[前端系列] vue3和elementui使用recorder.js实现录音功能
在实现GOFLY在线克服的过程中,需要实现在线录音发送的功能
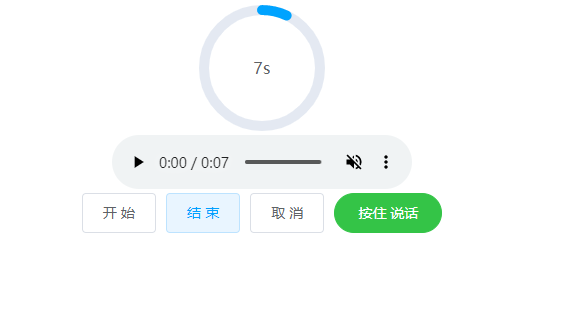
特别把这段代码demo抽出来
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- Import style --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-plus/dist/index.css" /> <!-- Import Vue 3 --> <script src="https://cdn.jsdelivr.net/npm/vue@next"></script> <!-- Import component library --> <script src="https://cdn.jsdelivr.net/npm/element-plus"></script> <style> .noTouch{ -webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none; } </style> </head> <body> <div id="app"> <div style="text-align: center"> <el-progress type="circle" :format="recoderFormat" :stroke-width="10" :percentage="recoderSecond"></el-progress> <br/> <audio v-show="recorderEnd" controls ref="audio" muted="muted" src="" id="audio"></audio> <br/> <el-button @click="startRecoder()">开始</el-button> <el-button @click="stopRecoder()">结束</el-button> <el-button @click="cancelRecoder()">取消</el-button> <el-button round class="noTouch" type="success" @touchstart.stop.prevent="startRecoder" @touchend.stop.prevent="stopRecoder">${talkBtnText}</el-button> </div> </div> <script src="../../js/recoder.js"></script> <script> const App = { compilerOptions: { delimiters: ['${', '}'], comments: true }, data() { return { recorder:null, recoderSecond:0, recorderAudio:null, talkBtnText:"按住 说话", recorderEnd:false, }; }, methods: { //开始录音 startRecoder:function(e){ if(this.recorder){ this.recorder.destroy(); this.recorder=null; } var _this=this; _this.recorder = new Recorder(); _this.recorderAudio = document.querySelector('#audio'); _this.recorder.start(); _this.recorder.onprogress = function(params) { _this.recoderSecond=parseInt(params.duration); } this.talkBtnText="松开 结束"; e.preventDefault(); }, stopRecoder:function(){ if(!this.recorder){ return; } var blob=this.recorder.getWAVBlob(); this.recorderAudio.src = URL.createObjectURL(blob); this.recorderAudio.controls = true; this.talkBtnText="按住 说话"; this.recorderEnd=true; }, sendRecoder:function(){ if(!this.recorder){ return; } var blob=this.recorder.getWAVBlob(); this.talkBtnText="按住 说话"; }, cancelRecoder:function(){ this.recoderSecond=0; if(!this.recorder){ return; } this.recorder.destroy(); this.recorder=null; }, recoderFormat(percentage){ return percentage+"s"; } }, //属性初始化 created(){ } }; const app = Vue.createApp(App); app.use(ElementPlus); app.mount("#app"); </script> </body> </html>

十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-11-07 [Linux] 纯净ubuntu快速搭建宝塔面板
2019-11-07 [PHP] PDO对象与mysql的连接超时
2018-11-07 [日常] HTTP连接管理