自建系统项目如何整合客服系统-在线客服系统中展示自己的会员信息-达到知晓访客是谁
默认情况下,当项目对接完客服系统后,可以让项目下的访客用户点击在线客服按钮,或者通过右下角弹窗,与后台客服人员进行实时交流
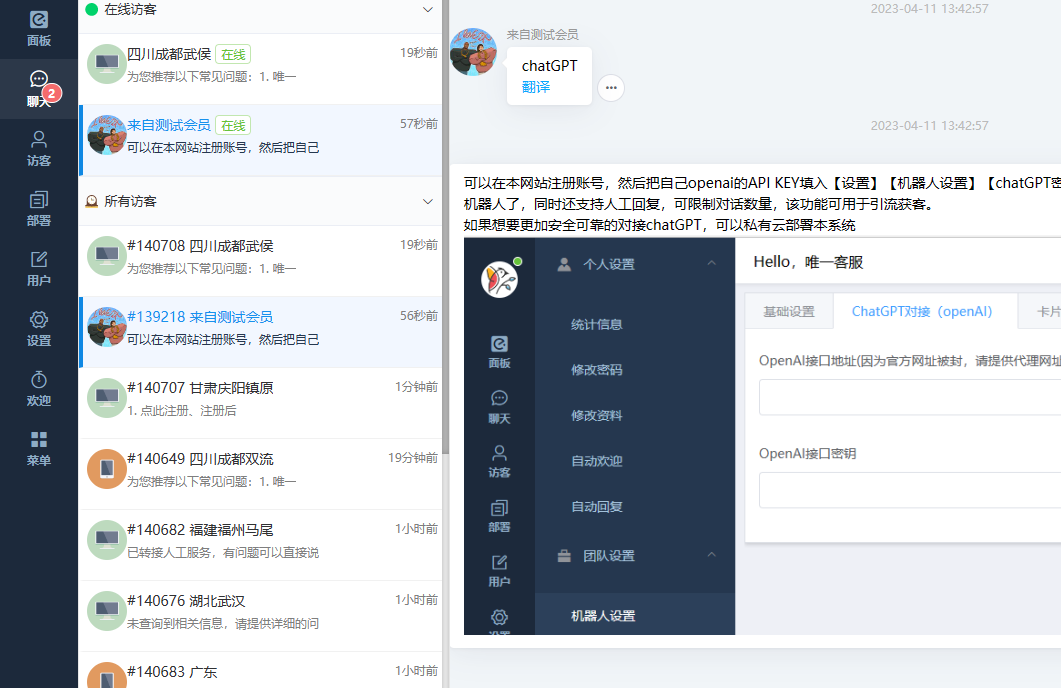
客服人员那里,并不能知道这个访客会员是谁,只能看到匿名的临时访客信息。因为我们没有传递自己项目下的会员信息到客服系统,所以客服系统并不显示会员信息。
现在我们可以在聊天链接,或者弹窗JS代码中,传递自己会员信息到客服系统,客服系统展示传递过来的昵称、头像、会员ID等。
<html>
<head>
<title></title>
</head>
<body>
</body>
<script type='text/javascript'>
(function(a, b, c, d) {
let h = b.getElementsByTagName('head')[0];let s = b.createElement('script');
s.type = 'text/javascript';s.src = c+"/static/js/kefu-front.js";s.onload = s.onreadystatechange = function () {
if (!this.readyState || this.readyState === "loaded" || this.readyState === "complete") d(c);
};h.appendChild(s);
})(window, document,"https://gofly.v1kf.com",function(u){
KEFU.init({
KEFU_URL:u,
KEFU_KEFU_ID: "taoshihan",
KEFU_ENT: "5",
VISITOR_NAME:"来自测试会员",
VISITOR_AVATOR:"https://p1.music.126.net/9ZrfFcUC45TsOBQIPyErIA==/109951163716130420.jpg?param=130y130",
})
});
</script>
</html>

聊天链接中传递会员信息
visitor_id: 自有会员
visitor_name: 自有会员名称
avator: 自有会员头像
<a target="_blank" href="https://gofly.v1kf.com/chatIndex?kefu_id=taoshihan&ent_id=5&visitor_name=来自测试会员&visitor_avator=https://p1.music.126.net/9ZrfFcUC45TsOBQIPyErIA==/109951163716130420.jpg?param=130y130"> 在线咨询 </a>
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
在线客服系统







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-04-11 [Nginx] 1.17.9中的更改日志
2020-04-11 [PHP] PHP7比PHP5数组优化的点
2019-04-11 [TCP/IP] 网络层-抓包分析IP数据包首部
2019-04-11 [TCP/IP] 网络层-ARP协议
2018-04-11 [日常] Go语言圣经-Slice切片习题
2018-04-11 [日常] Go语言圣经--复合数据类型,数组习题
2017-04-11 [Linux] PHP程序员玩转Linux系列-使用supervisor实现守护进程