[javascript] elementui下login登录页界面和js验证逻辑
主要是使用了form组件
<html lang="cn"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content="陶士涵"> <title>GO-IMAP网页版邮箱imap工具登录页</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-ui@2.13.1/lib/theme-chalk/index.css"> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/element-ui@2.13.1/lib/index.js"></script> <script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script> <!-- Bootstrap core CSS --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> <style> @media (min-width: 768px) { .bd-placeholder-img-lg { font-size: 3.5rem; } } html, body { height: 100%; } body { display: -ms-flexbox; display: flex; -ms-flex-align: center; align-items: center; padding-top: 40px; padding-bottom: 40px; background-color: #f5f5f5; } .form-signin { width: 100%; max-width: 400px; padding: 20px; margin: auto; background: #fff; -webkit-box-shadow: 0 1px 2px 0 rgba(101,129,156,.08); box-shadow: 0 1px 2px 0 rgba(101,129,156,.08); } </style> </head> <body class="text-center"> <div id="app" style="width:100%"> <template> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" class="form-signin"> <h1 class="h3 mb-3 font-weight-normal">邮箱网页版IMAP工具</h1> <el-form-item prop="server"> <el-input v-model="ruleForm.server" placeholder="IMAP服务器如imap.sina.net:143"></el-input> </el-form-item> <el-form-item prop="email"> <el-input v-model="ruleForm.email" placeholder="邮箱地址"></el-input> </el-form-item> <el-form-item prop="password"> <el-input v-model="ruleForm.password" placeholder="密码"></el-input> </el-form-item> <el-form-item> <el-button :loading="loading" type="primary" @click="submitForm('ruleForm')">立即登录</el-button> <el-button @click="resetForm('ruleForm')">重置</el-button> </el-form-item> </el-form> <p class="mt-5 mb-3 text-muted">© 2020</p> </template> </div> </body> <script> new Vue({ el: '#app', data: { loading:false, ruleForm:{ server:'', email:'', password:'', }, rules: { server: [ { required: true, message: 'IMAP服务器如"imap.sina.net:143"包含端口号', trigger: 'blur' }, ], email: [ { required: true, message: '邮箱地址', trigger: 'blur' }, ], password: [ { required: true, message: '邮箱密码', trigger: 'blur' }, ], }, }, methods: { //提交表单 submitForm(formName){ let _this=this; this.$refs[formName].validate((valid) => { if (valid) { var data={} data.server=_this.ruleForm.server; data.email=_this.ruleForm.email; data.password=_this.ruleForm.password; _this.loading=true; $.post("/check",data,function(data){ if(data.code==200){ _this.$message({ message: data.msg, type: 'success' }); window.location.href="/"; }else{ _this.$message({ message: data.msg, type: 'error' }); } _this.loading=false; }); } else { return false; } }); }, //重置表单 resetForm(formName) { this.loading=false; this.$refs[formName].resetFields(); }, } }) </script> </html>
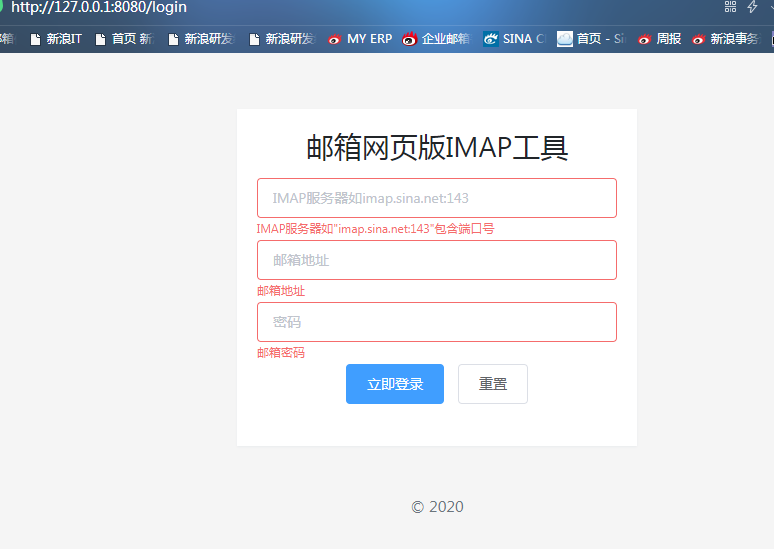
效果图如下:

十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
javascript







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2016-05-19 [javaSE] IO流(FIle对象递归文件列表)
2016-05-19 [javaSE] 异常捕获
2016-05-19 [javaEE] http协议详细
2016-05-19 [javaSE] 单例设计模式
2016-05-19 [javaSE] 位运算符(&|^)