vue.js客服系统实时聊天项目开发(十二)自动欢迎信息的延迟展示效果
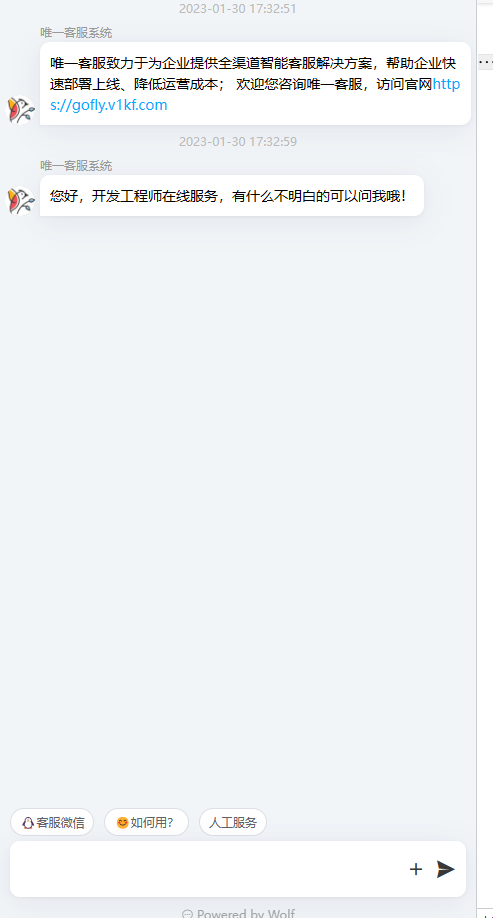
访客进行聊天窗口以后,会出现几条自动欢迎的信息,这是怎么实现的呢?
其实纯粹是前端实现的效果,并不是后端延迟推送。前端一次性取回几条数据以后,延迟逐条展示出来的

这里就实现了一个函数,参数是一个对象数组,对象中元素有一个key是delay延迟的秒数,还有昵称头像等信息,可以传递一个回调函数,在回调函数中根据这个delay把消息延迟展示到界面上
//延迟展示 function displayGreetings(greetings,callback) { if(!greetings||greetings.length==0){ return; } let delay=0; for (let i = 0; i < greetings.length; i++) { if(!greetings[i].delay_second){ delay+=3; }else{ delay+=greetings[i].delay_second; } greetings[i].delay_second=delay; } for (let i = 0; i < greetings.length; i++) { let greeting = greetings[i]; setTimeout(function() { // 在这里执行你想展示的操作,例如: callback(greeting); }, greeting.delay_second*1000); } }
使用
let welcome=result.welcome; tools.displayGreetings(welcome,function(row){ let message={ isme:false, name:row.name, avator:row.avator, content:row.content, time:tools.getNowDate() } _this.msgList.push(message); });
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具