oauth2.0+app方式 webgis 授权
、认证方式有三种
Oauth2.0,
Token-based
http/windows
二、用户登录与应用登录区别
两者区别在于:当用户登录时,服务器端平台是否直接识别登录信息和验证登录信息。
应用登录是间接认证,可以在应用登录的方法中增加额外的认证逻辑,如clientId、Ip等等。应用登录是服务器端验证,避免前端认证信息被盗用。
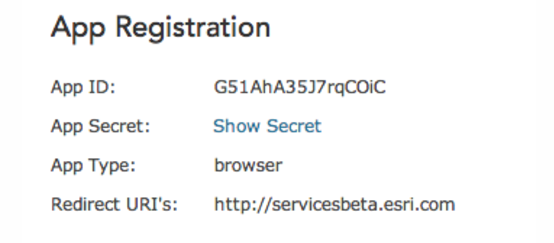
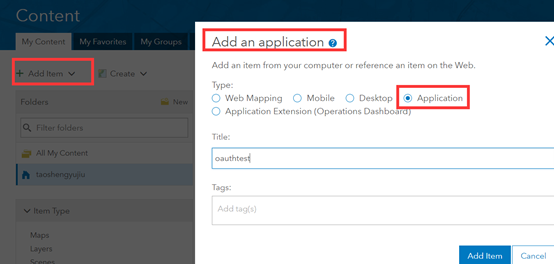
三、注册应用程序
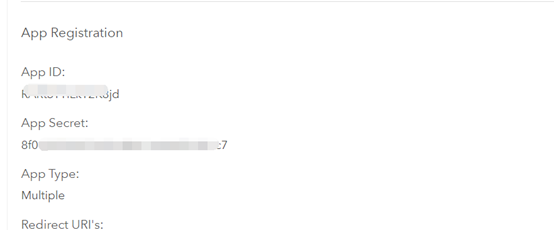
注册程序后会出现

四、oauth2.0
(1)oauth2.0+user登录 ,只需要注册应用中的appid。 IdentityManager来管理认证信息。
例子参见anjiangis/portal_oauth_popup.html
var info = new ArcGISOAuthInfo({
appId: "<this is where your app id would go>",
popup: true
});
esriId.registerOAuthInfos([info]);
(2)oauth2.0+app 需要AppID 和AppSecret
利用注册应用中的登录,注册应用可以自主添加登录认证方法(如ip)。
参考
https://developers.arcgis.com/javascript/3/jshelp/tutorial_sharing_maps_secure_layers.html
代码等在anjiangis文件夹下的traffic和resource-proxy-master。
这个例子是结合资源代理,无需登录。比较迷糊。
五、token
(1)token+user login
例子参见anjiangis/portal_oauth_popup.html
登录获取token,下次请求携带token的示例
https://servicesbeta.esri.com/security/index.html
(2)token+app login
注册应用在服务器端管理token,与资源代理合用。
四、示例代码
Oauth2.0+user login
https://developers.arcgis.com/javascript/3/jssamples/portal_oauth_inline.html
cookie保存凭证信息
https://developers.arcgis.com/javascript/3/jssamples/widget_identitymanager_client_side.html
代理方式
https://developers.arcgis.com/javascript/3/jshelp/tutorial_sharing_maps_secure_layers.html
proxy for dotnet 代码下载及使用教程
https://github.com/Esri/resource-proxy/blob/master/DotNet/README.md
token获取和利用方式
五、自身实践
采用简单的oauth2.0+app方式。 需要AppID 和AppSecret
(1)将需要保护的内容/服务改为公开为某个用户或组织
(2)在gisonline或者portal上添加应用程序,并查看app的AppID 和AppSecret。此信息是用来给客户端访问,获取token的,该token就可以访问该用户下的其他受保护内容/服务。



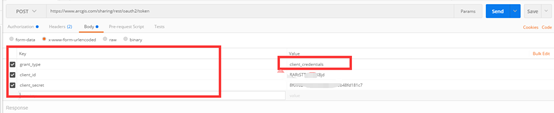
(3)用postman测试下,能否登录成功,获取token.

(4)请求服务时携带token即可
token = "Z-tB9aDlY9Lzp9bJOZiRMLhqnCis1……aorCzVs2PUg5gIz-3crqTwGmQ..";
var fUrl = "https://services8.arcgis.com……/arcgis/rest/services/enterprise/FeatureServer/0?token=" + token;
var featureLayer = new FeatureLayer({
url: fUrl
});
map.add(featureLayer);




