GOFLY在线客服系统_微信小程序客服对接_小程序webview内嵌访客链接教程
GOFLY在线客服系统支持内嵌到小程序中
可以直接使用小程序的webview直接嵌入访客链接就可以了
下面就是小程序的实例代码


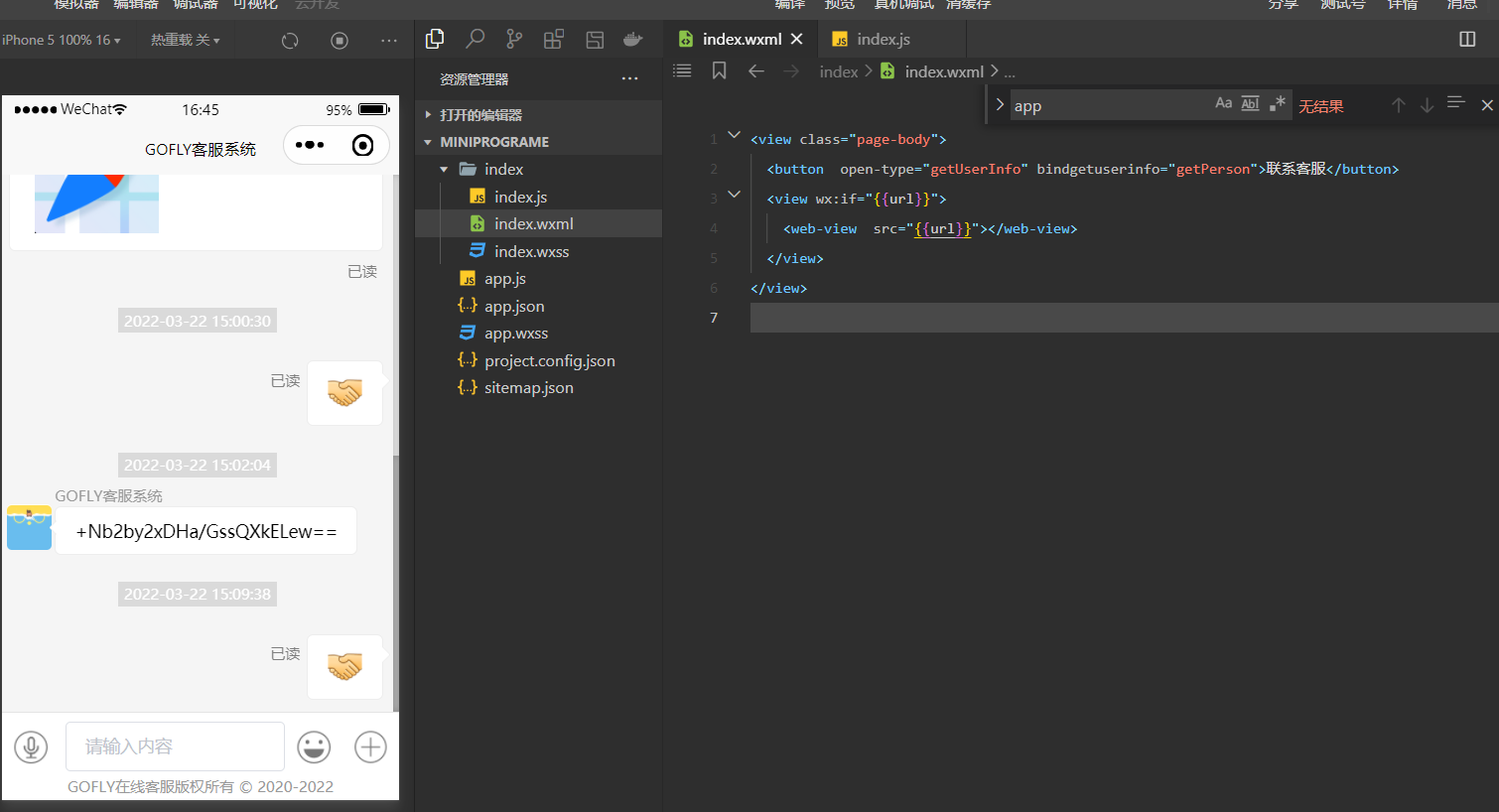
index.wxml
<view class="page-body"> <button open-type="getUserInfo" bindgetuserinfo="getPerson">联系客服</button> <view wx:if="{{url}}"> <web-view src="{{url}}"></web-view> </view> </view>
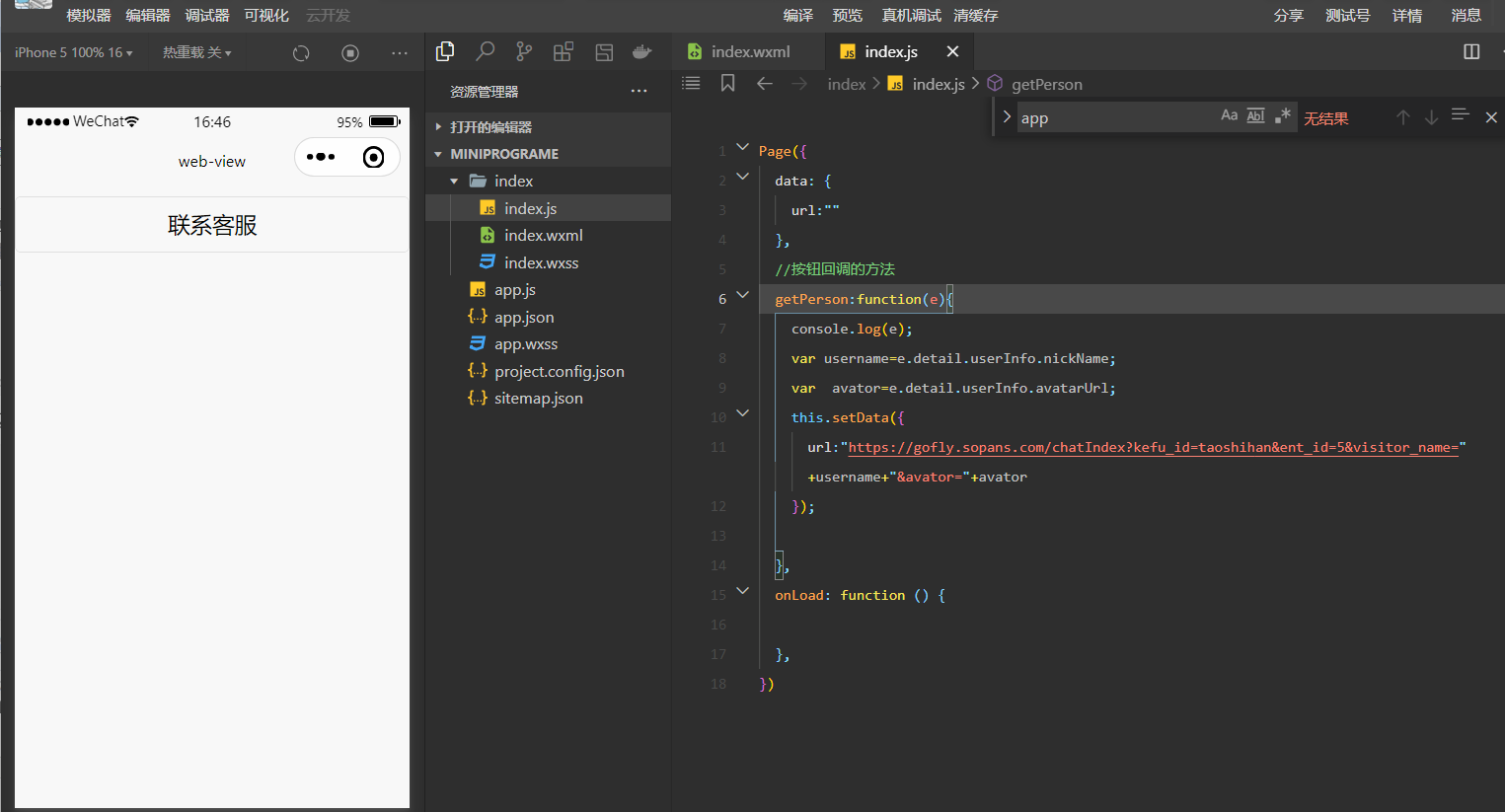
index.js
Page({ data: { url:"" }, //按钮回调的方法 getPerson:function(e){ console.log(e); var username=e.detail.userInfo.nickName; var avator=e.detail.userInfo.avatarUrl; this.setData({ url:"https://gofly.sopans.com/chatIndex?kefu_id=taoshihan&ent_id=5&visitor_name="+username+"&avator="+avator }); }, onLoad: function () { }, })
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-03-22 [PHP]解决PHP Call to undefined function ldap_connect()
2021-03-22 [Nginx] Nginx配置PHP应用传递PATH_INFO变量
2021-03-22 [PHP]解决PHP Fatal error: Call to undefined function mcrypt_get_iv_size()
2021-03-22 [CentOS] centos下安装最新稳定版nginx
2021-03-22 [CentOS]查看centos的发行版本情况
2021-03-22 [MySQL]创建用户并指定某一数据库权限
2020-03-22 [HTTP] 重定向的302,301