[小程序]微信小程序获取input并发送网络请求
1. 获取输入框数据
wxml中的input上增加bindinput属性,和方法值
在js部分定义与之对应的方法,只要在输入的时候,数据就会绑定调用到该方法,存入data属性变量中
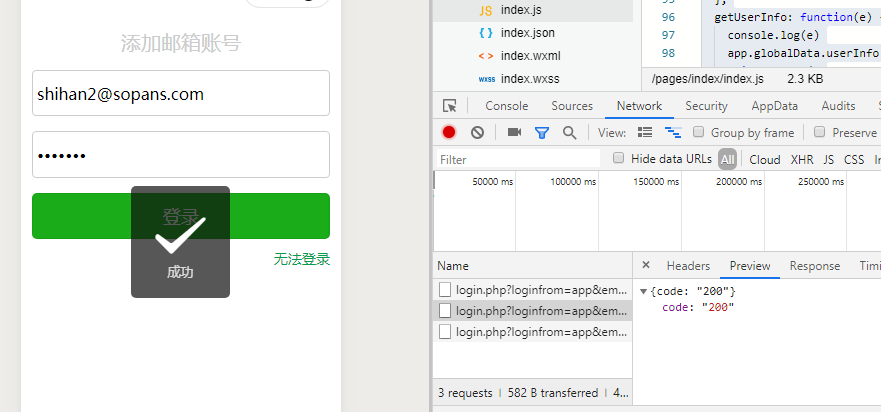
2. 调用get请求发起网络请求
调用wx.request发起网络请求
3.调用微信Toast接口展示结果
4.按钮绑定bindtap属性,当按钮点击的时候会调用对应的方法
index.wxml部分
<view class="indexInput"> <input maxlength="100" bindinput="getEmail" placeholder="邮箱地址" /> </view> <view class="indexInput"> <input password maxlength="30" bindinput="getPasswd" placeholder="密码" /> </view> <view class="indexButton"> <button type="primary" bindtap="checkLogin" loading="{{loading}}"> 登录 </button> </view>
index.js部分
//index.js //获取应用实例 const app = getApp() Page({ data: { email:"", passwd:"", }, onLoad: function () { }, //获取输入框数据 getEmail:function(e){ this.setData({ email: e.detail.value }) }, //获取输入框数据 getPasswd: function (e) { this.setData({ passwd: e.detail.value }) }, /* * 验证用户名密码是否正确 */ checkLogin:function(){ var email=this.data.email; var passwd = this.data.passwd; var data={ loginfrom:"app", email: email, psw: passwd, output: "json" }; var url = "https://api.sopans.com/third/login.php"; wx.request({ url: url, method: 'GET', data: data, header: { 'Content-Type': 'application/json' }, success(res) { if(res.data.code=200){ wx.showToast({ title: '成功', icon: 'success', duration: 2000 }) } } }); } })

十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-08-27 [PHP] 数据结构-链表创建-插入-删除-查找的PHP实现