vue.js客服系统实时聊天项目开发(二)界面代码css display:flex实现垂直方向自适应高度
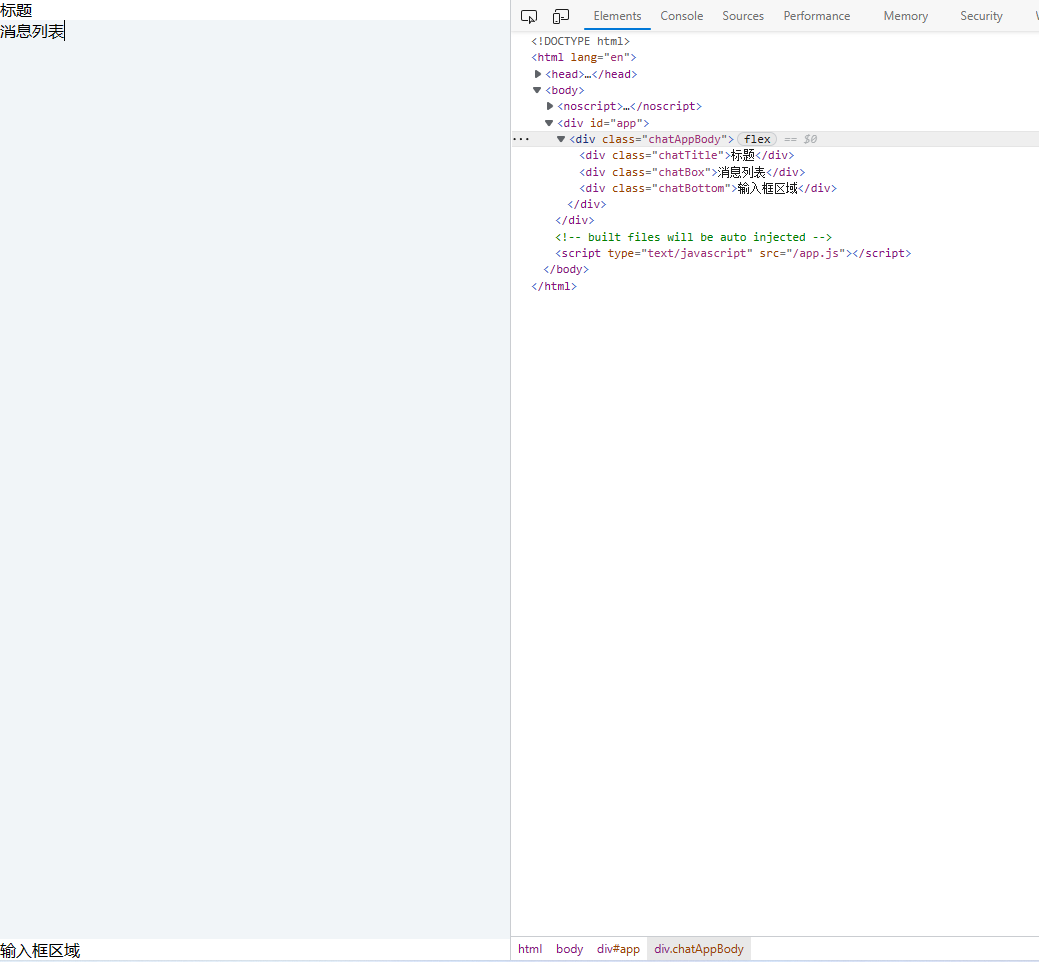
我想要实现的效果是,三个元素,第一个是标题,第二个是消息列表是自适应高度的,第三个是输入框
<template>
<div class="chatAppBody">
<div class="chatTitle">标题</div>
<div class="chatBox">消息列表</div>
<div class="chatBottom">输入框区域</div>
</div>
</template>
<script>
export default {
name: 'ChatApp',
data() {
return {
}
},
methods: {
},
mounted: function () {
}
}
</script>
<style lang="scss">
.chatAppBody{
display: flex;
flex-direction: column;
height: 100vh;
background-color: #f1f5f8;
}
.chatTitle{
background: #fff;
}
.chatBox{
flex: 1;
}
.chatBottom{
background: #fff;
}
</style>
class 为 "chatAppBody" 的容器元素。它设置了 display 为 flex,使其变为一个 flex 容器,并将 flex-direction 设置为 column,使其子元素在垂直方向上排列。同时设置了高度为 100vh(必须设置高度)
"flex: 1" 是 CSS Flexbox 布局中的一个属性。它用于设置 flex-grow 属性。flex-grow 属性定义了项目的放大比例,默认值为 0。当所有项目的 flex-grow 值之和为正数时,剩余空间将平均分配给这些项目。
例如上面这段代码中, .chatBox 元素设置了 flex-grow 为 1,意味着它会占用剩余空间的1份。 这样做的好处是可以让子元素自动填充剩余空间,而不需要设置具体的高度值。

十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
在线客服源码







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-01-13 [PHP] 编译构建最新版PHP源码