[css] 使用css画文件夹icon和话筒icon
在一些界面上 , 如果每个icon都去找图片还是相当麻烦的 , 直接使用css画出icon就方便的多了 , 下面两个是画的文件夹和话筒的icon
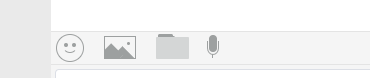
效果:

文件夹:
.folderBtn { display: inline-block; background-color: transparent; overflow: hidden; font-size: 1px; } .folderBtn:before { content: ''; float: left; background-color: #9da0a0; width: 15px; height: 3px; margin-left: 2px; border-top-left-radius: 2px; border-top-right-radius: 2px; box-shadow: 2px 2px 0 0 #9da0a0; } .folderBtn:after { content: ''; float: left; clear: left; background-color: #d4d6d6; width: 33px; height: 22px; border-radius: 1px; }
话筒:
.audioIcon { color: #9da0a0; position: relative; width: 12px; height: 14px; border-left: solid 1px currentColor; border-right: solid 1px currentColor; border-bottom: solid 1px currentColor; border-radius: 0 0 50% 50%; display: inline-block; } .audioIcon:before { content: ''; position: absolute; left: 1px; top: -6px; width: 8px; height: 17px; border: solid 1px currentColor; border-radius: 4px; background-color: currentColor; } .audioIcon:after { content: ''; position: absolute; left: 4px; bottom: -4px; width: 1px; height: 4px; background-color: currentColor; }
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
css







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-01-26 [C语言] 数据结构-预备知识指针
2018-01-26 [PHP] apache在worker模式配置fastcgi使用php-fpm
2018-01-26 [PHP] PHP的纯CPU基准测试(PHP5.5.9 vs PHP7.2.1)