批量上传GPT知识库,前端elementui的upload上传组件,后端Golang的上传接口实现
为了实现批量上传GPT的知识库并且功能,那么这个上传组件就必不可少,需要能把文档上传到服务器中。
前端部分,我是采用的cdn引入的形式,引入的elmentui。该框架是有上传组件的,可以参考我的用法:
action部分就是上传接口,其他三个是上传之前的处理,上传成功和失败后的回调函数
<el-upload action="/{{.collectName}}/uploadDoc" :on-success="uploadDocSuccess" :on-error="uploadError" :before-upload="beforeUpload" > <el-button type="primary" icon="el-icon-upload">上传 txt</el-button> </el-upload>
上传之前,我对文件后缀进行了判断,只允许txt docx 和xlsx的后缀上传。并且增加了loading效果。
//上传文件失败 uploadDocSuccess(response, file, fileList){ this.loading.close(); if(response.code==200){ this.$message({ message: "上传成功", type: 'success' }); this.getAllKnowledge(); }else{ this.$message({ message: response.msg, type: 'error' }); } }, //上传文件失败 uploadError(){ this.loading.close(); }, //上传之前 beforeUpload(file){ this.loading = this.$loading({ lock: true, text: "上传中", }); let ext=file.name.substring(file.name.lastIndexOf(".")+1); if (ext != 'txt' && ext != 'docx' && ext != 'xlsx') { this.$message.error('上传文件只能是 .txt .docx .xlsx 格式!'); this.loading.close(); return false; } },
后端部分可以参照我的后端处理函数:
我在后端同样判断了后缀,并且是根据后缀的不同,来读取对应的文本。
然后再分块去调用向量化接口,存入向量数据库。
//上传doc router.POST("/:collectName/uploadDoc", func(c *gin.Context) { collectName := c.Param("collectName") f, err := c.FormFile("file") if err != nil { c.JSON(200, gin.H{ "code": 400, "msg": "上传失败!" + err.Error(), }) return } else { fileExt := strings.ToLower(path.Ext(f.Filename)) if fileExt != ".docx" && fileExt != ".txt" && fileExt != ".xlsx" { c.JSON(200, gin.H{ "code": 400, "msg": "上传失败!只允许txt或docx或xlsx文件", }) return } fileName := collectName + f.Filename c.SaveUploadedFile(f, fileName) text := "" if fileExt == ".txt" { // 打开txt文件 file, _ := os.Open(fileName) // 一次性读取整个txt文件的内容 txt, _ := ioutil.ReadAll(file) text = string(txt) file.Close() } else if fileExt == ".docx" { text, err = utils.ReadDocxAll(fileName) } else { text, err = utils.ReadExcelAll(fileName) } removeErr := os.Remove(fileName) if removeErr != nil { log.Println("Remove error:", fileName, removeErr) } if err != nil { c.JSON(200, gin.H{ "code": 400, "msg": err.Error(), }) return } chunks := SplitTextByLength(text, 300) for _, chunk := range chunks { pointId := uuid.NewV4().String() Train(pointId, collectName, chunk) } os.Remove(fileName) c.JSON(200, gin.H{ "code": 200, }) } })
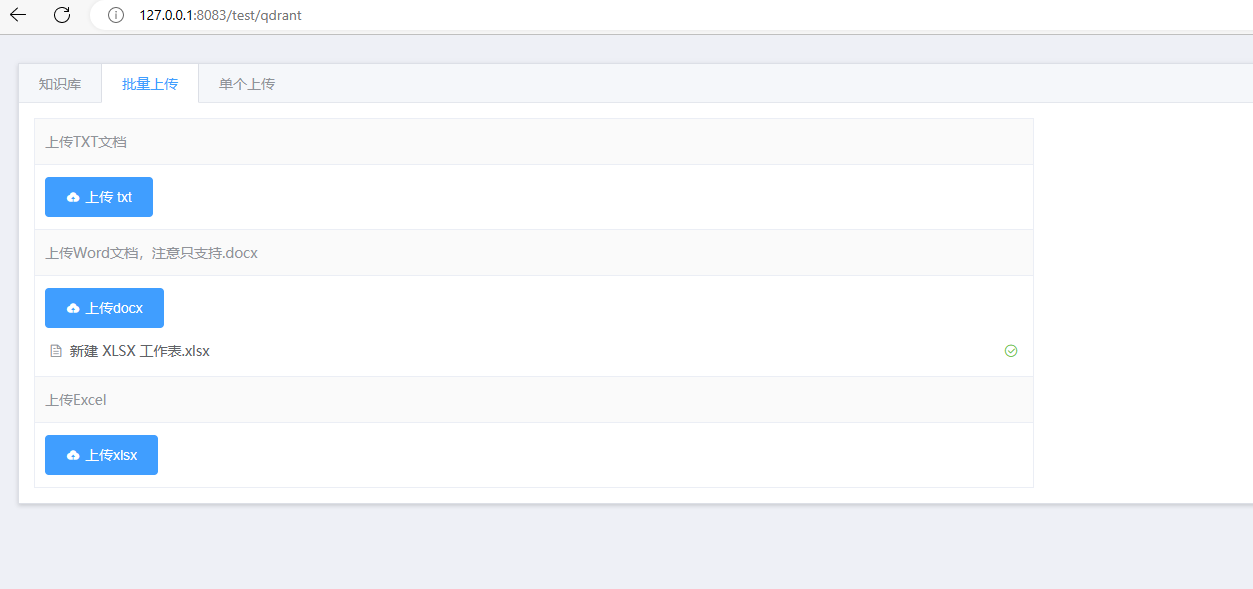
实现的效果如下图所示

这个本地知识库对接ChatGPT,如果有需要的朋友,可以找我联系。
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
ChatGPT知识库
, golang







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-04-13 [PHP]正则表达式\w和\W区别
2021-04-13 [Go]windows下安装go1.16.3
2020-04-13 [Redis] Redis6 的RC版本更改日志
2018-04-13 [日常] Go语言圣经-文本和HTML模板习题
2017-04-13 [Linux] PHP程序员玩转Linux系列-升级PHP到PHP7
2016-04-13 [android] 手机卫士保存安全号码
2016-04-13 [android] 手机卫士读取联系人