uniapp或vue项目里如何接入第三方在线客服代码
UniApp是一个使用 Vue.js 框架开发的跨平台应用程序,可以在 iOS、Android、H5、微信小程序、支付宝小程序、字节跳动小程序等多个平台上运行。
如果要在 UniApp 中接入第三方客服代码
如果要在 UniApp 中接入第三方客服系统(比如唯一客服系统gofly.v1kf.com),需要遵循以下步骤:
- 在官网注册账号,并创建客服项目。
- 获取客服代码,在项目的vue文件 中粘贴对应的代码。
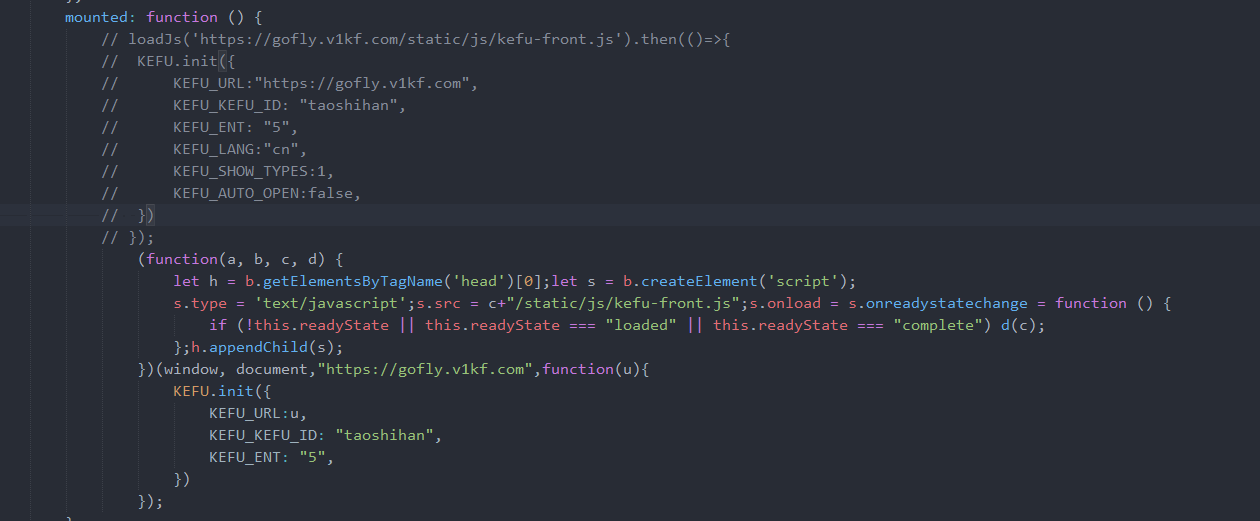
例如在mounted函数中直接粘贴js代码
(function(a, b, c, d) { let h = b.getElementsByTagName('head')[0];let s = b.createElement('script'); s.type = 'text/javascript';s.src = c+"/static/js/kefu-front.js";s.onload = s.onreadystatechange = function () { if (!this.readyState || this.readyState === "loaded" || this.readyState === "complete") d(c); };h.appendChild(s); })(window, document,"https://gofly.v1kf.com",function(u){ KEFU.init({ KEFU_URL:u, KEFU_KEFU_ID: "taoshihan", KEFU_ENT: "5", }) });

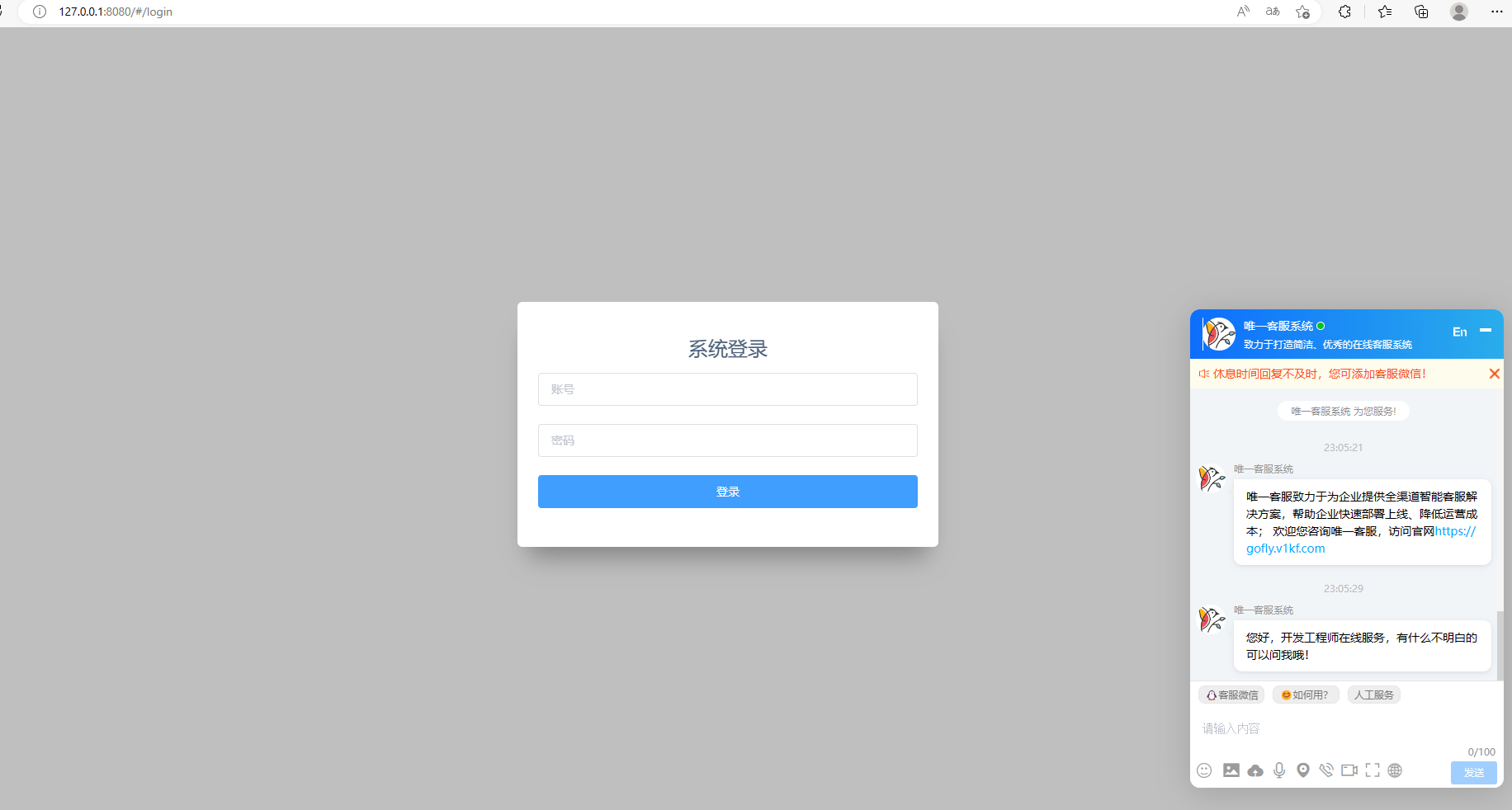
实现的效果如图

十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
在线客服系统







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-01-12 [labuladong算法小抄]如何k个一组反转链表