webform非表单提交时防xss攻击
1、webform默认配置下,主动防御了针对表单提交的xss攻击,但这次发生时因为url导致的,所以webform的默认防御机制不起作用
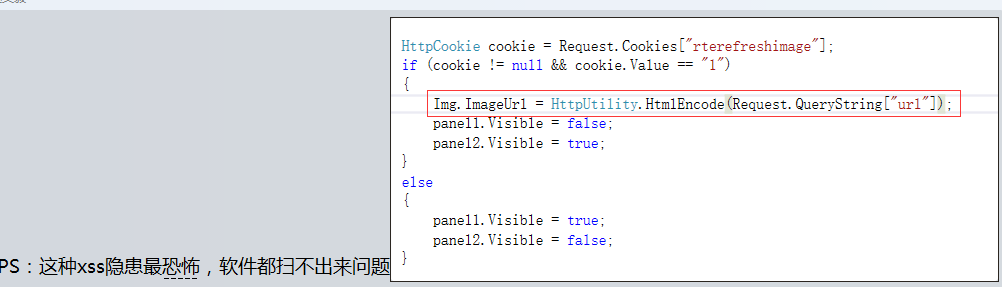
webform下输出非表单提交获得的数据的时候,要加htmlencode编码转换下。不然攻击者会加入一些js代码类的东西进行不正当操作
2、mvc与也有类似webform的防御机制 那个可能会对url管用,因为在httpget情况下,url里面的参数会被转为action的参数,那时候应该会有html编码与安全检查
[ValidateInput(true)] mvc
默认就是[ValidateInput(true)] ,做富文本编辑启时必须 改成false才能传进去
结论就是排除特殊情况(富文本框)以外,接口都应该加上[ValidateInput(true)]这方有xss攻击的倾向的数据无法进入到服务器端,纯前台操作输入输出的情况要前台注意输入端html编码