vue.js客服系统实时聊天项目开发(四)引入iconfont图标代码
普通引入模式下是这样的
首先,您需要在iconfont.cn上创建一个账号并添加图标。
然后,将iconfont的链接代码加入到页面的head标签中,例如:
<link rel="stylesheet" href="//at.alicdn.com/t/font_123456_abcdefghijklmno.css">
最后,使用以下方式在页面中使用图标:
<i class="iconfont"></i>
其中,"iconfont" 是必须的, ""是你所选的图标的编码。
注意:每个图标的编码是不同的,请替换为您自己的图标编码。
选好图标以后,点击下载代码

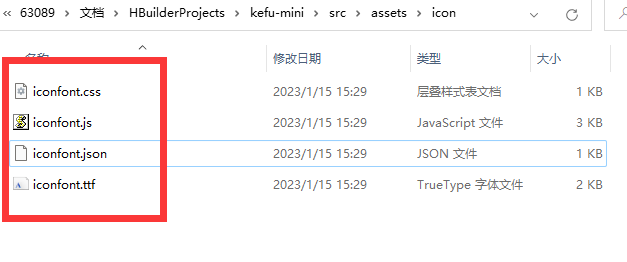
在vuejs项目里面需要把代码放入assets目录下,新建了icon目录放进去

main.js里面引入
import '@/assets/icon/iconfont.css'
代码里使用class
<div class="iconfont icon-jiahao"></div> <div class="iconfont icon-fasong"></div>
可以在iconfont会员中心看到class

实现的效果如图,在开发唯一在线客服(gofly.v1kf.com)时,使用图标按钮

十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
在线客服源码






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-01-15 [Go] golang中接口值(interface)与nil比较或指针类型之间比较的注意问题
2021-01-15 [Go] golang中接口值(interface)的比较
2019-01-15 [日常] Go-逐行读取文本信息
2018-01-15 [PHP] PHP与Apache的模块配合说明