Golang实现小型CMS内容管理功能(二):前端接入百度ueditor富文本编辑器
当我们把接口都做好以后,我们需要去开发前端界面。
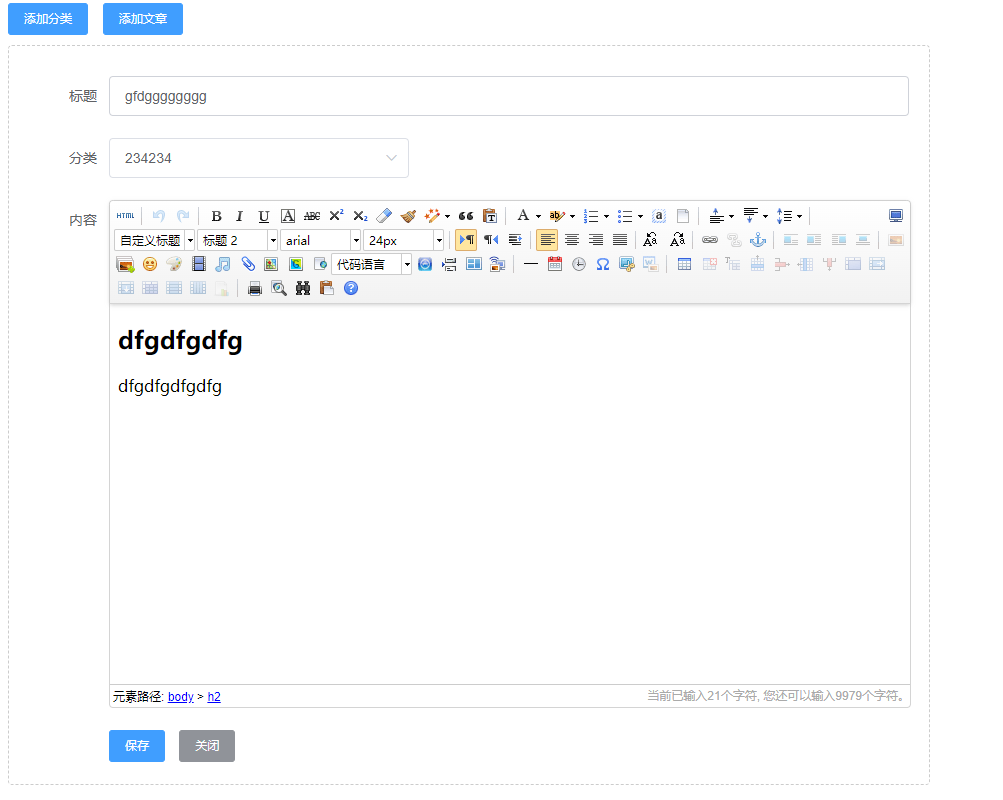
添加文章功能里面,最重要的就是文章内容部分,需要配置上富文本编辑器,这样才能给我们的内容增加样式。
下载ueditor代码
ueditor已经很久没有更新了,我们现在去github下载压缩好的代码包
https://github.com/fex-team/ueditor/releases/tag/v1.4.3.3
下载好以后,可以看到有这些文件,把这个目录放到我们的前端资源目录里

引入加载富文本编辑器
下面是我自己项目里面的目录,请酌情修改
<script src="/static/js/ueditor/ueditor.config.js"></script> <script src="/static/js/ueditor/ueditor.all.min.js"></script>
在合适的位置放富文本占位标签
<script id="container" name="content" type="text/plain">这里写你的初始化内容</script>
下面是我的项目里面加载富文本vue cdn引入模式下的
new Vue({ el: '#app', data: { ue:{}, }, methods: { }, mounted:function(){ }, created: function () { this.ue = UE.getEditor('container'); } })
如果想要获取内容就是
this.ue.getContent();
修改增加的时候需要设置内容
this.ue.setContent(content);
默认的编辑器高度太低了,可以这样改高度
<script id="container" name="content" style="height: 380px" type="text/plain"></script>

十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
javascript







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-11-30 [Git] git version 2以上git add .和git add -A 一样
2020-11-30 [PHP] 504 Gateway Time-out处理流程