vue.js客服系统实时聊天项目开发(五)flex布局实现输入框区域
在聊天界面的输入框区域,我的实现代码是下面这样的
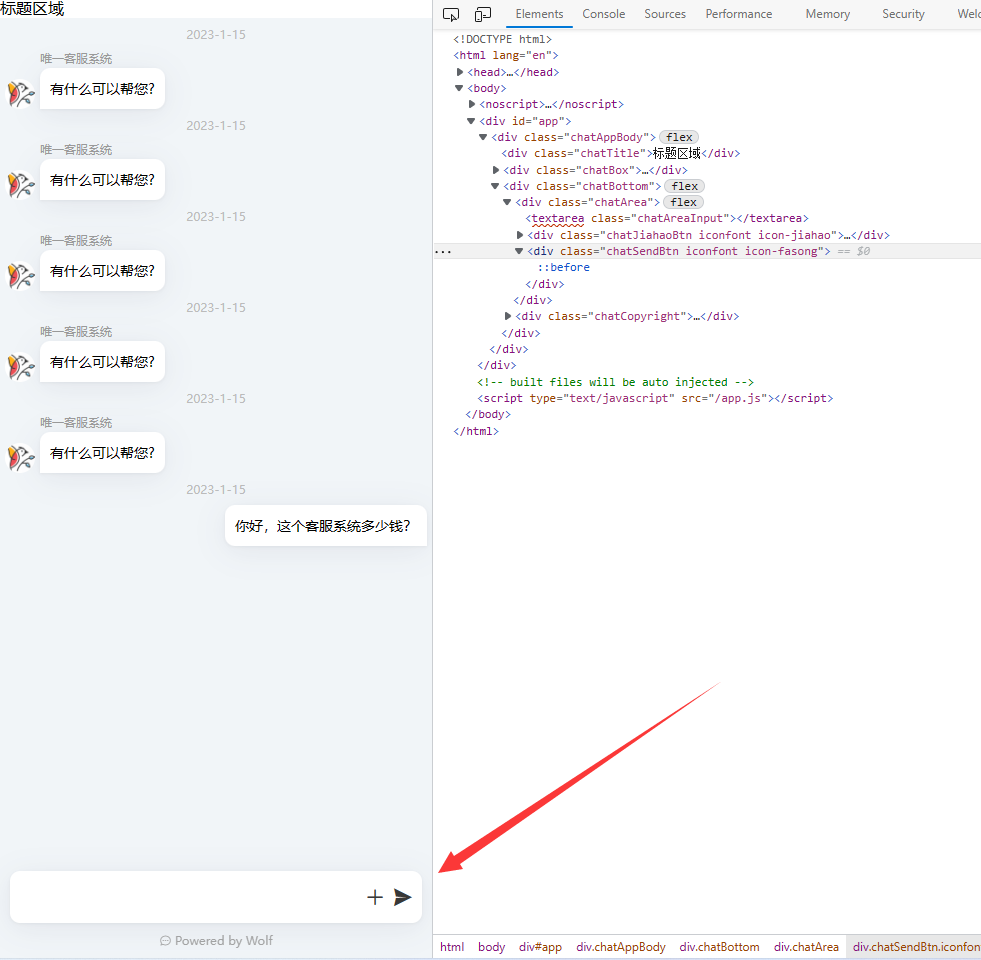
效果图

<div class="chatBottom"> <div class="chatArea"> <textarea class="chatAreaInput"></textarea> <div class="chatJiahaoBtn iconfont icon-jiahao"></div> <div class="chatSendBtn iconfont icon-fasong"></div> </div> <div class="chatCopyright"> <i class="el-icon-chat-dot-round"></i> Powered by Wolf </div> </div>
样式内容是
.chatArea{ margin: 0px 10px; margin-bottom: 10px; display: flex; padding: 6px 5px; align-items: center; flex:1; box-shadow: 0 5px 30px rgb(50 50 93 / 8%), 0 1px 3px rgb(0 0 0 / 5%); border-radius: 10px; background: #fff; } .chatArea .iconfont{ color: #383838; font-size: 18px; margin: 0px 5px; cursor: pointer; } .chatArea .iconfont:hover{ color: #409eff; } .chatAreaInput{ border-radius: 10px; border: none; flex: 1; outline: none; resize: none; box-sizing: border-box; color: #505050; min-height: 35px; font-size: 16px; } .chatCopyright{ color: #999a9b; font-size: 12px; text-align: center; margin-bottom: 10px; filter: grayscale(1); opacity: .9; font-family: Inter,-apple-system,system-ui,BlinkMacSystemFont,Segoe UI,Roboto,Helvetica Neue,Tahoma,Arial,sans-serif; }
这段代码中的布局主要采用了 flex 布局。
.chatArea 类使用了 display: flex; 属性,将其子元素沿着水平方向排列。其子元素包括了一个文本域、一个加号图标和一个发送按钮图标。
文本域使用了 flex: 1; 属性,使其占据父元素剩余所有的空间,这样文本域就会填满整个父元素,而加号和发送按钮图标则只占用它们自己的空间。
整个聊天区域的父元素是.chatBottom,而.chatCopyright 是.chatBottom的兄弟元素,因此它们不受 flex 布局的影响。
总体上来看,这段代码中使用了 flex 布局来让文本域占据整个聊天区域,而加号和发送按钮图标则放置在文本域的两侧。
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
在线客服源码







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-01-15 [Go] golang中接口值(interface)与nil比较或指针类型之间比较的注意问题
2021-01-15 [Go] golang中接口值(interface)的比较
2019-01-15 [日常] Go-逐行读取文本信息
2018-01-15 [PHP] PHP与Apache的模块配合说明