vue.js客服系统实时聊天项目开发(十)过滤xss字符内容-防止xss攻击
我们在发送消息给用户的时候,都要进行过滤xss字符,xss是跨站脚本攻击,实质上就是发送了html或js代码,现在我们在vue项目中对内容进行一下过滤
在vue中安装如下:
npm install xss
这样就在依赖里安装好了
直接在需要使用的页面
import xss from 'xss'
然后使用
let message=xss(this.visitor.message); console.log(message);
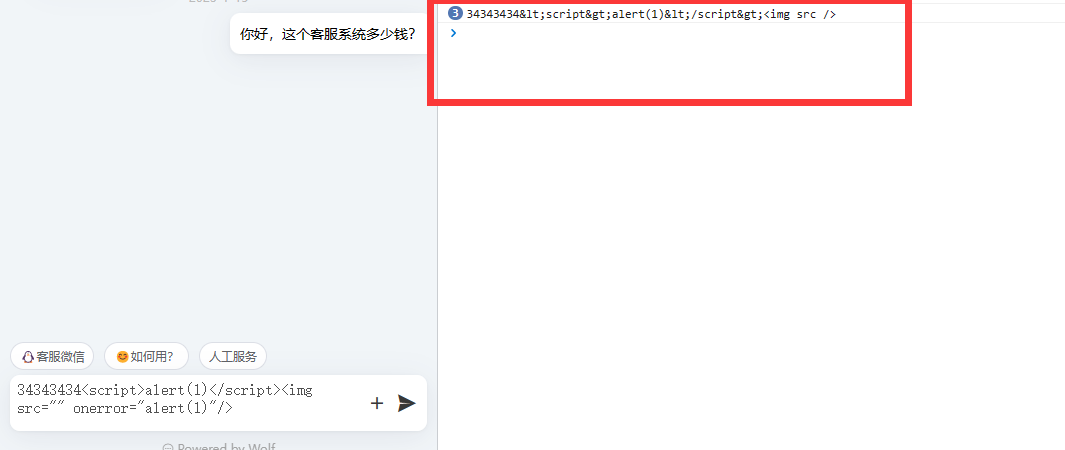
过滤效果

唯一在线客服系统
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
在线客服源码






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-01-29 [Go] go get获取官方库被墙解决
2018-01-29 [PHP] 超全局变量$_FILES上传文件