Open Source Customer Support Chat System Implementation Of Pop-up Effect JavaScript SDK
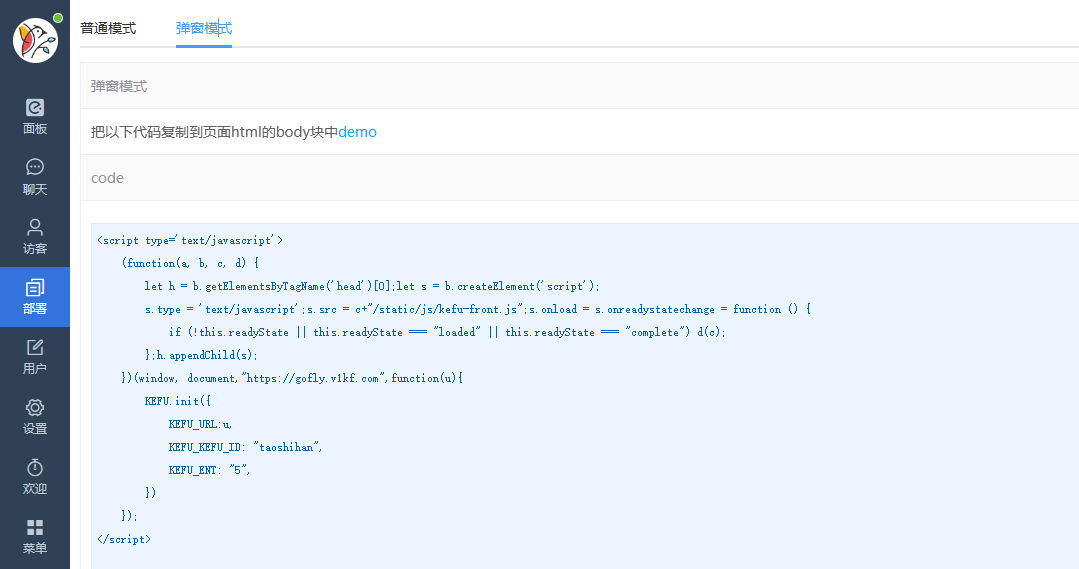
When I was implementing the online customer support chat system's popup effect JavaScript SDK, the SDK code that was publicly exposed was in the form of a self-executing function.
- Using self-executing functions to implement the JavaScript SDK has the following benefits:
- Code encapsulation: Self-executing functions can encapsulate your JavaScript code, avoiding the need to define variables in the global scope and preventing variable name conflicts.
- Providing APIs: Self-executing functions can provide APIs for easy use by the caller. For example, you can define some methods in the self-executing function and expose them to the caller for use.
- Controlling variable scope: Self-executing functions can control the scope of variables, avoiding the need to define variables in the global scope. This allows you to define local variables inside the function, avoiding any impact on global variables.

An immediately-invoked function expression (IIFE) is a function that is defined and executed immediately.
The syntax for an IIFE is as follows:
1 2 3 | (function() {// function body})(); |
or:
(function() { // function body }());
IIFEs can be used to encapsulate your JavaScript code, preventing the definition of variables in the global scope and thus avoiding variable name conflicts.
For example, you can use an IIFE to define local variables within the function and avoid defining variables in the global scope.
For example:
(function() { // define local variables here const myLocalVariable = 'hello'; // use the local variable console.log(myLocalVariable); })();
This allows you to define local variables within the IIFE and avoid defining variables in the global scope.
IIFEs can also accept parameters, such as:
(function(param1, param2) { // use function parameters here console.log(param1, param2); })('hello', 'world');
This allows you to pass parameters to an IIFE.
If the passed parameter is the window object
If the window object is passed to an IIFE and a property is assigned to the window object, the property becomes a global variable.
For example, you can define a global variable using the following code:
(function(global) { global.myGlobalVariable = 'hello'; })(window);
Open Source Customer Support Chat Software






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-01-05 [Github] 配置ssh免密码登录解决 You've successfully authenticated, but GitHub does not provide shell access.
2022-01-05 [Golang] go list命令查看依赖的版本
2022-01-05 [MySQL] 解决ERROR 1273 (HY000) at line 199: Unknown collation: 'utf8mb4_0900_ai_ci'
2022-01-05 [html] 同一页面的跳转,锚文本的使用方法
2021-01-05 [计组]原码反码补码的作用
2020-01-05 [HTML] websocket的模拟日志监控界面