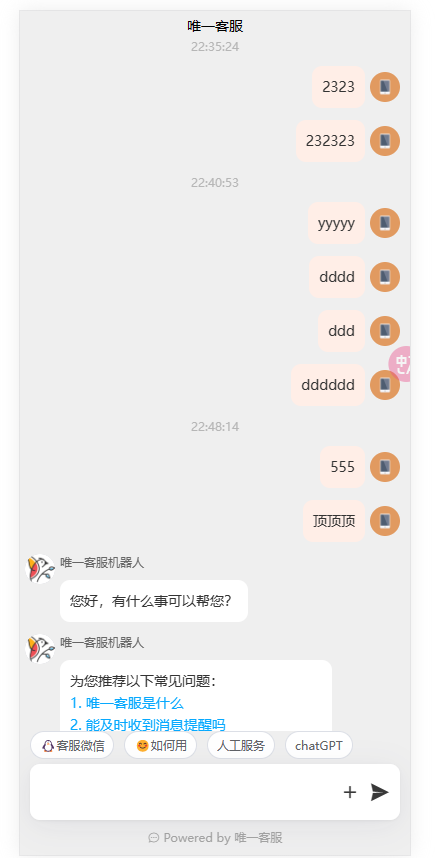
开发在线客服系统聊天界面,JS实现相邻两条消息之间间隔小于3分钟,就不展示消息时间
我在开发一个客服聊天界面,每条消息都有发送时间,我想要实现相邻两条消息之间间隔小于3分钟的就不展示发送时间.
下面就是消息的JSON结构,里面的time就是发送时间
message = { "msg_id": 629255, "time": "2023-02-11 00:41:04", "content": "chatGPT", "mes_type": "visitor", "name": "山东聊城", "avator": "/static/images/computer.png", "read_status": "read" };
下面的msgList就是消息的数组,当前 i 的时间,与 i+1 的时间取差值,小于3分钟的,就把show_time设置为false
这样在界面上渲染,循环数组的时候,判断show_time来决定是否展示时间
for(var i=0;i<msgList.length;i++) {if((i+1)<msgList.length){ const nextTime = new Date(msgList[i+1]["time"]).getTime(); const currTime = new Date(row["time"]).getTime(); if((currTime-nextTime)>=180000){ row.show_time=true; }else{ row.show_time=false; } } _this.msgList.unshift(row); }

十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
javascript
, 客服系统源码







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-04-17 [javascript] typescript的安装
2020-04-17 [Oauth] OAuth 2.1废弃隐式验证方式
2020-04-17 [Oauth] OAuth 2.1整合简化OAuth 2.0
2019-04-17 [Linux] host dig nslookup查询域名的DNS解析
2018-04-17 [日常] Go语言圣经-匿名函数习题
2016-04-17 [javaEE] Servlet的调用过程和生命周期