在线客服系统源码开发实战总结:H5 Notifications浏览器桌面通知
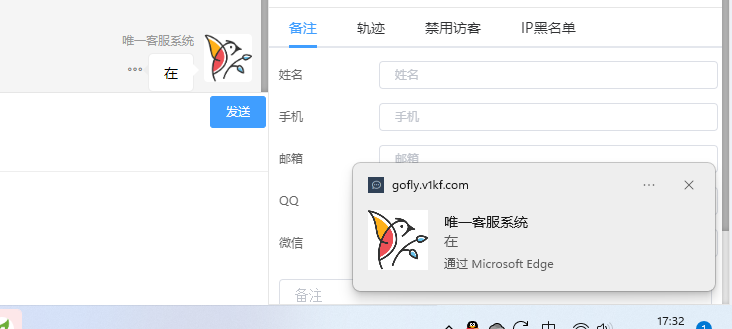
在浏览器访问网站,想在浏览器最新化的情况下,也能收到右下角的消息通知
这个时候就会用到H5 Notifications

具体效果可以参照演示页面 演示页面-唯一在线客服系统
实现代码js
function notify(title, options, callback) { // 先检查浏览器是否支持 if (!window.Notification) { console.log("浏览器不支持notify"); return; } console.log("浏览器notify权限:", Notification.permission); // 检查用户曾经是否同意接受通知 if (Notification.permission === 'granted') { var notification = new Notification(title, options); // 显示通知 if (notification && callback) { notification.onclick = function(event) { callback(notification, event); } setTimeout(function () { notification.close(); },3000); } } else { Notification.requestPermission().then( (permission) =>function(){ console.log("请求浏览器notify权限:", permission); if (permission === 'granted') { notification = new Notification(title, options); // 显示通知 if (notification && callback) { notification.onclick = function (event) { callback(notification, event); } setTimeout(function () { notification.close(); }, 3000); } } else if (permission === 'default') { console.log('用户关闭授权 可以再次请求授权'); } else { console.log('用户拒绝授权 不能显示通知'); } }); } }
使用上面封装的函数
notify("名称", { body: "内容", icon: "头像地址" },function(notification) { notification.close(); });
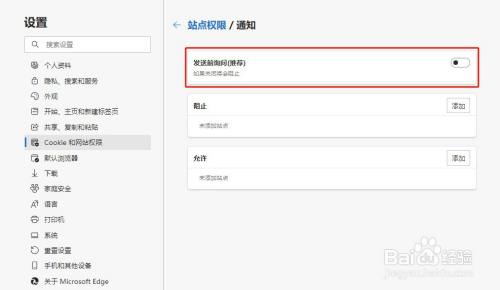
如果自己在弹出授权申请的时候,点击了拒绝,那么可以去浏览器的通知设置里面重新打开下
Edge浏览器设置通知
-
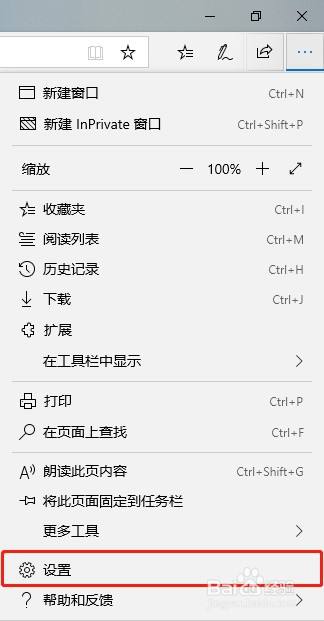
首先,打开Edge浏览器,点击右上角的三个点,并在弹出的菜单中找到且点击“设置”
-
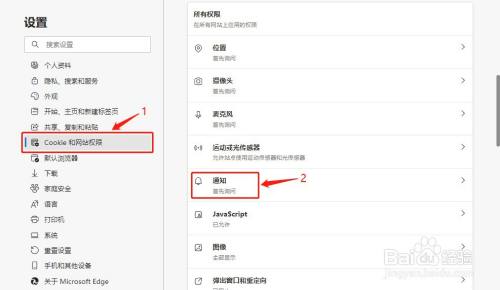
接着,在“设置”窗口中,选择左侧的“Cookie和网站权限”,在右侧找到并点击“通知”
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-11-14 [MySQL系列] mysql find_in_set搜索以逗号分隔的字符串
2021-11-14 [前端系列] 解决el-table导致TypeError: this.$el.querySelectorAll is not a function
2021-11-14 在线客服系统-全渠道接入-不限制坐席、域名、服务器-GOFLY在线客服系统
2021-11-14 [前端系列] js获取秒级时间戳
2019-11-14 [Go] gocron源码阅读-go语言中的切片接口和类型综合
2019-11-14 [Go] gocron源码阅读-go语言中的切片和类型综合
2019-11-14 [Go] gocron源码阅读-go语言的结构体