css定义浏览器滚动条样式-实现客服访客聊天界面滚动样式【唯一客服】
可以使用 CSS 的 ::-webkit-scrollbar 伪元素来自定义 Webkit 内核的浏览器(例如 Chrome、Safari)中的滚动条样式。该伪元素可以用来设置滚动条的宽度、高度、背景色、圆角、滑块样式等属性。以下是一个示例代码,演示如何自定义滚动条的样式:
/* 定义滚动条的宽度、高度和背景色 */ ::-webkit-scrollbar { width: 10px; height: 10px; background-color: #f5f5f5; } /* 定义滚动条滑块的样式 */ ::-webkit-scrollbar-thumb { border-radius: 5px; background-color: #c5c5c5; } /* 定义滚动条的边框和圆角 */ ::-webkit-scrollbar-track { border: 1px solid #ccc; border-radius: 5px; } /* 定义滚动条滑块在 hover 状态下的样式 */ ::-webkit-scrollbar-thumb:hover { background-color: #999; }
我们首先定义了滚动条的宽度、高度和背景色,然后定义了滑块的样式,包括圆角和背景色。接下来,我们定义了滚动条的边框和圆角,最后定义了滑块在 hover 状态下的样式。
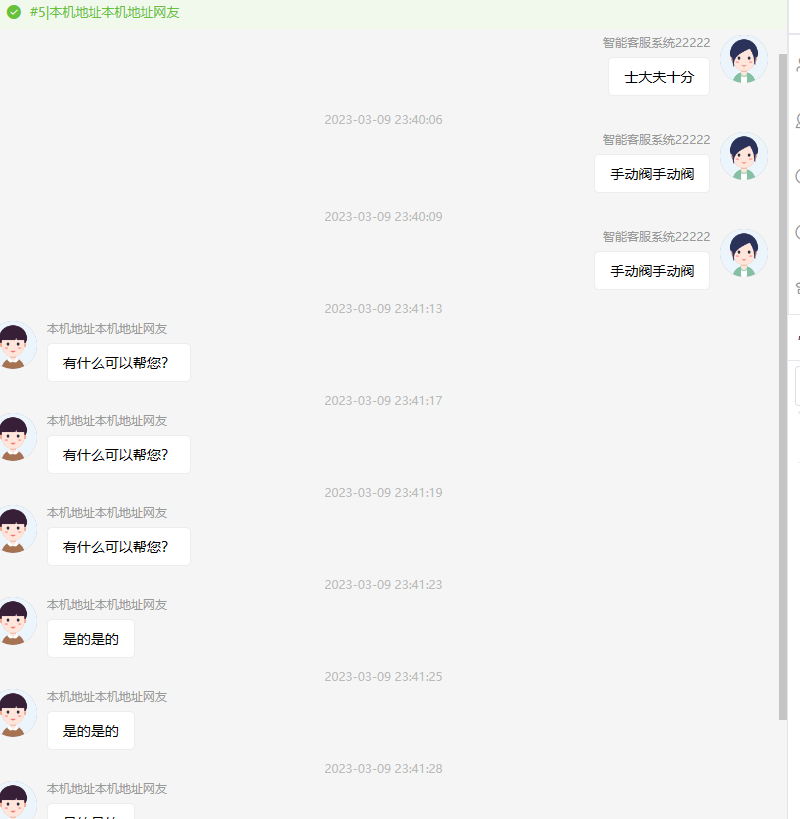
可以自己修改一下样式,我的效果

十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-03-09 [Go]Golang中控制并发的sync包
2021-03-09 [日常]GB2312 GBK GB18030的区别和演进过程
2020-03-09 [PHP] fastcgi_split_path_info与传递PATH_INFO
2019-03-09 [MySQL] explain中的using where和using index
2019-03-09 [Linux] awk基础编程
2018-03-09 [日常] crontab的秒执行和串行化和多进程实现
2016-03-09 [nodejs] nodejs开发个人博客(四)数据模型