Abp项目构建、swagger及代码生成器
前段时间在学习abp,在配置swagger时踩了不少坑,特此整理一下,方便同行参考。幸运的是又发现了神奇的代码生成器,分享下亲身经验。
觉得此博客非常有用的朋友可以在右侧赞助打赏下,非常感谢大家支持。
推荐博客
1、 Abp项目实践推荐参照大神角落的白板报的系列博客,比较新,并且是亲身体验。
http://www.cnblogs.com/wer-ltm/p/6824716.html
2、 Abp源码整体原理结构、类关系图等参看大神Hk Zhang
http://www.cnblogs.com/1zhk/p/5268054.html
一、利用abp模板构建项目
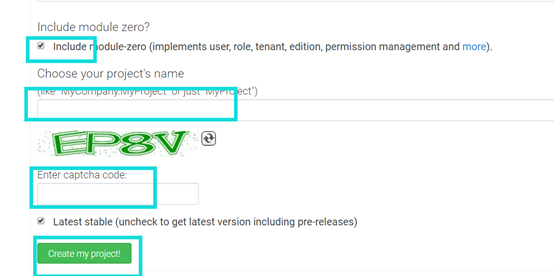
1、打开官网https://aspnetboilerplate.com/Templates


(2) 生成项目后会自动下载代码
二、初始化数据库
参照网址 http://www.cnblogs.com/changyou7/p/6072665.html
默认用户为admin/123qwe
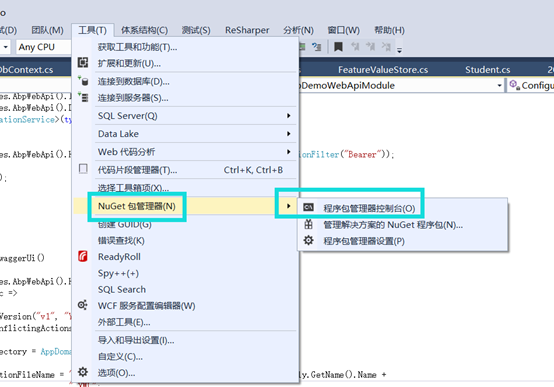
1、 打开代码后,打开程序包管理器管制台

2、如果下载的项目代码中已经有initialCreate迁移文件了,请删除后执行。
执行后才会有数据库,此时程序就能跑起来。

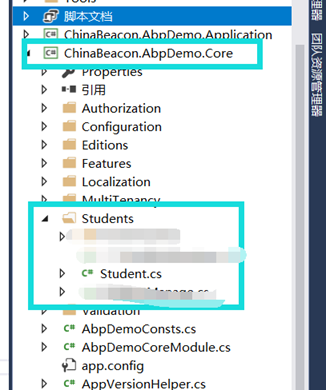
3、以后想用codefirst向数据库增加表。则在core里面增加entity如Student,并在dbcontext里面加dbset<Student>。
执行命令add-migration “add-student”
Update-database后数据库会增加students表
三、配置swagger
参照http://www.cnblogs.com/wer-ltm/p/5776024.html
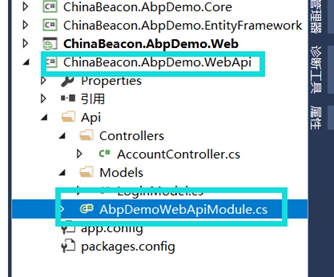
1、选择webapi项目,通过nuget安装Swashbuckle.core

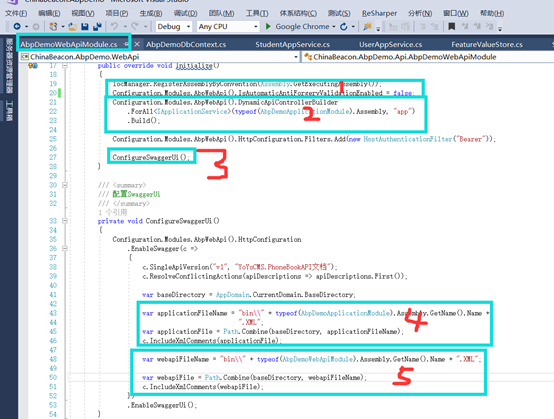
2、 安装后修改WebApiModule里面的方法
(1)1处一定要有他,不然swagger测试接口时会报错400,找不到对应的接口.
(2)2为动态生成接口,根据application项目中的IapplicationService的实现类动态生成controller及action,暴露给外面。Swagger中可以显示出来接口列表。
(3)4为swagger生成application项目产生的动态接口文档
(4)5为swagger生成webapi自己手动写的controller/action接口文档

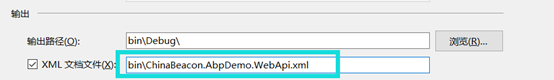
(5)修改webapi类库和application类库的属性,生成的xml文档位置与configureSwaggerUi统一

3、 启动web项目(一定是web项目,我也奇怪,必须通过web项目才能启动swagger看到application动态生成的接口,非常别扭,建议有空修改成webapi项目,而不是webapi类库)
http://localhost:6634/swagger/ui/index#!就能看到接口文档

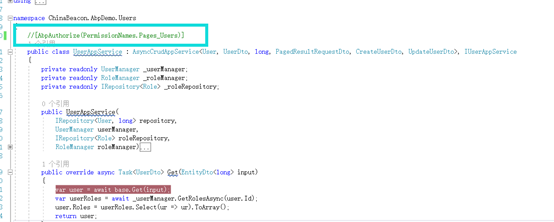
4、 在用swagger测试接口时会经常遇到登录用户的权限判断,比较麻烦,可注释掉测试完业务。最后有精力统一测试权限

5、在home/index中直接跳转到swagger的页面中,方便测试api

四、代码生成器 abp code generator
参照 http://www.cnblogs.com/wer-ltm/p/5777190.html#3639210
1、先在core里面加个student实体类,并用codefirst将表迁移到数据库中去。add-migration "add-student"; update-database

2、安装abp代码生成器,vs—工具——扩展和更新——abp code generator下载

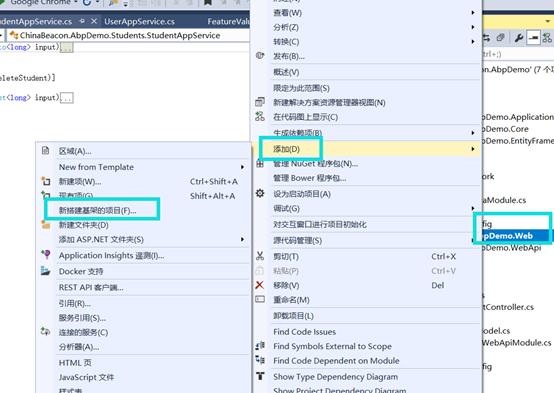
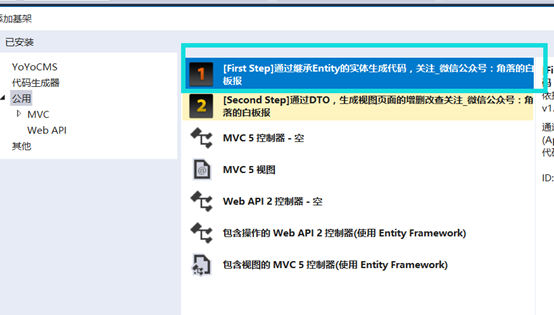
3、并右击web项目,添加,新搭建基架的项目。


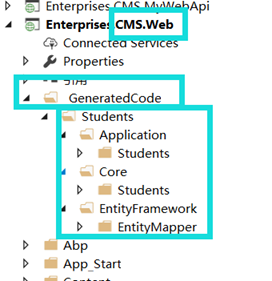
然后将代码分别拷贝到对应的项目中去(大约都是cord和application项目)。

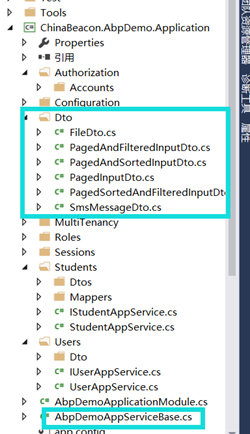
3、 参照yoyo.cms项目,将一些类拷贝过来并重构名称及命名空间。
并将ef引用加入到application中去,因为涉及到iqueryable的分页、异步等扩展方法。


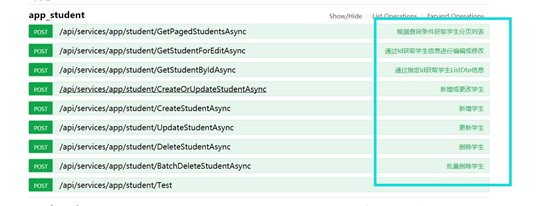
4、 代码生成器非常牛气,自动生成方法及注释,以及各种参数类

五、开发套路
1、我们选择的数据库设计优先,先设计好数据库。复制出来一套新的解决方案代码,添加个dbfirst类库,采用dbfirst生成所有的entity及dbset。注意entity里面属性都加好注释。
2、利用代码生成器生成代码,并将代码拷贝到原来的代码中去。这样基本单表操作所有代码自动完成。
3、具体开发每个表相关业务时修改完善service。



