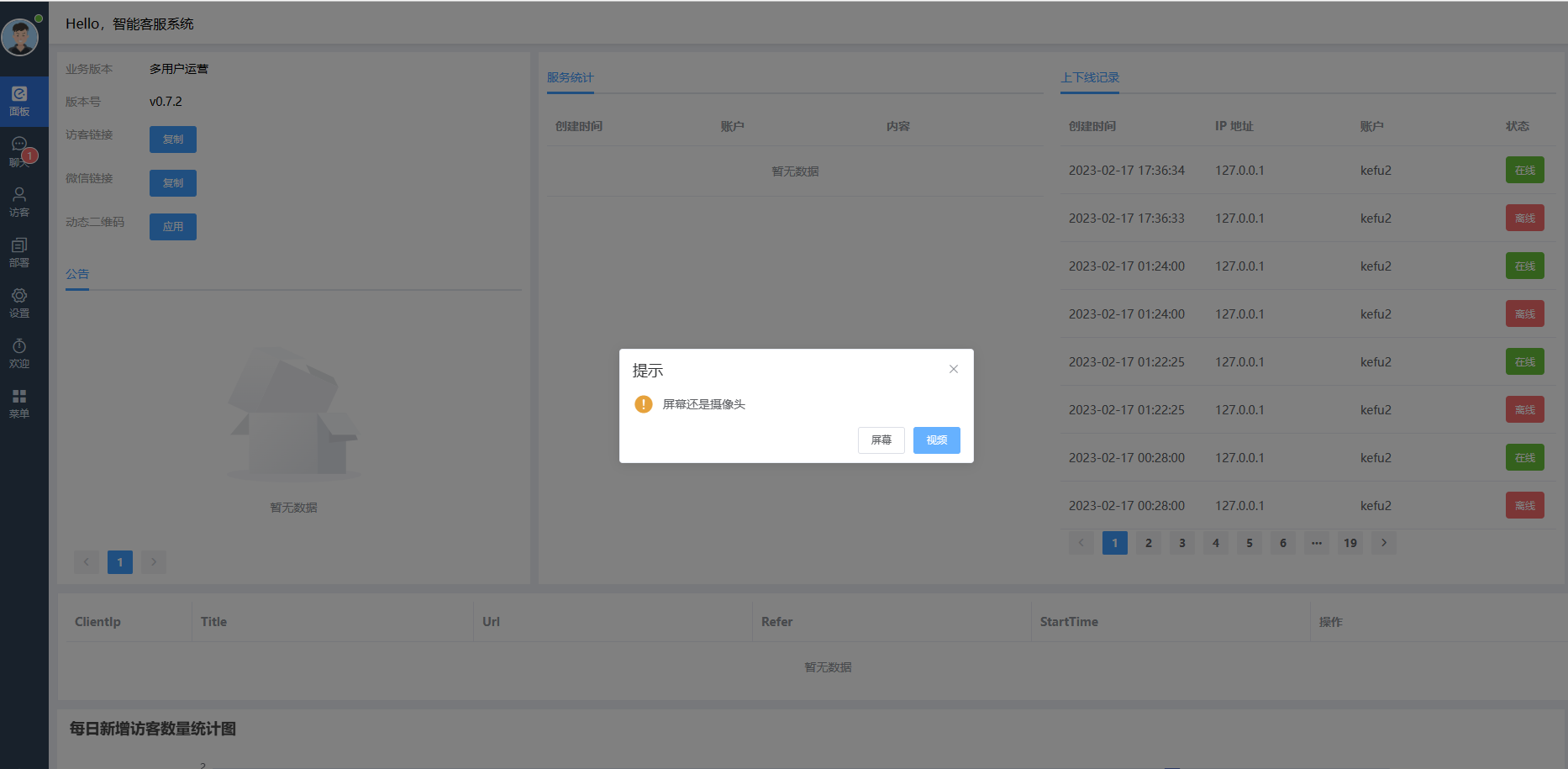
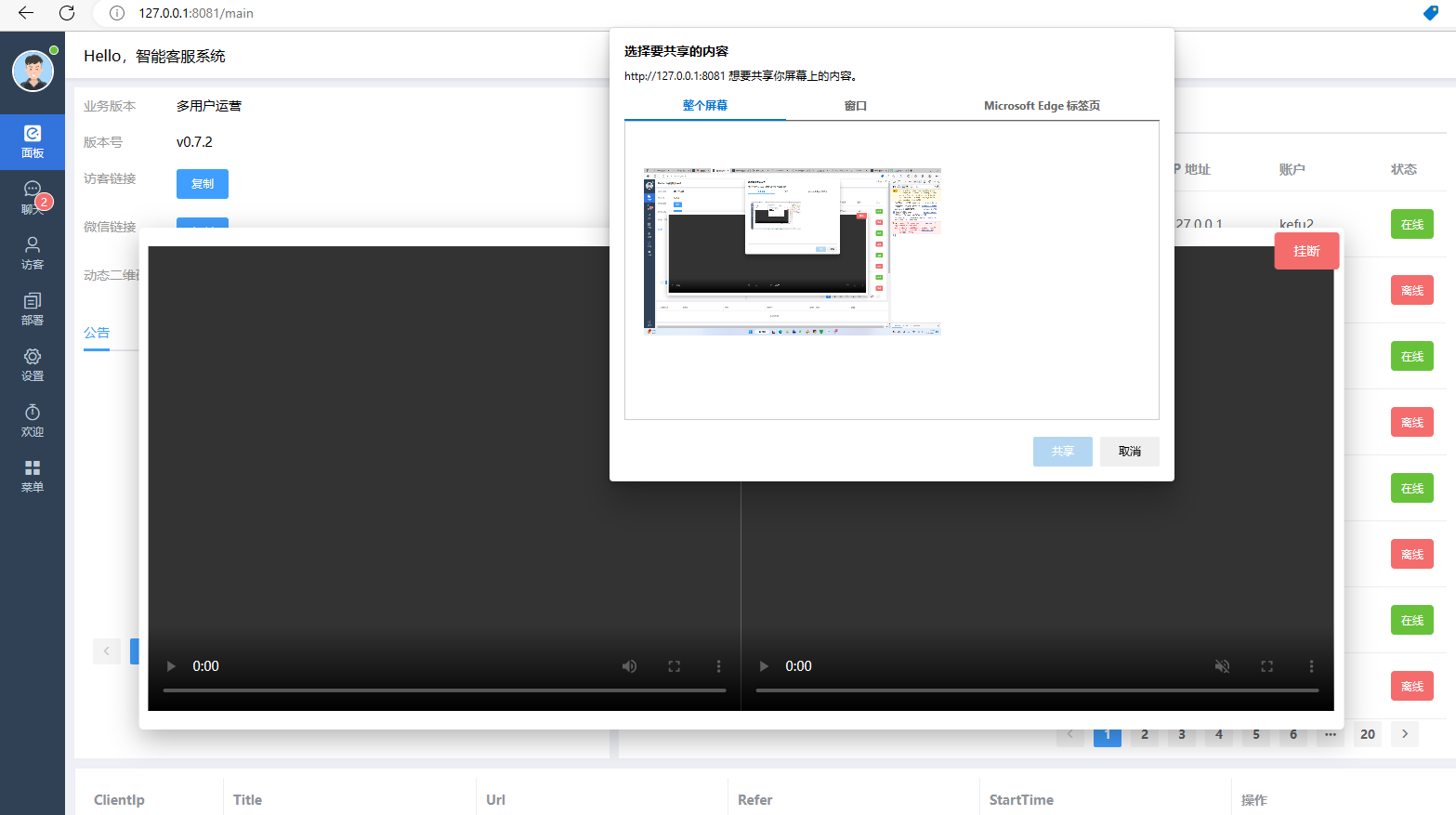
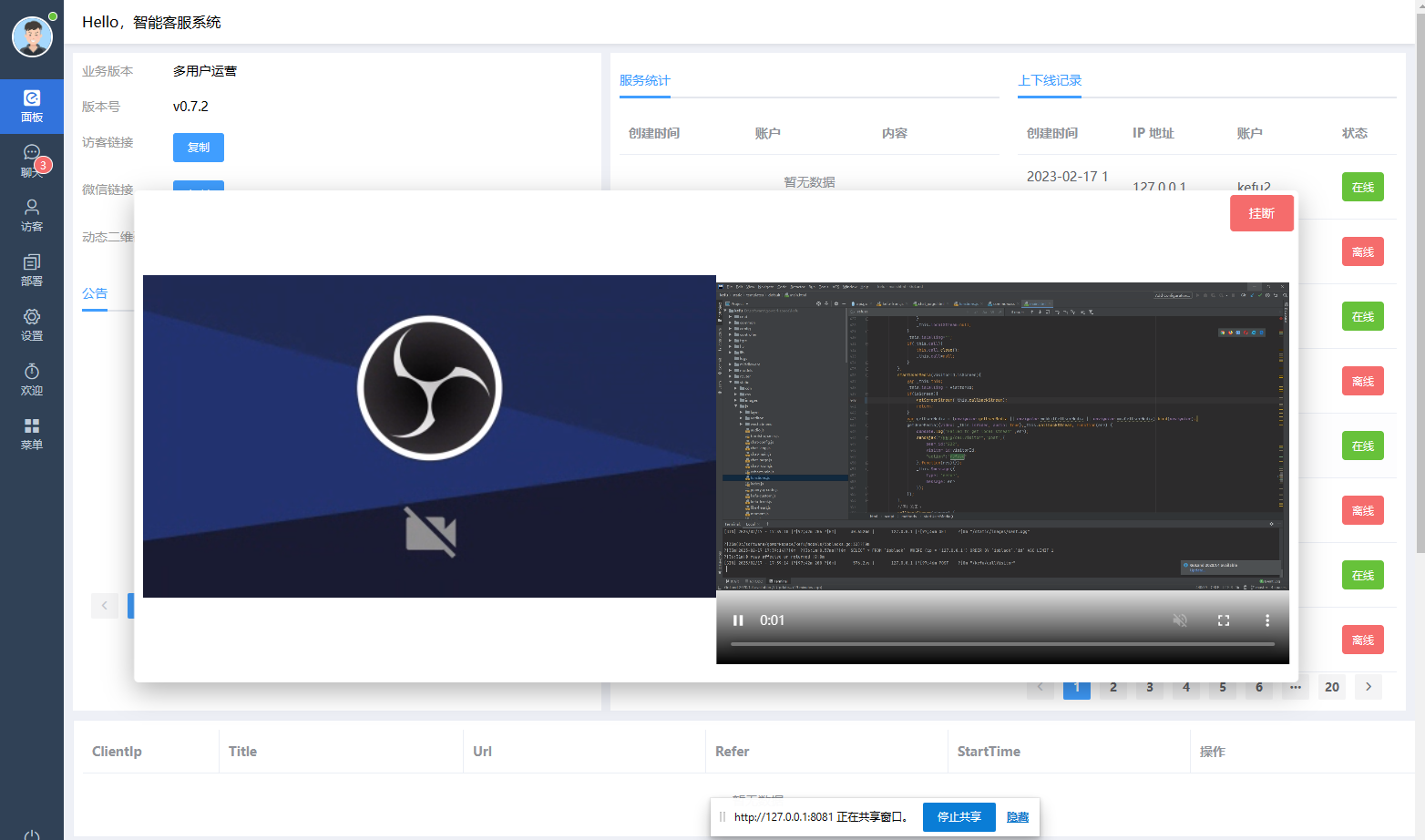
视频在线客服系统开发时实现共享屏幕,需要先获取屏幕视频流,支持PC和android
如果想要实现共享屏幕,首先需要获取本地屏幕媒体流
navigator.mediaDevices.getDisplayMedia() 方法是 WebRTC 的一部分,它可以在现代桌面浏览器中获取屏幕或应用程序的视频和音频流,但是并不是所有的移动设备和移动浏览器都支持该 API。
在 iOS 设备上,Safari 不支持 getDisplayMedia() 方法。在 Android 设备上,某些浏览器可能会支持该方法,例如 Chrome 和 Firefox 浏览器,但不是所有的浏览器都支持。
在移动设备上,如果需要获取屏幕视频流,可以尝试使用一些其他的解决方案,例如使用第三方的移动应用程序或库,或者使用平台特定的 API,例如 Android 上的 MediaProjection API。
下面这个方法是支持PC和andorid的函数
function getScreenStream(callback) { if (navigator.mediaDevices && navigator.mediaDevices.getDisplayMedia) { // 桌面浏览器,使用 getDisplayMedia() 获取屏幕视频流 navigator.mediaDevices.getDisplayMedia({ video: true }) .then((stream) => { callback(stream); }) .catch((error) => { console.error('Error: ' + error); }); } else if (navigator.mediaDevices && navigator.mediaDevices.getUserMedia) { // 移动设备或不支持 getDisplayMedia() 的桌面浏览器,使用 getUserMedia() 获取屏幕视频流 navigator.mediaDevices.getUserMedia({ video: { mediaSource: 'screen' } }) .then((stream) => { callback(stream); }) .catch((error) => { console.error('Error: ' + error); }); } else { console.error('Error: getUserMedia not supported on this browser.'); } }



十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
在线客服源码







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具