客服系统即时通讯IM开发(四)网站实现实时在线访客列表【唯一客服】网站在线客服系统
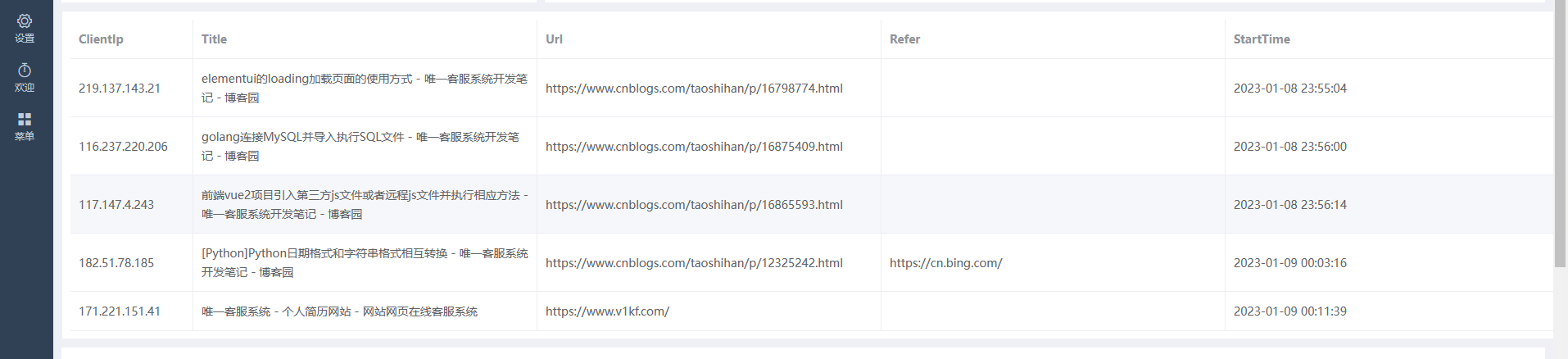
在使用我的客服系统时,如果引入了我的js ,就可以实时看到网站上的所有访客了
-
使用 WebSocket 技术来实现实时通信。
-
在访客登录或退出时,向指定客服的 WebSocket 客户端发送消息。例如,你可以在访客登录时,向指定客服的 WebSocket 客户端发送一条消息,告诉客户端有一个新的访客登录。在客户端收到消息后,更新访客列表。例如,你可以在客户端收到新访客登录的消息后,在访客列表中新增一个访客。退出时也给客服发送消息,告诉访客已经退出,这样就会实时的获取到在线的访客了
-
利用全局变量存储访客信息
用Go语言Gin框架实现的一个客服系统的WebSocket服务端。它允许客户端使用WebSocket协议连接到服务器并实时交换消息。
服务器根据消息的“type”字段处理消息并根据需要执行不同的操作。
例如,如果消息类型为“monitorOnline”,服务器将发送访客上线的信息给客服。访客离线的时候,发送monitorOffline离线信息给客服
使用“MonitorList”的全局变量map,用于存储访客正在访问的标题、地址、时间等相关信息。
//网站监控 engine.GET("/ws_monitor", ws.NewMonitorServer)
package ws import ( "encoding/json" "github.com/gin-gonic/gin" "github.com/gorilla/websocket" "github.com/tidwall/gjson" "kefu/tools" "log" "net/http" "time" ) type MonitorConnection struct { KefuName string UinqId string Title string Url string Refer string StartTime string ClientIp string } var MonitorList = make(map[*websocket.Conn]*MonitorConnection) /** 网站监控 */ func NewMonitorServer(c *gin.Context) { conn, err := upgrader.Upgrade(c.Writer, c.Request, nil) if err != nil { http.NotFound(c.Writer, c.Request) log.Println("upgrade error:", err) return } //获取GET参数 kefuName := c.Query("kefu_name") if kefuName == "" { conn.Close() return } connection := &MonitorConnection{ UinqId: tools.Uuid(), ClientIp: c.ClientIP(), KefuName: kefuName, StartTime: tools.DateDefault(time.Now()), } MonitorList[conn] = connection conn.WriteMessage(websocket.TextMessage, []byte("ok")) for { //接受消息 var receive []byte _, receive, err := conn.ReadMessage() if err != nil { msg := TypeMessage{ Type: "monitorOffline", Data: connection, } str, _ := json.Marshal(msg) OneKefuMessage(kefuName, str) delete(MonitorList, conn) return } msgType := gjson.Get(string(receive), "type").String() switch msgType { case "monitorOnline": title := gjson.Get(string(receive), "data.title").String() url := gjson.Get(string(receive), "data.url").String() refer := gjson.Get(string(receive), "data.refer").String() connection.Title = title connection.Url = url connection.Refer = refer msg := TypeMessage{ Type: "monitorOnline", Data: connection, } str, _ := json.Marshal(msg) OneKefuMessage(kefuName, str) case "cursor": } } }
javascript客户端的代码
它使用WebSocket连接到服务器。当连接关闭时,会尝试重新连接。当收到服务器的“ok”时,会把当前访问的标题、网址、来源等信息发送给服务端
/** * 连接websocket */ KEFU.connect=function () { var _this=this; var domain=getDomainFromUrl(_this.KEFU_URL); var protocol=getProtocolFromUrl(_this.KEFU_URL); var wsProtocol="ws://"; if(protocol=="https"){ wsProtocol="wss://"; } let ws = new WebSocket(wsProtocol+domain+"/ws_monitor?kefu_name="+this.KEFU_KEFU_ID); ws.onopen = function () { console.log('WebSocket 连接已打开'); _this.reconnectTimes = 0; }; ws.onclose = function () { console.log('WebSocket 连接已关闭'); // 尝试重连 _this.reconnect(); }; ws.onmessage = function (event) { console.log(`收到服务器的消息:${event.data}`); let data=event.data; let message={ "type":"monitorOnline", "data":{ "url":window.location.href, "title":document.title, "refer":document.referrer } } if(data=="ok"){ ws.send(JSON.stringify(message)) } // // 解析消息 // const message = JSON.parse(event.data); // if (message.type === 'message') { // console.log(`收到消息:${message.data}`); // } }; _this.ws=ws; } // 尝试重连 KEFU.reconnect=function(){ var _this=this; if (_this.reconnectTimes >= _this.MAX_RECONNECT_TIMES) { console.log('重连失败'); return; } _this.reconnectTimes++; console.log(`正在尝试重连(第 ${_this.reconnectTimes} 次)`); setTimeout(function () { _this.connect(); }, _this.RECONNECT_INTERVAL); }








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-01-09 [PHP] PHP在CLI环境下的错误日志