vue.js客服系统实时聊天项目开发(十八)仿淘宝商品页面点在线客服传递产品卡片
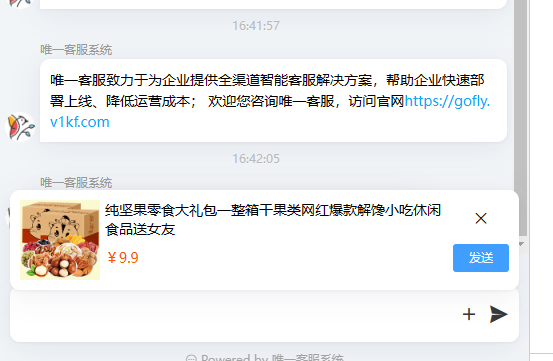
我们在使用淘宝的时候,在商品页面点击在线客服,跳转到客服聊天页以后,会浮动出当前产品信息,可以把产品信息发给客服
现在我们也实现了类似功能,可以带着产品信息进聊天页面

在访客聊天连接中,加入extra参数
将base64加密的json字符串作为extra参数传递,可以参考下面json:
base64加密({"visitorProduct":{"title":"纯坚果零食大礼包一整箱干果类网红爆款解馋小吃休闲食品送女友","price":"¥9.9","img":"https://img.alicdn.com/bao/uploaded/i1/2201453915278/O1CN01dZolFu1orN8dFeKAj_!!0-item_pic.jpg_200x200q90.jpg_.webp","url":"https://www.taobao.com"}})
将上面的json信息编码后,通过访客聊天连接传递进页面,在页面对该json信息解析处理
eyJ2aXNpdG9yUHJvZHVjdCI6eyJ0aXRsZSI6Iue6r+WdmuaenOmbtumjn+Wkp+ekvOWMheS4gOaVtOeuseW5suaenOexu+e9kee6oueIhuasvuino+mmi+Wwj+WQg+S8kemXsumjn+WTgemAgeWls+WPiyIsInByaWNlIjoi77+lOS45IiwiaW1nIjoiaHR0cHM6Ly9pbWcuYWxpY2RuLmNvbS9iYW8vdXBsb2FkZWQvaTEvMjIwMTQ1MzkxNTI3OC9PMUNOMDFkWm9sRnUxb3JOOGRGZUtBal8hITAtaXRlbV9waWMuanBnXzIwMHgyMDBxOTAuanBnXy53ZWJwIiwidXJsIjoiaHR0cHM6Ly93d3cudGFvYmFvLmNvbSJ9fQ==
增加下面两个函数,一个是解析url中的extra,另一个是发送该信息
//获取url中的扩展信息 getUrlExtra(){ let extra=tools.getQuery("extra");console.log(extra); if(!extra) return; let jsonStr=tools.b64DecodeUnicode(extra); let extraJson=JSON.parse(jsonStr); this.visitorProduct=extraJson.visitorProduct; }, //发送产品信息 sendProductInfo(){ if(this.visitorProduct==null) return; this.visitor.message="product["+JSON.stringify(this.visitorProduct)+"]"; this.chatToUser(); this.visitorProduct=null; }
html和css样式部分
<div class="chatSendProduct" v-if="visitorProduct!=null"> <img :src="visitorProduct.img" class="productImg"/> <div class="productInfo"> <div>{{visitorProduct.title}}</div> <div class="productPrice">{{visitorProduct.price}}</div> </div> <div class="productBtns"> <div class="el-icon-close" @click="visitorProduct=null"></div> <el-button size="mini" type="primary" @click="sendProductInfo">发送</el-button> </div> </div> .chatSendProduct{ display: flex; background: #fff; margin: 2px 10px; padding: 10px; font-size: 14px; border-radius: 10px; position: absolute; bottom: 85px; left: 0; right: 0; z-index: 999; box-shadow: 0 5px 30px rgb(50 50 93 / 8%), 0 1px 3px rgb(0 0 0 / 5%); } .chatSendProduct .productImg{ max-width: 80px; max-height: 80px; } .chatSendProduct .productInfo{ margin: 0 5px; flex: 1; } .chatSendProduct .productPrice{ color: #ff5000; margin-top: 10px; } .chatSendProduct .productBtns{ display: flex; flex-direction: column; align-items: center; justify-content: space-around; } .chatSendProduct .el-icon-close{ font-size: 18px; cursor: pointer; }
唯一在线客服系统







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-02-03 [labuladong算法小抄]如何判断回文链表
2019-02-03 [Go] golang的竞争状态
2018-02-03 [C语言] 数据结构-逻辑结构和物理结构
2018-02-03 [PHP] 深入理解PHP内核:变量及数据类型