[Go] GO语言实战-gin框架项目实现中英文切换
如果项目中需要有多语言的展示,类似网站中英文切换,可以使用下面这个方法来实现
主要思路就是,页面html内容展示的时候,不能固定写死在页面上,需要从控制器部分分配过来变量,展示输出这个变量
这个变量的内容来自一个结构体的成员,该结构体在创建实例的时候,可以根据传递参数的不同,实例的成员内容不同
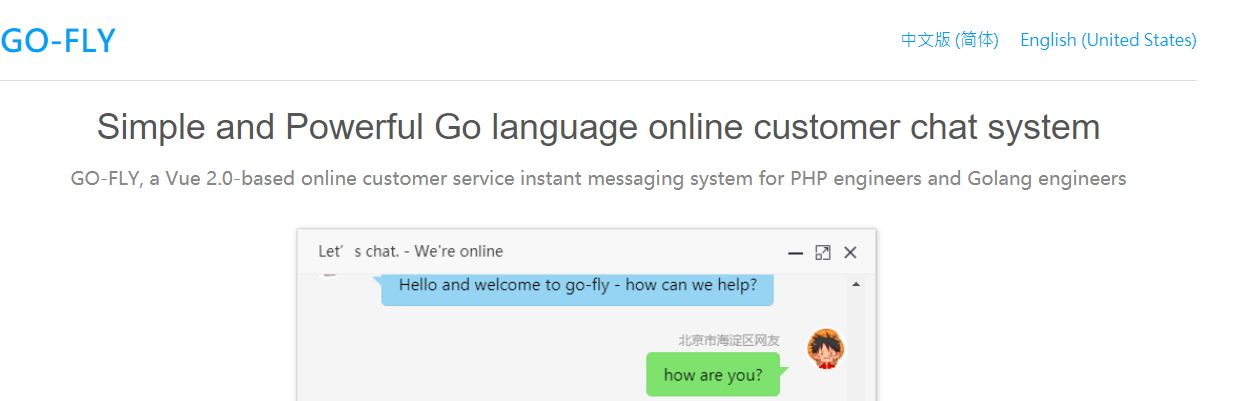
实际展示的地址是:
http://gofly.sopans.com/

控制器部分就是分配变量,在这里是通过get传递lang这个参数cn就是中文,en就是英文
1 | engine.GET("/index", tmpl.PageIndex) |
//首页 func PageIndex(c *gin.Context) { lang := c.Query("lang") if lang == "" ||lang!="cn"{ lang = "en" } language:=config.CreateLanguage(lang) c.HTML(http.StatusOK, "index.html", gin.H{ "Copyright":language.WebCopyRight, "WebDesc":language.MainIntro, "SubIntro":language.IndexSubIntro, "Document":language.IndexDocument, "VisitorBtn":language.IndexVisitors, "AgentBtn":language.IndexAgent, "OnlineChat":language.IndexOnlineChat, "IndexSend":language.Send, "Lang":lang, }) }
langguage这个结构体部分,根据不同的参数,创建不同的实例成员
package config type Language struct { WebCopyRight string MainIntro string Send string Notice string IndexSubIntro,IndexVisitors,IndexAgent,IndexDocument,IndexOnlineChat string } func CreateLanguage(lang string)*Language{ var language *Language if lang=="en"{ language=&Language{ WebCopyRight: "TaoShihan", MainIntro: "Simple and Powerful Go language online customer chat system", IndexSubIntro: "GO-FLY, a Vue 2.0-based online customer service instant messaging system for PHP engineers and Golang engineers", IndexDocument:"API Documents", IndexVisitors:"Visitors Here", IndexAgent:"Agents Here", IndexOnlineChat:"Let’s chat. - We're online", Send:"Send", Notice:"Hello and welcome to go-fly - how can we help?", } } if lang=="cn"{ language=&Language{ WebCopyRight: "陶士涵的菜地版权所有", MainIntro:"极简强大的Go语言在线客服系统", IndexSubIntro:"GO-FLY,一套为PHP工程师、Golang工程师准备的基于 Vue 2.0的在线客服即时通讯系统", IndexVisitors:"访客入口", IndexAgent:"客服入口", IndexDocument:"接口文档", IndexOnlineChat:"在线咨询", Send:"发送", Notice:"欢迎您访问go-fly!有什么我能帮助您的?", } } return language }
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
Go







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2016-07-25 [android] 练习viewpagerindicator的使用(一)