[javascript] 基于elementui的后台界面开发
elementui是一套vuejs框架的ui库 , 主要逻辑是按照vuejs的组件方式来组合的
安装有多种方式,可以使用npm的包安装,也可以直接引用cdn资源,在这里为了简单起见使用cdn方式. 主体架构还是传统的iframe的结构 , 框进来一个main界面
没有使用vue-router , 只是把vue当做一个模板引擎来用
引入资源还是这种直接引入 , 没有使用构建工具去打包 , 因为对于后端来说 ,还是这种方式最简单直观有效
1 2 3 4 5 | <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-ui@2.13.1/lib/theme-chalk/index.css"> <script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 引入组件库 --> <script src="https://cdn.jsdelivr.net/npm/element-ui@2.13.1/lib/index.js"></script> |
把结构加上 , 架构使用template包起来 ,这样在js渲染之前不会显示出乱的界面 . 标签上的属性传参和循环逻辑等都是vuejs里面的功能 , 需要看vuejs的文档才能知道这些是干啥的
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <div id="app"> <template> <el-menu class="hg-header" default-active="2" mode="horizontal" > <el-menu-item index="1" class="mainLogo">海广传媒</el-menu-item> <el-menu-item index="2">舆情监控</el-menu-item> <el-menu-item index="3">媒资库</el-menu-item> <el-header style="text-align: right; font-size: 12px"> <el-dropdown> <i class="el-icon-setting" style="margin-right: 15px"></i> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>退出</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <span>yalaya</span> </el-header> </el-menu> <el-container> <el-aside width="200px"> <el-menu default-active="1" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b" > <el-menu-item index="1" v-on:click="openUrl('index.php?r=media/weibolist', '微博监控')"> <i class="el-icon-menu"></i> <span slot="title">微博监控</span> </el-menu-item> <el-menu-item index="2" v-on:click="openUrl('index.php?r=media/weibolist', '微博监控')"> <i class="el-icon-menu"></i> <span slot="title">微信监控</span> </el-menu-item> <el-menu-item index="3" v-on:click="openUrl('http://www.baidu.com', '微博监控')"> <i class="el-icon-menu"></i> <span slot="title">头条监控</span> </el-menu-item> </el-menu> </el-aside> <el-main class="mainMain"> <iframe id="mainIframe" class="mainIframe" v-bind:src="iframeUrl" frameborder="0"></iframe> </el-main> </el-container> </template> </div> |
js把数据 , 绑定的点击事件等加上
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <script> new Vue({ el: '#app', data: function () { return { iframeUrl: "index.php?r=media/weibolist", } }, methods: { openUrl: function (url,msg) { this.iframeUrl=url; } } })</script> |

完整的带着覆盖样式的代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 | <!DOCTYPE html><html> <head> <meta name="viewport" content="width=device-width,initial-scale=1.0" /> <meta charset="utf-8" /> <title>媒资库</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-ui@2.13.1/lib/theme-chalk/index.css"> <script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script> <style> html, body{ margin: 0; padding: 0; } #app{ position: absolute; top: 0; bottom: 0; left: 0; overflow: hidden; right: 0; } .mainLogo{ font-size: 20px; font-weight: bold; } .hg-header{ background-color: rgb(31, 123, 182); } .el-menu.el-menu--horizontal{ border-bottom: none; padding-bottom: 4px; } .el-menu--horizontal>.el-menu-item.is-active{ border-bottom: 3px solid #ffffff; color: #fff; } .el-menu--horizontal>.el-menu-item{ color:#fff; } .el-menu--horizontal>.el-menu-item:hover{ border-bottom: 3px solid #ffffff; } .el-menu--horizontal .el-menu-item:not(.is-disabled):focus{ color:#fff; background: none; } .el-menu--horizontal .el-menu-item:not(.is-disabled):hover{ color:#fff; background-color:rgb(26, 101, 150); } .el-header{ line-height: 60px; color: #fff; } .el-dropdown{ color: #fff; } .el-aside{ background-color: rgb(84, 92, 100); } .el-menu{ border-right: none; } .el-container{ height:100%; } .mainMain{ height:calc(100% - 64px); overflow-y: hidden; } .mainIframe{ width:100%; height:100%; } .mainBorad{ display: block; } .clearfix{ clear: both; } </style> </head> <body> <div id="app"> <template> <el-menu class="hg-header" default-active="2" mode="horizontal" > <el-menu-item index="1" class="mainLogo">海广传媒</el-menu-item> <el-menu-item index="2">舆情监控</el-menu-item> <el-menu-item index="3">媒资库</el-menu-item> <el-header style="text-align: right; font-size: 12px"> <el-dropdown> <i class="el-icon-setting" style="margin-right: 15px"></i> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>退出</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <span>yalaya</span> </el-header> </el-menu> <el-container> <el-aside width="200px"> <el-menu default-active="1" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b" > <el-menu-item index="1" v-on:click="openUrl('index.php?r=media/weibolist', '微博监控')"> <i class="el-icon-menu"></i> <span slot="title">微博监控</span> </el-menu-item> <el-menu-item index="2" v-on:click="openUrl('index.php?r=media/weibolist', '微博监控')"> <i class="el-icon-menu"></i> <span slot="title">微信监控</span> </el-menu-item> <el-menu-item index="3" v-on:click="openUrl('http://www.baidu.com', '微博监控')"> <i class="el-icon-menu"></i> <span slot="title">头条监控</span> </el-menu-item> </el-menu> </el-aside> <el-main class="mainMain"> <iframe id="mainIframe" class="mainIframe" v-bind:src="iframeUrl" frameborder="0"></iframe> </el-main> </el-container> </template> </div> </body> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 引入组件库 --> <script src="https://cdn.jsdelivr.net/npm/element-ui@2.13.1/lib/index.js"></script> <script> new Vue({ el: '#app', data: function () { return { iframeUrl: "index.php?r=media/weibolist", } }, methods: { openUrl: function (url,msg) { this.iframeUrl=url; } } }) </script></html> |
iframe框进去的页面完整代码如下:
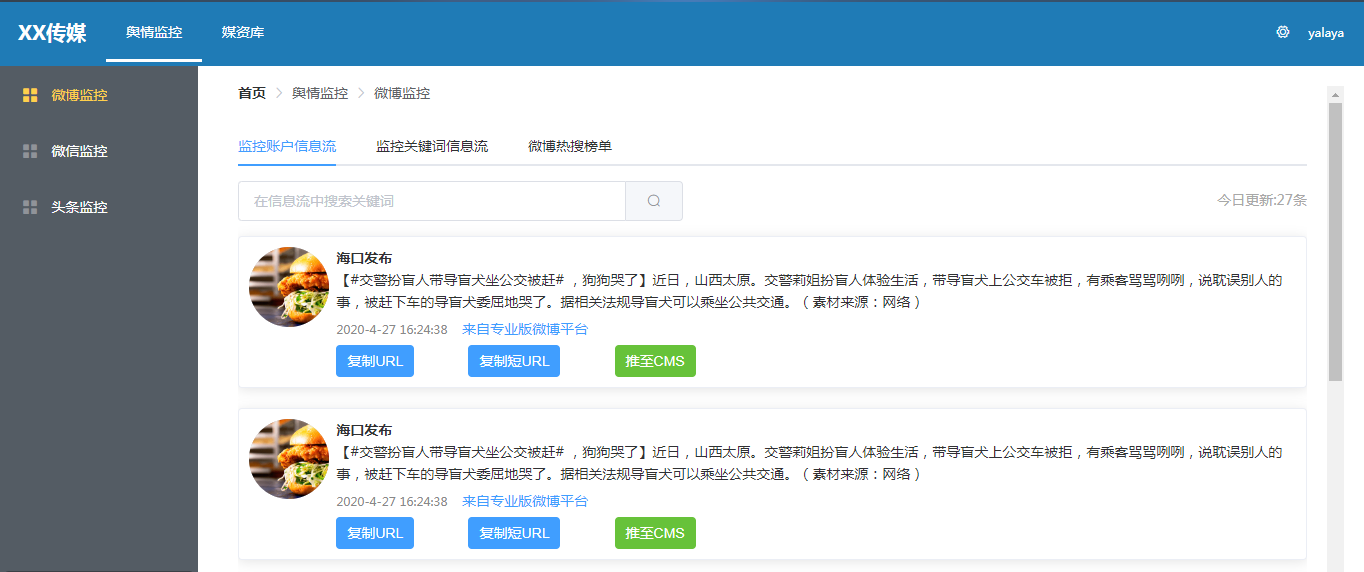
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 | <!DOCTYPE html><html> <head> <meta name="viewport" content="width=device-width,initial-scale=1.0" /> <meta charset="utf-8" /> <title>媒资库</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-ui@2.13.1/lib/theme-chalk/index.css"> <script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script> <style> html, body{ margin: 0; padding: 0; } #app{ position: absolute; top: 0; bottom: 0; left: 0; overflow: hidden; right: 0; } .mainLogo{ font-size: 20px; font-weight: bold; } .hg-header{ background-color: rgb(31, 123, 182); } .el-menu.el-menu--horizontal{ border-bottom: none; padding-bottom: 4px; } .el-menu--horizontal>.el-menu-item.is-active{ border-bottom: 3px solid #ffffff; color: #fff; } .el-menu--horizontal>.el-menu-item{ color:#fff; } .el-menu--horizontal>.el-menu-item:hover{ border-bottom: 3px solid #ffffff; } .el-menu--horizontal .el-menu-item:not(.is-disabled):focus{ color:#fff; background: none; } .el-menu--horizontal .el-menu-item:not(.is-disabled):hover{ color:#fff; background-color:rgb(26, 101, 150); } .el-header{ line-height: 60px; color: #fff; } .el-dropdown{ color: #fff; } .el-aside{ background-color: rgb(84, 92, 100); } .el-menu{ border-right: none; } .el-container{ height:100%; } .mainMain{ height:calc(100% - 64px); overflow-y: hidden; } .mainIframe{ width:100%; height:100%; } .mainBorad{ display: block; } .clearfix{ clear: both; } </style> </head> <body> <style> .mainAccountList{ line-height: 22px; font-size: 14px; } .mainAccountList .title{ font-weight: bold; font-size: 14px; } .mainAccountList .mainTime{ font-size: 12px; color:#898989; } .mainAccountList .el-button{ padding: 8px 10px; margin-right:40px; } .mainAccountBox{ margin-bottom: 20px; } .mainSearch{ margin-bottom: 15px; line-height: 40px; } .mainSearch .todayUpdate{ font-size: 14px; float: right; text-align: right; color:#a8a8a8; }</style><div id="weibolist"> <template> <el-container> <el-header height="20px"> <el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item> <el-breadcrumb-item>舆情监控</el-breadcrumb-item> <el-breadcrumb-item>微博监控</el-breadcrumb-item> </el-breadcrumb> </el-header> <el-main> <el-tabs v-model="activeName" @tab-click="handleClick"> <!--微博账户--> <el-tab-pane label="监控账户信息流" name="first"> <div class="mainSearch"> <el-row> <el-col :span="10"> <el-input placeholder="在信息流中搜索关键词" v-model="weiboSearch" class="input-with-select"> <el-button slot="append" icon="el-icon-search"></el-button> </el-input> </el-col> <el-col :span="4" class="todayUpdate"> 今日更新:27条 </el-col> </el-row> </div> <el-row v-for="item in (1,2,3,4)" class="mainAccountBox"> <el-card :body-style="{ padding: '10px' }"> <el-col :span="2"> <el-avatar :size="80"> <img src="https://shadow.elemecdn.com/app/element/hamburger.9cf7b091-55e9-11e9-a976-7f4d0b07eef6.png" class="image"> </el-avatar> </el-col> <el-col :span="22"> <div class="mainAccountList"> <div class="title">海口发布</div> <div class="mainIntro"> 【#交警扮盲人带导盲犬坐公交被赶# ,狗狗哭了】近日,山西太原。交警莉姐扮盲人体验生活,带导盲犬上公交车被拒,有乘客骂骂咧咧,说耽误别人的事,被赶下车的导盲犬委屈地哭了。据相关法规导盲犬可以乘坐公共交通。(素材来源:网络) </div> <div class="mainTime"> 2020-4-27 16:24:38 <el-button type="text" class="button">来自专业版微博平台</el-button> </div> <div class="bottom"> <el-button type="primary" class="button">复制URL</el-button> <el-button type="primary" class="button">复制短URL</el-button> <el-button type="success" class="button">推至CMS</el-button> </div> </div> </el-col> <div class="clearfix"></div> </el-card> </el-row> </el-tab-pane> <!--//微博账户--> <el-tab-pane label="监控关键词信息流" name="second">监控关键词信息流</el-tab-pane> <el-tab-pane label="微博热搜榜单" name="third">微博热搜榜单</el-tab-pane> </el-tabs> </el-main> </el-container> </template> </div> </body> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 引入组件库 --> <script src="https://cdn.jsdelivr.net/npm/element-ui@2.13.1/lib/index.js"></script> <script> new Vue({ el: '#app', data: function () { return { iframeUrl: "index.php?r=media/weibolist", } }, methods: { openUrl: function (url,msg) { this.iframeUrl=url; } } }) new Vue({ el: '#weibolist', data: function () { return { activeName:"first", } }, methods: { handleClick(tab, event) { console.log(tab, event); } } }) </script></html> |
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
PHP






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-04-27 [日常] Go语言圣经--示例: 并发的Echo服务
2016-04-27 [android] 新闻客户端主界面部分
2016-04-27 [PHP] 看博客学习观察者模式
2016-04-27 [javascript] 看知乎学习js事件触发过程