[小程序]支付宝小程序GET请求数据并展示列表界面
最普通的一个应用就是获取网络的列表数据,然后把数据循环渲染到list列表组件上
js部分的代码是,获取网络并设置data
Page({ data: { baseUrl:"https://gofly.sopans.com", visitors:[] }, login(){ my.alert({ title: 'You click reset' }); }, onLoad(){ let _this=this; var baseUrl=this.data.baseUrl; my.request({ url: baseUrl+'/visitors_online', method: 'GET', success: function(res) { }, fail: function(res) { my.alert({content: 'fail'}); }, complete: function(res) { my.hideLoading(); _this.setData({ visitors: res.data.result.ws, }); } }); } });
axml部分的代码是,循环渲染带缩略图的模板
<list>
<list-item a:for="{{visitors}}" thumb="{{baseUrl+item.avator}}"
onClick="onItemClick"
upperSubtitle="新访客" >
{{item.name}}
</list-item>
</list>
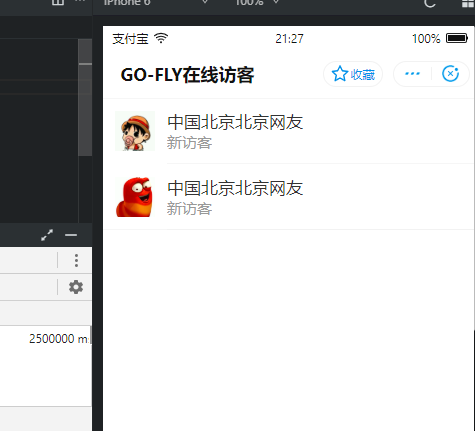
展示效果

十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具