windows下安装Electron并测试加载网址
查看官网的教程,根本就安装不了,索性随便查了其他资料总结
配置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
执行全局安装
cnpm install electron -g
测试

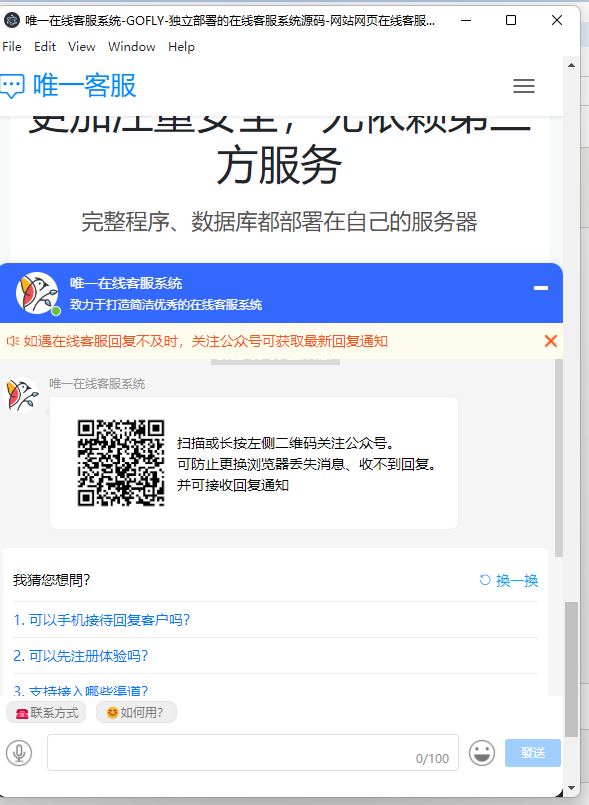
加载一个url
index.js
const electron = require('electron'); const app = electron.app; const BrowserWindow = electron.BrowserWindow; // 保持一个对于 window 对象的全局引用,不然,当 JavaScript 被 GC, // window 会被自动地关闭 var mainWindow = null; // 当 Electron 完成了初始化并且准备创建浏览器窗口的时候 // 这个方法就被调用 app.on('ready', function() { // 创建浏览器窗口。 mainWindow = new BrowserWindow({width: 600, height: 800}); // 加载应用的 index.html mainWindow.loadURL("https://gofly.v1kf.com"); // 当 window 被关闭,这个事件会被触发 mainWindow.on('closed', function() { // 取消引用 window 对象,如果你的应用支持多窗口的话, // 通常会把多个 window 对象存放在一个数组里面, // 但这次不是。 mainWindow = null; }); });
执行
electron .

十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
javascript







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-09-30 [视频教程] 使用composer安装使用thinkphp6.0框架
2019-09-30 [视频教程] 配置mysql用户的权限并查询数据