浏览器扩展开发系列教程(一)
以谷歌内核的浏览器扩展,包括 edge chrome ,还有我们常用的国产浏览器都能使用
浏览器扩展是一种软件,以增强Chrome内核浏览器的功能。浏览器扩展使用HTML、JavaScript、CSS和图片等Web技术开发。
浏览器扩展与浏览器插件不同。浏览器扩展无需了解浏览器的源代码,而浏览器插件是更底层的浏览器功能扩展,需要深入掌握浏览器的源代码。
以谷歌内核的浏览器扩展的基本组成
浏览器扩展,至少包括一个manifest.json和一个js文件
- manifest.json是扩展的调度中心,用于声明各种资源。该文件采用JSON格式定义
- js文件中定义要执行的操作
浏览器扩展,通常还可以包括图标、页面和CSS等资源
- 图标通常是19px*19px的PNG文件
- 页面通常是HTML文件,用于定义显示给用户的窗口,如popup页面或options页面等
注意:控制popup窗口或options窗口的分别是popup.js和options.js文件
- CSS是常见的定义页面样式的文件
作为一个浏览器扩展,上述所有文件应该都位于一个根目录之下,各个不同类型的文件可以位于不同的子目录下。
3.浏览器扩展的部署运行
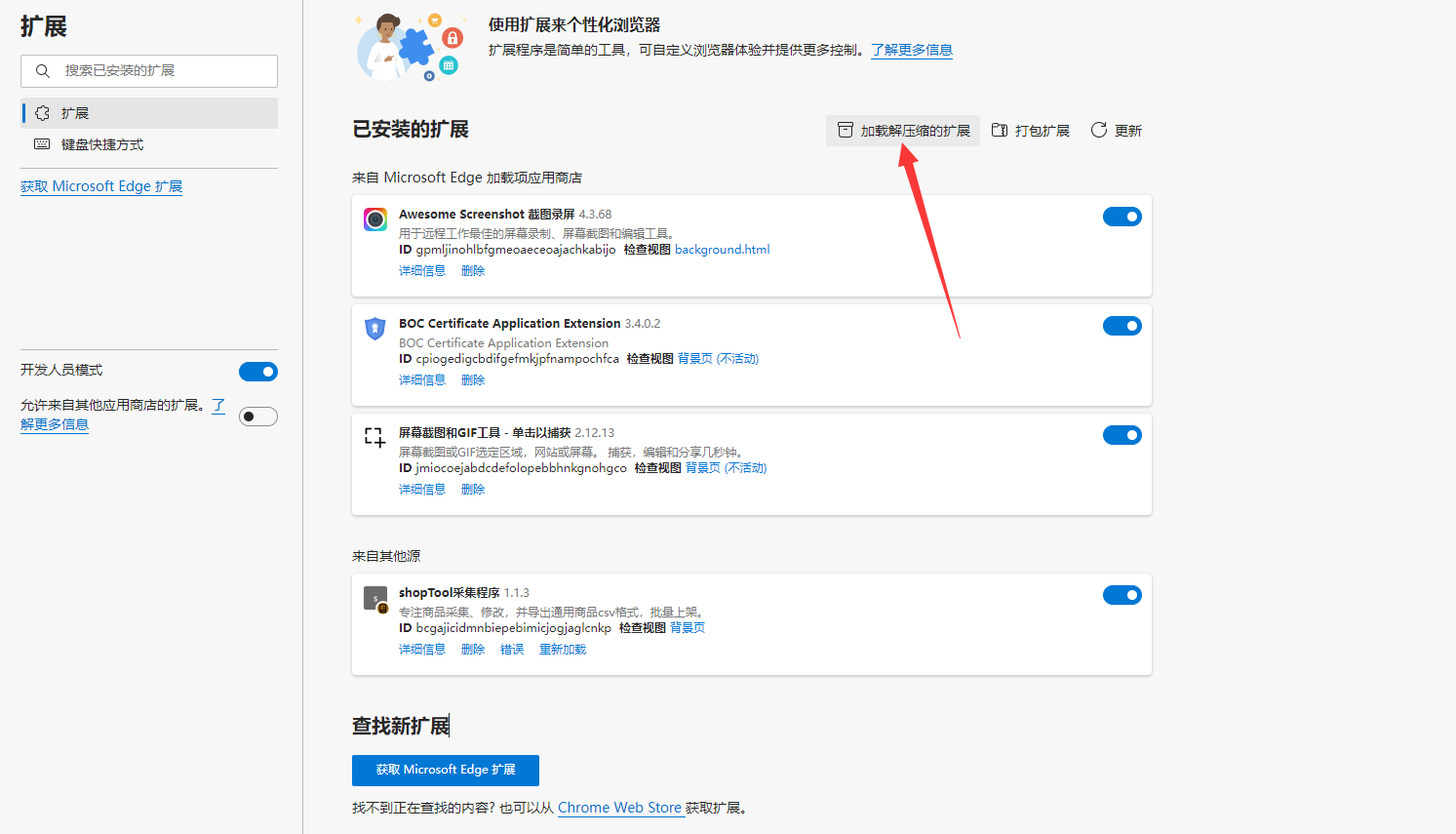
浏览器扩展的运行无需依赖任何Web服务器。Chrome 浏览器可以方便地进行部署、测试和运行。未打包之前是以下面形式安装。

下面是个示例
{ "name": "demo", "version": "1.0.0", "manifest_version": 2, "description": "demo", "permissions" : ["tabs","http://*/"], "icons": { "48": "icon.png" }, "content_scripts":[{ "matches":["http://*/*"], "js":["jquery.min.js", "content_script.js"] }], "browser_action": { "default_icon": "icon.png", "default_popup": "popup.html" } }
name就是程序名称
version是版本
manifest_version是2(如果是1会提示版本低)
description是扩展描述
permissions是权限,后面是匹配的网址。
icons是图标
content_scripts是加载的js
browser_action这是显示在浏览器插件栏的icon以及点击icon弹出的页面







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2020-11-19 [Go] gin框架中增加pprof分析性能
2020-11-19 [MySQL] mysql优化实例-delete数据不会减少数据文件大小
2020-11-19 [MySQL] mysql优化实例-为join表关联字段增加索引
2020-11-19 [Linux] zip命令打包文件
2018-11-19 [PHP] PHP多进程处理tcp连接