[前端]GOFLY项目-响应式登录页的设计和实现
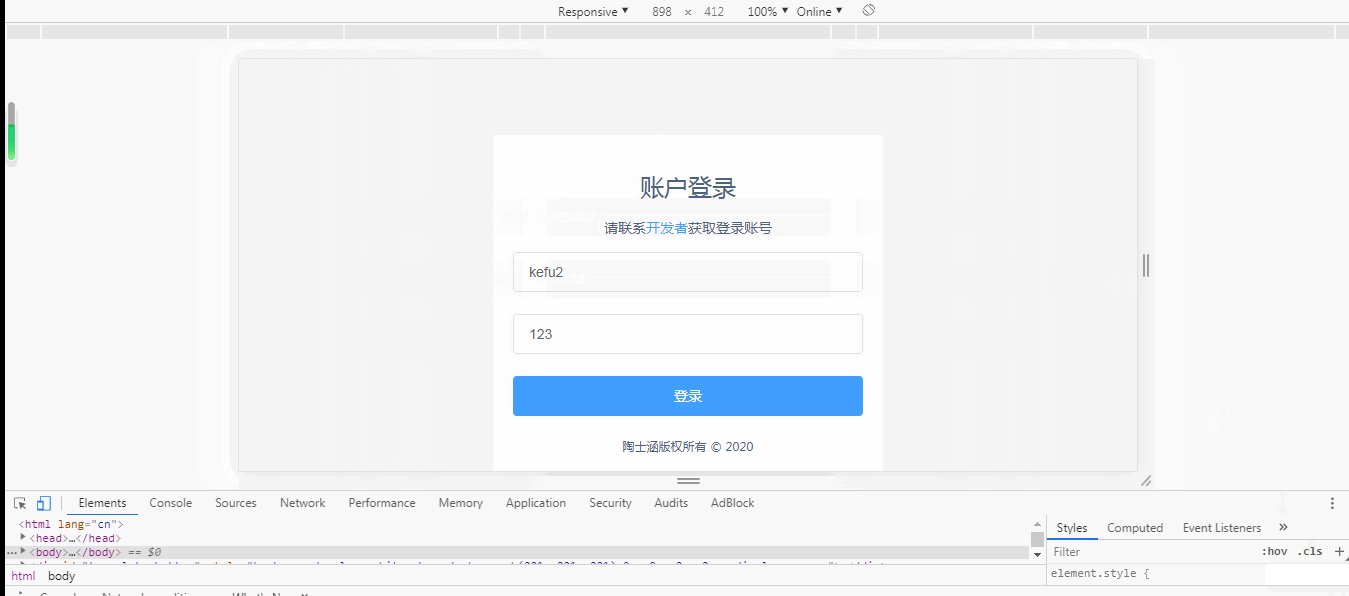
登录界面如果要实现响应式 , 需要注意宽度的设置和media query的使用
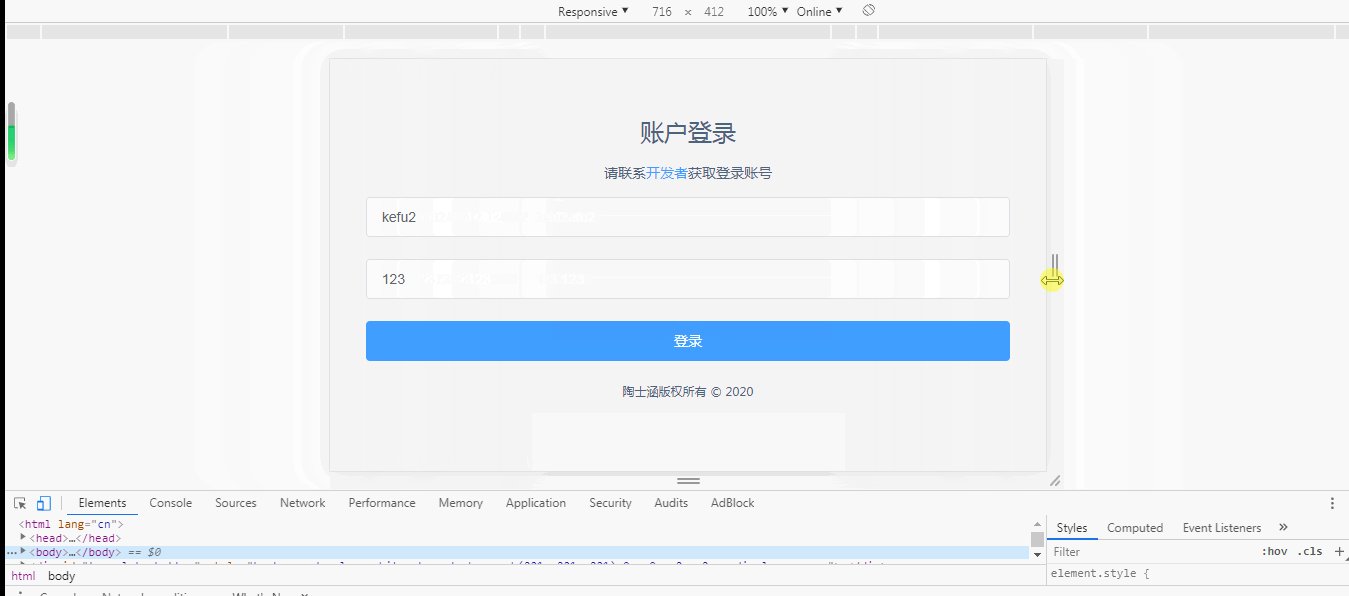
宽度一般都是按百分比设置,当页面中百分比也满足不了的时候,可以使用media query区分出当前屏幕的宽度
根据不同的屏幕宽度设置不同的css
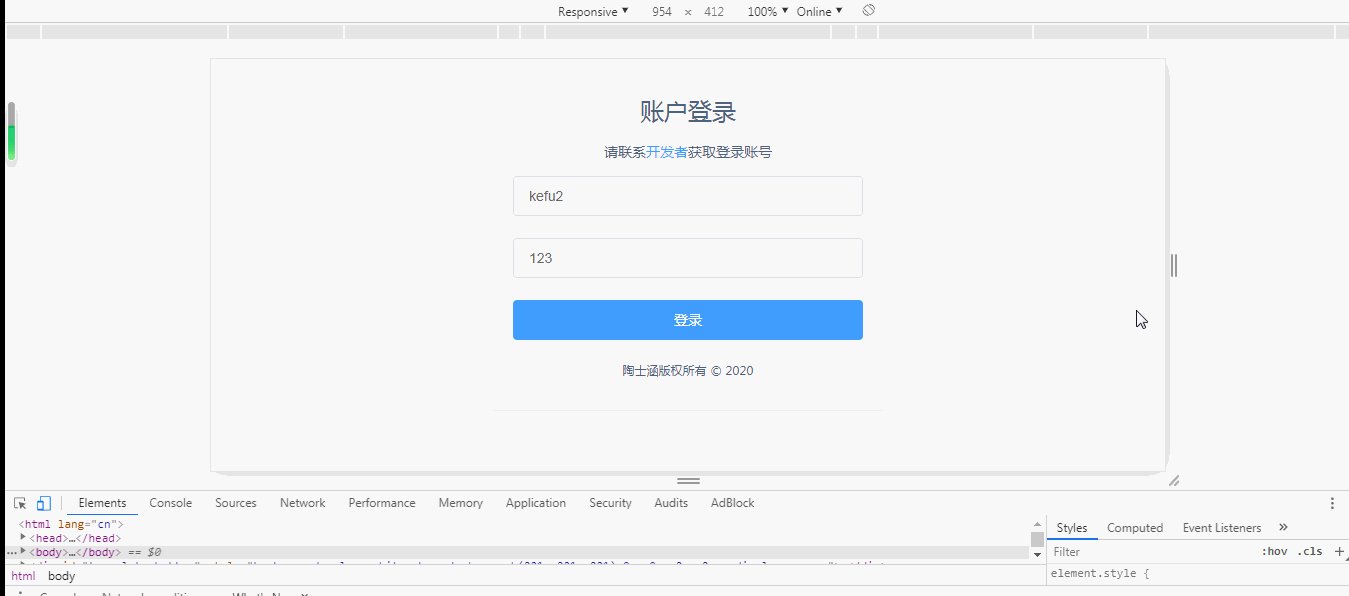
例如下面gofly的这个登录页 , 访问地址 : https://gofly.sopans.com/login

样式部分 :
正常按照pc的样式进行开发 , 然后再增加
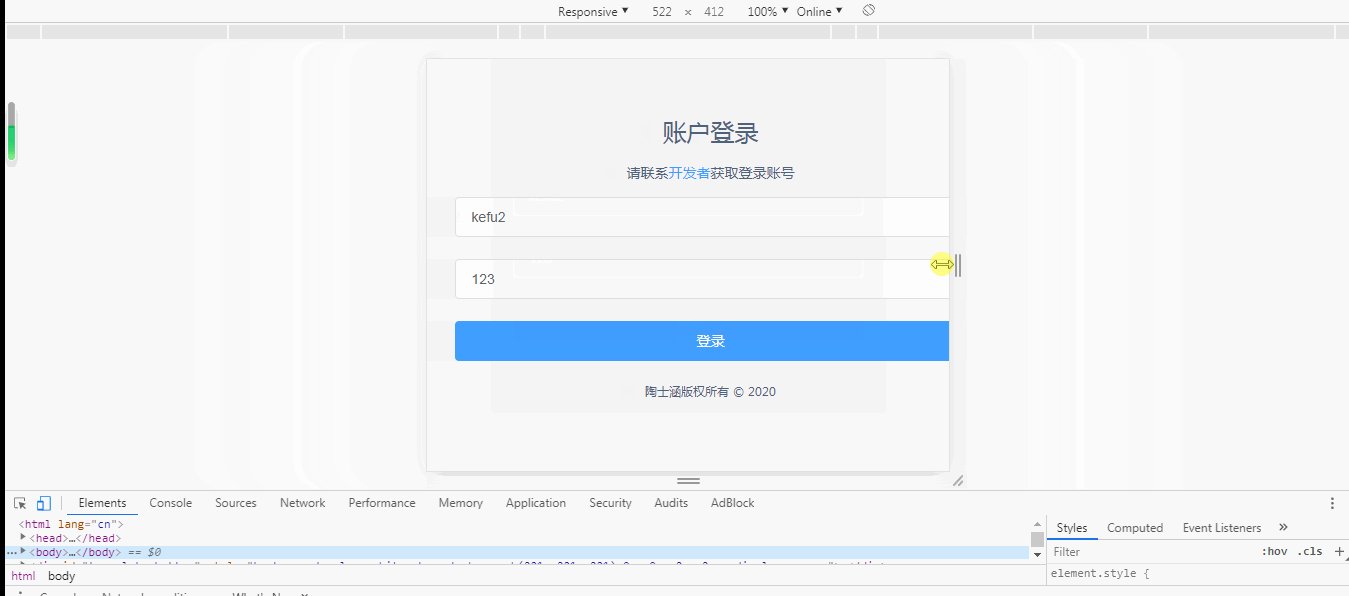
@media (max-width: 768px) {}
在低于768px宽度的屏幕中 , 单独设置样式
<style> body { background-color: #f5f5f5; margin: 0; padding: 0; } .signin { width: 350px; padding: 20px; margin:100px auto; background: #fff; -webkit-box-shadow: 0 1px 2px 0 rgba(101,129,156,.08); box-shadow: 0 1px 2px 0 rgba(101,129,156,.08); } .signin h1,.signin h2,.signin .copyright{ font-weight: normal; color: #4d627b; text-align: center; } .signin .loginTitle{ font-size: 24px; } .signin .loginDesc{ font-size: 14px; margin-bottom: 15px; } .signin .loginDesc a{ color: #409EFF; text-decoration: none; } .signin .copyright{ font-size: 12px; } @media (max-width: 768px) { .signin{ width: 90%; margin:40px auto; background-color: #f5f5f5; box-shadow:none; } } </style>
html部分 ,可以忽略掉vue elementui的标签:
<body> <div id="app" class="signin"> <template> <h1 class="loginTitle">账户登录</h1> <h2 class="loginDesc">请联系<a href="/chatIndex?kefu_id=kefu2">开发者</a>获取登录账号</h2> <el-form :model="kefuForm" :rules="rules" ref="kefuForm"> <el-form-item prop="username"> <el-input v-model="kefuForm.username" placeholder="用户名"></el-input> </el-form-item> <el-form-item prop="password"> <el-input v-model="kefuForm.password" placeholder="密码"></el-input> </el-form-item> <el-form-item> <el-button style="width: 100%" :loading="loading" type="primary" @click="kefuLogin('kefuForm')">登录</el-button> </el-form-item> </el-form> <p class="copyright">陶士涵版权所有 © 2020 </p> </template> </div> </body>
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
前端







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-08-24 [Linux] nginx的try_files指令实现隐藏index.php的重写
2018-08-24 [PHP] 数据结构-线性表的顺序存储结构PHP实现