[PHP] php作为websocket的客户端实时读取推送日志文件
首先要使用composer来下载一个第三方扩展就可以实现php的websocket客户端,直接在当前目录生成下composer.json文件就可以了
composer require textalk/websocket
require('vendor/autoload.php'); use WebSocket\Client; $client = new Client("ws://echo.websocket.org/"); $client->send("Hello WebSocket.org!"); echo $client->receive();
配合php的读取文件操作,只读取最新的追加的内容,下面代码为读取日志的客户端 , 发送给10.xx.2.xx:9501
#!/usr/bin/env php <?php require('vendor/autoload.php'); use WebSocket\Client; if(2 != count($argv)){ fwrite( STDERR, "调用格式错误!使用格式 ./xxx filename".PHP_EOL ); return 1; } $file_name = $argv[1]; define("MAX_SHOW", 8192); $file_size = 0; $file_size_new = 0; $add_size = 0; $ignore_size = 0; $fp = fopen($file_name, "r"); $client = new Client("ws://10.xx.2.xx:9501/"); while(1){ clearstatcache(); $file_size_new = filesize($file_name); $add_size = $file_size_new - $file_size; if($add_size > 0){ if($add_size > MAX_SHOW){ $ignore_size = $add_size - MAX_SHOW; $add_size = MAX_SHOW; fseek($fp, $file_size + $ignore_size); } //直接输出内容 // fwrite( // STDOUT, // fread($fp, $add_size) // ); $client->send(fread($fp, $add_size)); $file_size = $file_size_new; } usleep(50000); } fclose($fp);
服务端的代码使用swoole作为服务端,并且在收到消息后给所有的连接广播,执行服务端
<?php $server = new Swoole\WebSocket\Server("0.0.0.0", 9501); $server->on('open', function (Swoole\WebSocket\Server $server, $request)use($fds) { echo "server: handshake success with fd{$request->fd}\n"; }); $server->on('message', function (Swoole\WebSocket\Server $server, $frame)use($fds) { echo "receive from {$frame->fd}:{$frame->data},opcode:{$frame->opcode},fin:{$frame->finish}\n"; foreach($server->connections as $fd){ $server->push($fd, $frame->data); } }); $server->on('close', function ($ser, $fd) { echo "client {$fd} closed\n"; }); $server->start();

执行客户端

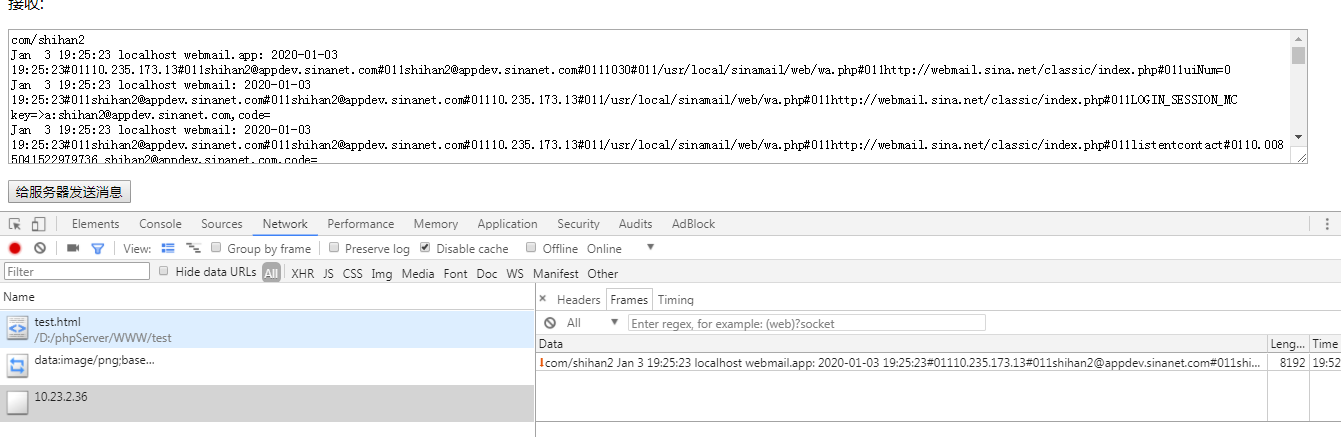
可以在浏览器直接实时输出

十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
PHP







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-01-03 [日常] 2017年4月工作总结