在线客服系统历史会话搜索,访客消息筛选功能,根据访客时间、标签、活跃日期范围、消息记录搜索
有些客户可能会有这样的需求,对历史访客会话需要能够搜索筛选。
之前,对于历史会话列表,一直就是放那没怎么去点过。因为在聊天面板界面已经能够符合我的需求,没有那么多搜索的需求。但是,还是会有客户需要根据访客时间、标签、活跃日期范围、消息记录搜索对应的访客。
所以就针对这个需要又改造优化了一点。
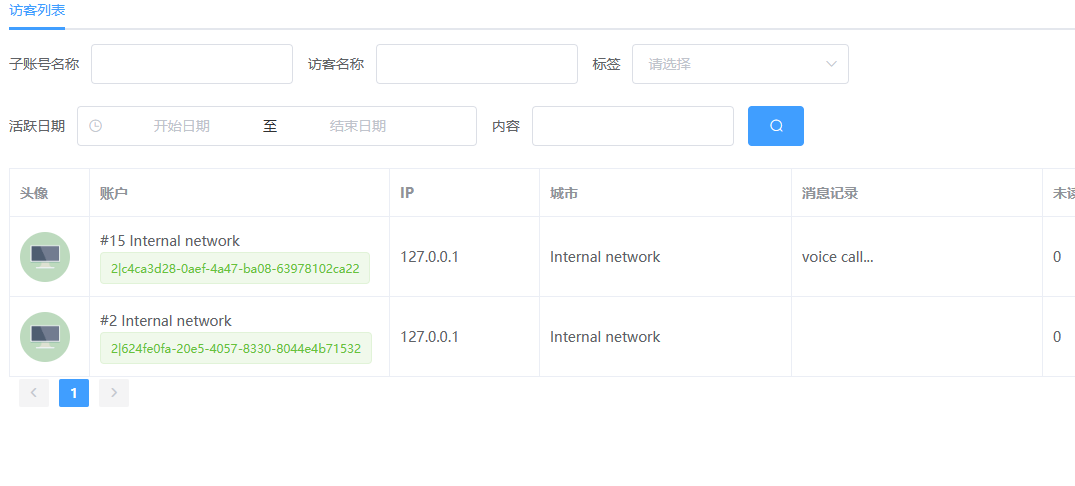
效果图展示

现在,可以根据客服账号,访客名称,访客标签,最后活跃日期,以及消息内容进行搜索历史访客列表
代码部分的实现,可以参考我的逻辑。注意,只是部分主要功能代码,不要照搬,重点看实现方式。
前端部分的代码可以参考下面的
<el-form :inline="true" :model="visitorSearch" class="demo-form-inline"> <el-form-item label="子账号名称"> <el-input v-model="visitorSearch.kefuName"></el-input> </el-form-item> <el-form-item label="访客名称"> <el-input v-model="visitorSearch.name"></el-input> </el-form-item> <el-form-item :label="flyLang.tag"> <el-select clearable="true" v-model="visitorSearch.tag"> <el-option :label="item.name" :value="item.id" v-for="item in allTags" v-bind:key="item.id"></el-option> </el-select> </el-form-item> <br> <el-form-item label="活跃日期"> <el-date-picker value-format="yyyy-MM-dd" v-model="visitorSearch.updateTime" type="datetimerange" align="right" unlink-panels range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" :picker-options="pickerOptions"> </el-date-picker> </el-form-item> <el-form-item :label="flyLang.content"> <el-input v-model="visitorSearch.message"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="searchVisitor" icon="el-icon-search" ></el-button> </el-form-item> </el-form>
后端部分的代码可以参考下面的
page, _ := strconv.Atoi(c.Query("page")) pagesize, _ := strconv.Atoi(c.Query("pagesize")) entId, _ := c.Get("ent_id") search := "" args := []interface{}{} //通过访客名搜索 visitorName := c.Query("visitorName") if tools.IsIP(visitorName) { search += " and client_ip = ? " args = append(args, visitorName) } else if visitorName != "" { search += " and (name like ? or visitor_id like ?)" args = append(args, "%"+visitorName+"%") args = append(args, "%"+visitorName+"%") } //通过客服名搜索 kefuName := c.Query("kefuName") if kefuName != "" { search += " and to_id = ? " args = append(args, kefuName) } //根据活跃时间 updateTime := c.Query("updateTime") if updateTime != "" { timeArr := strings.Split(updateTime, "~") search += " and updated_at>= ? and updated_at <= ? " args = append(args, timeArr[0], timeArr[1]) } //根据tag找出visitor visitorTag := c.Query("visitorTag") var visitorIdsArr []string if visitorTag != "" { visitorTags := v2.GetVisitorTags("tag_id = ? ", visitorTag) for _, visitorTag := range visitorTags { visitorIdsArr = append(visitorIdsArr, visitorTag.VisitorId) } if len(visitorIdsArr) != 0 { search += " and visitor_id in (?) " args = append(args, visitorIdsArr) } } //根据内容找出visitor visitorMessage := c.Query("visitorMessage") if visitorMessage != "" { visitors := models.FindMessageByQuery("ent_id = ? and content like ?", entId, "%"+visitorMessage+"%") for _, visitor := range visitors { visitorIdsArr = append(visitorIdsArr, visitor.VisitorId) } if len(visitorIdsArr) != 0 { search += " and visitor_id in (?) " args = append(args, visitorIdsArr) } } //根据已读未读找出visitor //根据内容找出visitor readType := c.Query("readType") if readType != "" { visitors := models.FindMessageByQuery("ent_id = ? and mes_type='visitor' and status = ?", entId, readType) visitorIdsArr = []string{} for _, visitor := range visitors { visitorIdsArr = append(visitorIdsArr, visitor.VisitorId) } if len(visitorIdsArr) != 0 { search += " and visitor_id in (?) " args = append(args, visitorIdsArr) } } //排序参数 orderBy := c.Query("orderBy") if orderBy == "" { orderBy = "updated_at desc" } else { orderBy = orderBy + " desc" } vistors := models.FindVisitorsByEntId(uint(page), uint(pagesize), fmt.Sprintf("%v", entId), orderBy, search, args...) count := models.CountVisitorsByEntid(fmt.Sprintf("%v", entId), search, args...)
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-04-15 [Photoshop] ps中选区新建为图层的快捷键
2021-04-15 [Git]解决Please commit your changes or stash them before you merge.
2020-04-15 [Go] 使用go mod进行依赖管理
2019-04-15 [TCP/IP] 传输层-ethereal 抓包分析TCP包
2016-04-15 [android] 手机卫士接收短信指令执行相应操作
2016-04-15 [css] css3 中的新特性加强记忆