[javascript] 使用javascript实现webrtc视频聊天demo
自己的ID是自动获取的 ,然后输入对方的ID , 对方的ID可以这样获取 , 再打开新的浏览器或者手机也可以
原理是 利用js的h5新特性获取摄像头视频流, 通过peerjs的服务交换双方的信息 , 然后使用浏览器的webrtc特性进行点对点通信 , 这个时候是不需要中间服务器的

代码如下:
<html>
<head>
<title>视频聊天</title>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/peerjs/1.3.1/peerjs.min.js"></script>
</head>
<body>
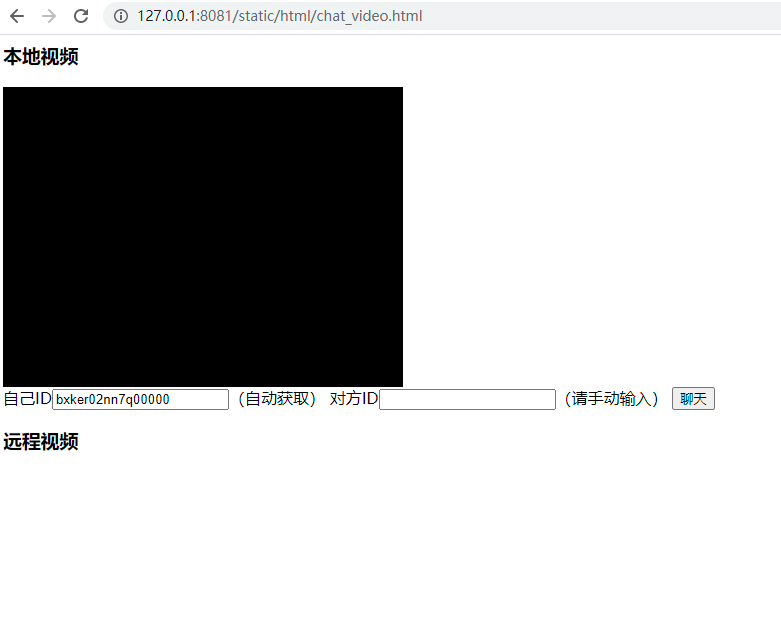
<h3>本地视频</h3>
<video id="localVideo" style="width: 400px;height: 300px;"></video>
<div style="text-align: left">
自己ID<input type="text" id="myPeerid"/>(自动获取)
对方ID<input type="text" id="youPeerid"/>(请手动输入)
<button id="callBtn">聊天</button>
</div>
<h3>远程视频</h3>
<video id="remoteVideo" style="width: 400px;height: 300px;"></video>
<script type="text/javascript">
//访问用户媒体设备的兼容方法
function getUserMedia(constrains,success,error){
if(navigator.mediaDevices.getUserMedia){
//最新标准API
navigator.mediaDevices.getUserMedia(constrains).then(success).catch(error);
} else if (navigator.webkitGetUserMedia){
//webkit内核浏览器
navigator.webkitGetUserMedia(constrains).then(success).catch(error);
} else if (navigator.mozGetUserMedia){
//Firefox浏览器
navagator.mozGetUserMedia(constrains).then(success).catch(error);
} else if (navigator.getUserMedia){
//旧版API
navigator.getUserMedia(constrains).then(success).catch(error);
}
}
var localVideo = document.querySelector('video#localVideo');
var remoteVideo = document.querySelector('video#remoteVideo');
var localStream=null;
$(function(){
getUserMedia({video: true, audio: true}, function(stream) {
localStream=stream;
localVideo.srcObject = stream;
localVideo.autoplay = true;
localVideo.play();
}, function(err) {
console.log('Failed to get local stream' ,err);
});
var peer = new Peer();
peer.on('open', function(id) {
$("#myPeerid").val(id);
});
peer.on('call', function(call) {
call.answer(localStream);
call.on('stream', function(remoteStream) {
console.log(remoteStream);
remoteVideo.srcObject = remoteStream;
remoteVideo.autoplay = true;
});
});
$('#callBtn').click(function(){
var remoteId=$("#youPeerid").val();
if(remoteId==""){
alert("请输入对方ID");return;
}
var call = peer.call(remoteId,localStream);
call.on('stream', function(remoteStream) {
console.log(remoteStream);
remoteVideo.srcObject = remoteStream;
remoteVideo.autoplay = true;
});
call.on('close', function() {
console.log("call close");
_this.loading.close();
});
call.on('error', function(err) {
console.log(err);
_this.loading.close();
});
});
});
</script>
</body>
</html>
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
前端







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-02-01 [Go] Go的WaitGroup计数信号量
2019-02-01 [Go] 并发和并行的区别