【网页前端】HTML基础入门以及概述

🔎这里是【前端网页】,关注我学习前端不迷路
👍如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【前端网页】 目前主要更新HTML,一起学习一起进步。
👀本期介绍
本期主要介绍HTML基础入门以及概述
文章目录
1.HTML概述
1.1网页概述(了解)
1.1.1什么是网页
网页就是电脑上 联网查看的页面。
平时上网查阅资料,上网追剧,追小说,上网购物等等,看到的都是网页。
例如:学院官网、百度首页,就是具体的网页。


1.1.2网页是如何编写的
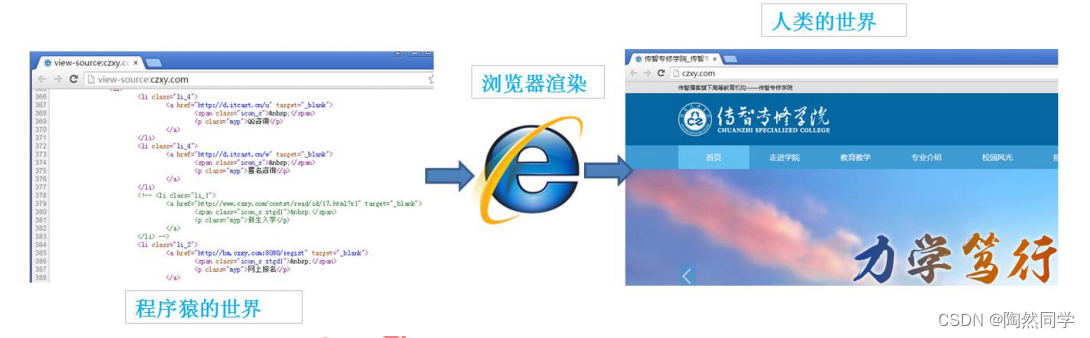
开发人员编写网页内容,然后通过浏览器处理后,就形成了多姿多彩的网络世界。

1.2浏览器概述(了解)
浏览器是网页运行的平台,每一台计算机如果要上网浏览内容,就必须安装浏览器,
win7/win8/win9
操作系统默认安装的是
IE
浏览器,
win10
操作系统默认安装时
Edge
浏览器,那么还有其他浏览
器吗?
1.2.1常见浏览器
常用的浏览器有:谷歌(Chrome)、
IE
等,我们的课堂中大部分情况都使用
Chrome
。

Chrome
浏览器
:简洁、快速、高效,浏览器中的王者,现阶段市场占有率最高的浏览器。
IE
浏览器:曾经的浏览器霸主,但仍有很多用户使用,因为操作系统默认浏览器,不会安装其他
浏览
器用户只能使用。
还有一些其他常见的浏览器:

1.2.2其他浏览器
360
极速浏览器、
QQ
浏览器、猎豹安全浏览器、百度浏览器、
2345
浏览器、傲游、世界之窗浏
览器 等
第三方浏览器,都是在常见浏览器的基础上,添加一些特殊插件的产物。例如:
360
安全浏览器,
Chrome
和
IE
双内核的浏览器。
QQ
浏览器,
Chrome Tab
高速组件和自带
IE
高级内核双内核的浏览器。
猎豹安全浏览器,采用
Trident
和
WebKit
双渲染内核。
扩展
内核:浏览器的核心程序(心脏)
Trident
就是
IE
内核、
WebKit
就是
Chrome
内核
1.2.3浏览器的市场份额
查看百度统计:
http://tongji.baidu.com/data/browser

1.3什么是HTML

HTML
:超级文本标记语言(
HyperText Markup Language
)
“文本” 记事本上的普通文字
“超文本”就是指页面内可以包含图片、链接等非文字内容。
“标记”就是使用标签的方式将需要的展示的内容包起来。例如:
<a>www.itcast.cn</a>
作用:使得信息的展示更加丰富多彩
扩展:
为了使页面展示更为丰富,我们需要学习三部分知识:
HTML
: 页面框架搭建
CSS
:
页面美化
JavaScript
:页面功能
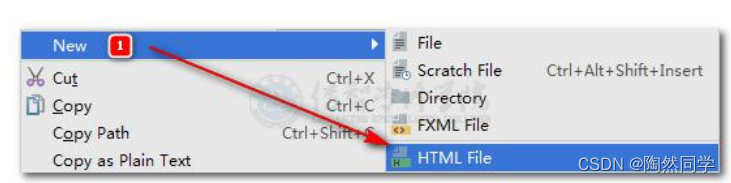
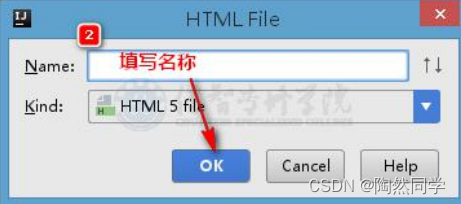
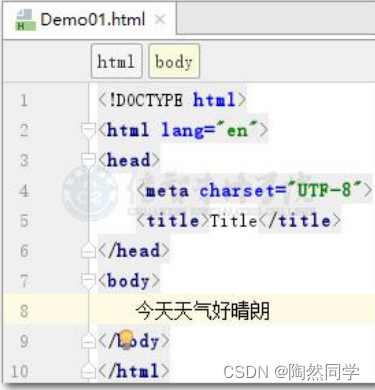
1.4快速入门:编写第一个HTML网页
步骤
1
:快捷创建
HTML
文件



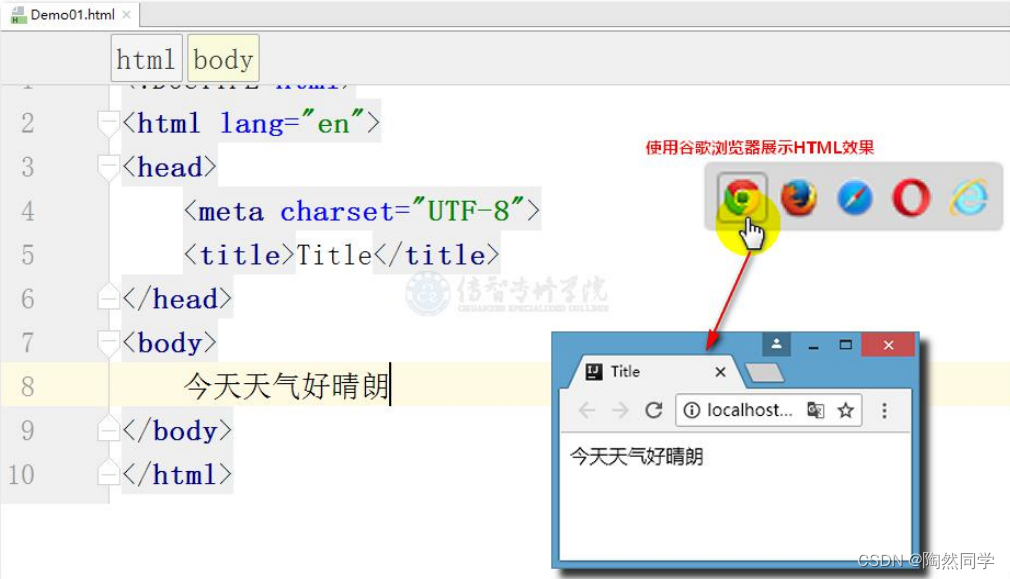
步骤 2:使用浏览器(谷歌/IE/火狐)打开该 html 文件即可

1.5HTML基本语法【重点】
1.5.1基本语法
HTML
文件不需要编译,直接使用浏览器打开
即可解析效果
HTML
文件的扩展名是
*.html
或
*.htm
HTML
都是由标签组成
标签名预先定义好的,我们只需要了解其功能即可。
标签名不区分大小写。
建议标签名小写
。
例如:
<a></a>
和
<A></A>
被认为是一个同标签
通常情况下标签由开始标签和结束标签组成。例如:
<a></a>
开始标签和结束标签之间的信息,叫做标签的内容体。
例如:
<a>
我就是内容体
<a/>
如果没有结束标签,建议以
/
结尾
。例如:
<img />
HTML
代码中的空格和换行解析时会被忽略
多个空格合并成一个展示,代码换行展示时会被忽略
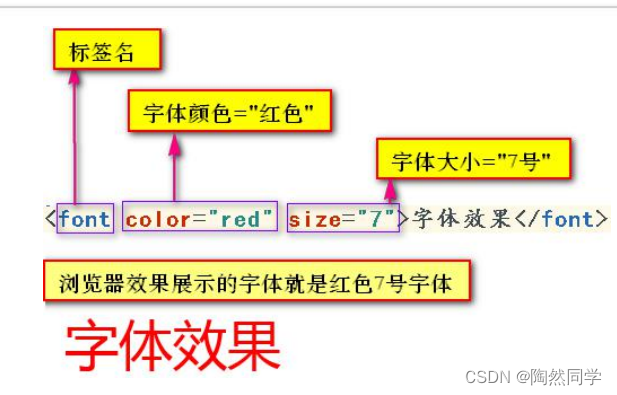
1. HTML
标签是有属性的。
<
标签名 属性名
1= "
属性值
1
"
属性名
2="
属性值
2
"/>
属性用于修饰标签效果,例如:字体颜色、字体大小等。好比人有肤色、眼睛大小等属性一
样。

属性值一般用双引号或单引号包裹。
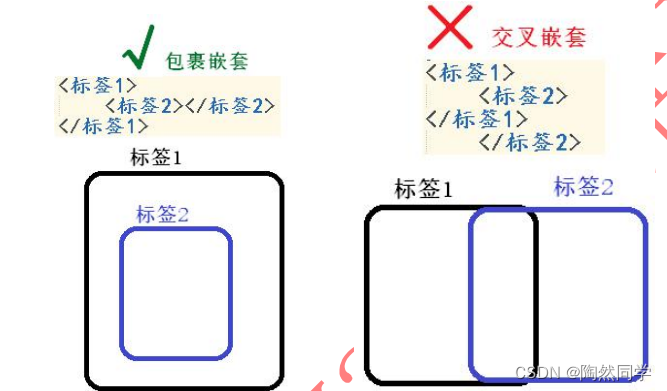
2.
HTML
标签可以包裹嵌套,禁止交叉嵌套

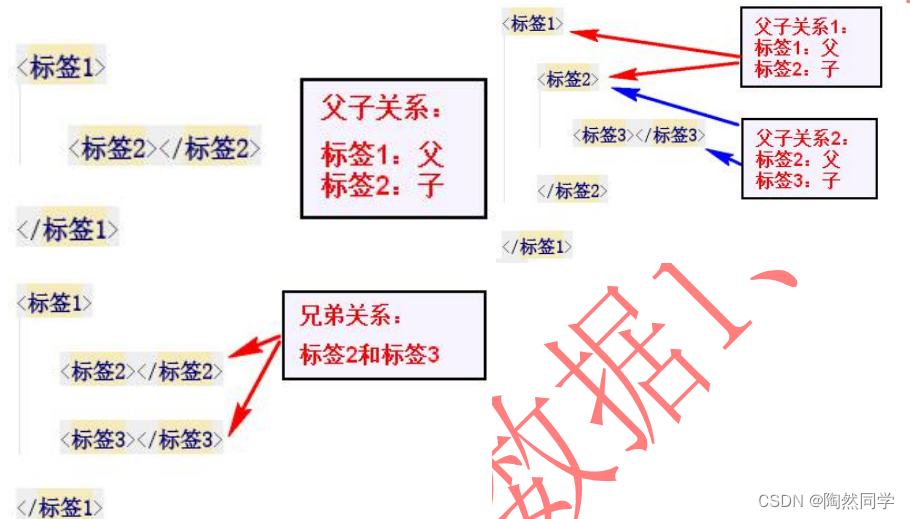
3.
标签之间有两大基础关系:
父子关系
(包裹嵌套):标签
1
包裹标签
2
,则标签
1
为父,标签
2
为子
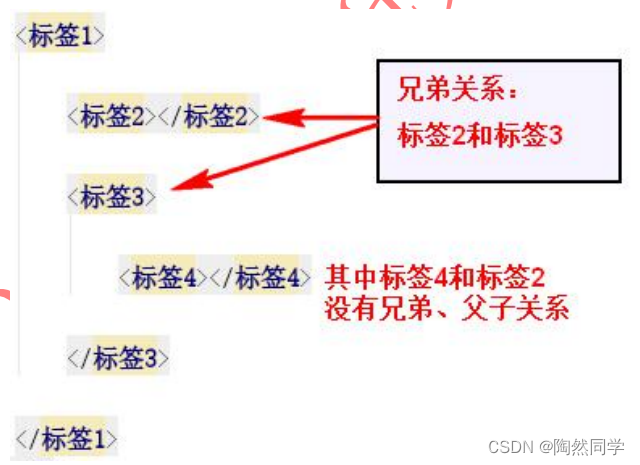
兄弟关系
(标签并列):在同一个父标签内,
2
个标签相互并列,互不包含,就是兄弟关系

注意:标签 4 和标签 2 没有在同一个父下,也不存在包裹,所以既不是兄弟,也不是父子。

1.5.2HTML标准代码格式
开发中,要求
HTML
必须写为标准代码格式:
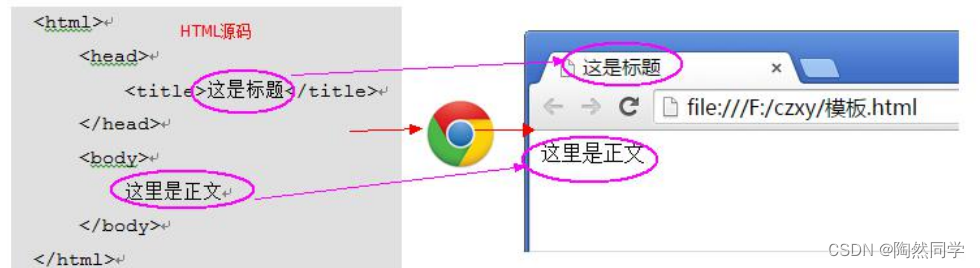
<html><head><title>这是标题</title> </head> <body>这里是正文 </body> </html>
HTML
代码标准由
<head>
和
<body>
两部分组成。
<head>
:头标签,用于定义页面说明型或者功能型信息
。例如字符集、引入
css
样式,引入
JavaScript
功能等。
向用户展示的信息不建议放入
head
中。
<body>
:身体标签,用于定义 页面的展示型信息
。 例如:图片、表格、表单等效果展示
1.6HTML访问刘川(了解)


1.7文档约束/声明(了解)
文档声明:通知浏览器文档所使用的
HTML
规范。不同版本的规范浏览器处理方式不同。常见规
范
版本:
HTML5
、
HTML4.01
。以后开发中我们使用
HTML5
规范。规范都是固定格式。
HTML5
规范【掌握】
![]()
HTML4.01 规范(了解)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">


