【网页前端】CSS的三大特性层叠性、继承性、优先级

🔎这里是【前端网页】,关注我学习前端不迷路
👍如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【前端网页】 目前主要更新HTML,一起学习一起进步。
👀本期介绍
本期主要介绍CSS的三大特性层叠性、继承性、优先级
文章目录
1. 引言&概述

我们前面学过,
CSS
是层叠样式表,多个样式会作用在同一个
HTML
元素上。
但我们通常会发现,并非所有样式会同时起作用。
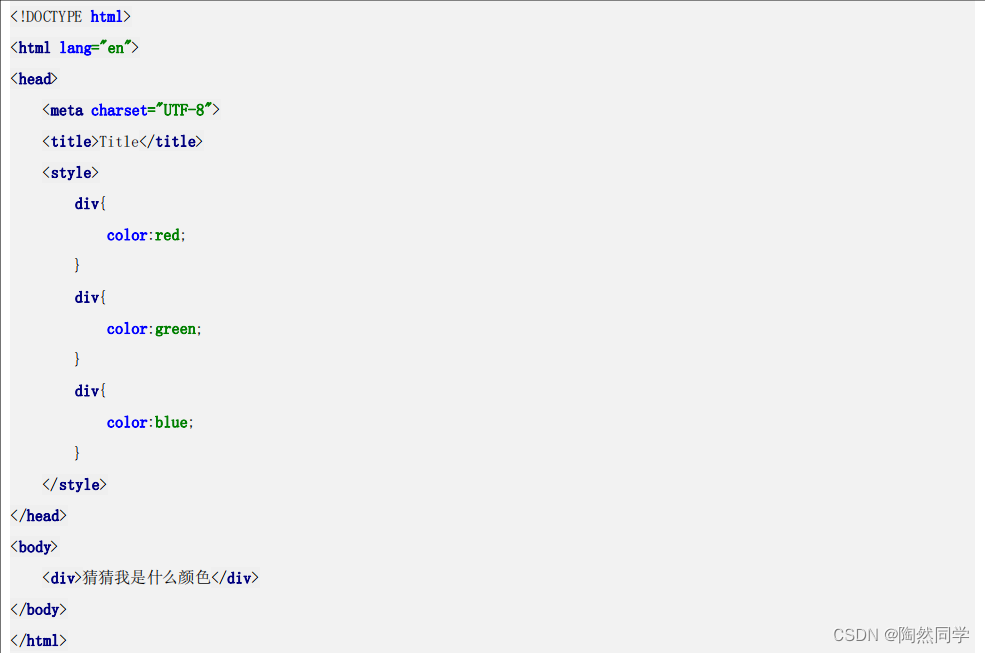
例如:以下多段
CSS
代码同时作用于某
div
标签,多个样式显示效果为 红色。

所以,为了更好地认识
CSS
样式调节,我们需要学习
CSS
的三大特性。
这三大特性分别为:
层叠性、继承性、优先级
下面我们来逐步深入。
2. 层叠性
层叠性:为相同选择器设置相同样式。
作用:解决样式冲突问题。
准备代码:

代码效果:

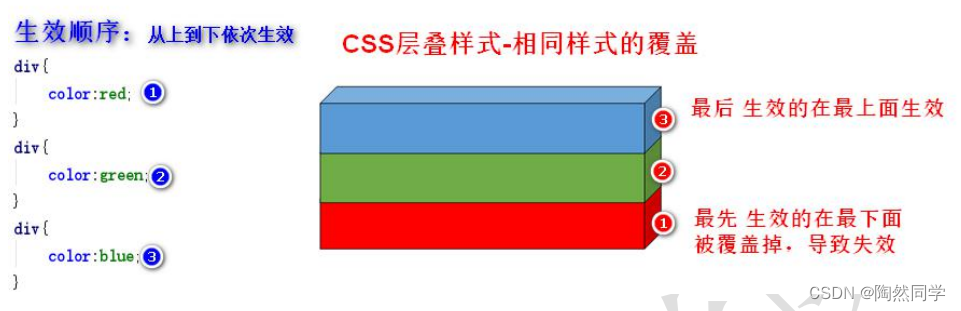
分析效果:

层叠原则总结:
1
、 样式冲突,遵循“就近原则”
/
“最后原则”,哪个样式离标签最近,哪个样式最后设置,就执
行哪个样式
2
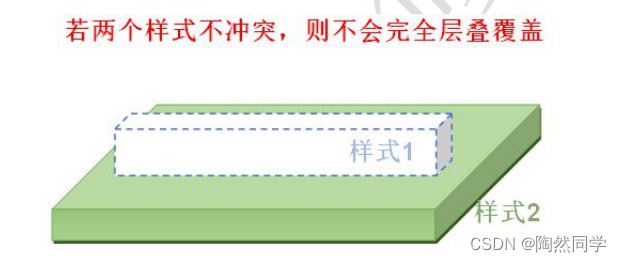
、 样式不冲突,就不会出现完全 层叠覆盖。


3. 继承性
继承性:在
CSS
中,子元素可以继承父元素的某些样式。(
text-
,
font-
,
line-
,
color
等)
作用:简化页面
CSS
代码,降低
CSS
样式复杂度。

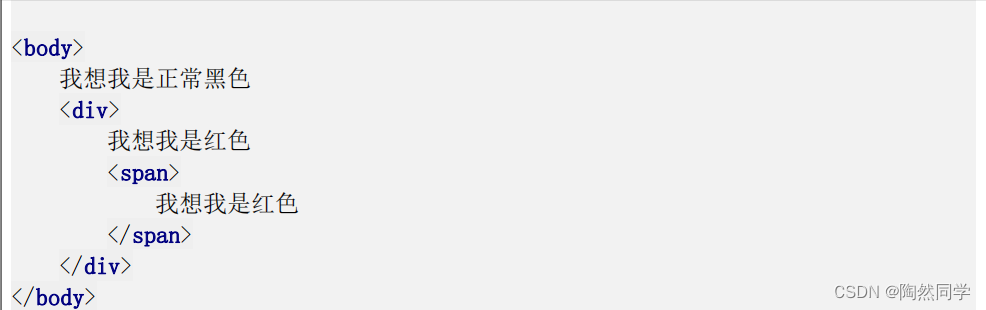
课堂练习:请通过继承性,编写 CSS 代码,实现以下效果
 效果:
效果:

4. 优先级
4.1 单优先级权重算法
优先级:当多个选择器样式同时作用在某一元素上,优先选择生效哪个样式,就是优先级。
优先级作用说明:
选择器相同,则执行层叠性
选择器不同,计算选择器权重,权重大的生效。
选择器权重算法:由
A,B,C,D
四个值组成
值大小顺序:
A>B>C>D
例如:
1,0,0,0
大于
0,1,0,0
1,0,0,0
大于
0,12,0,0
0,1,0,0
大于
0,0,1,1
0,1,1,0
大于
0,1,0,0
总之:
1
、
某一位可以不断累加数字,不会向其他位进位
2
、
A
位永远大于
BCD
位,无论其他位数字多少
B 位永远大于
CD
位,无论
CD
位数字多少,以此类推
权重换算表:

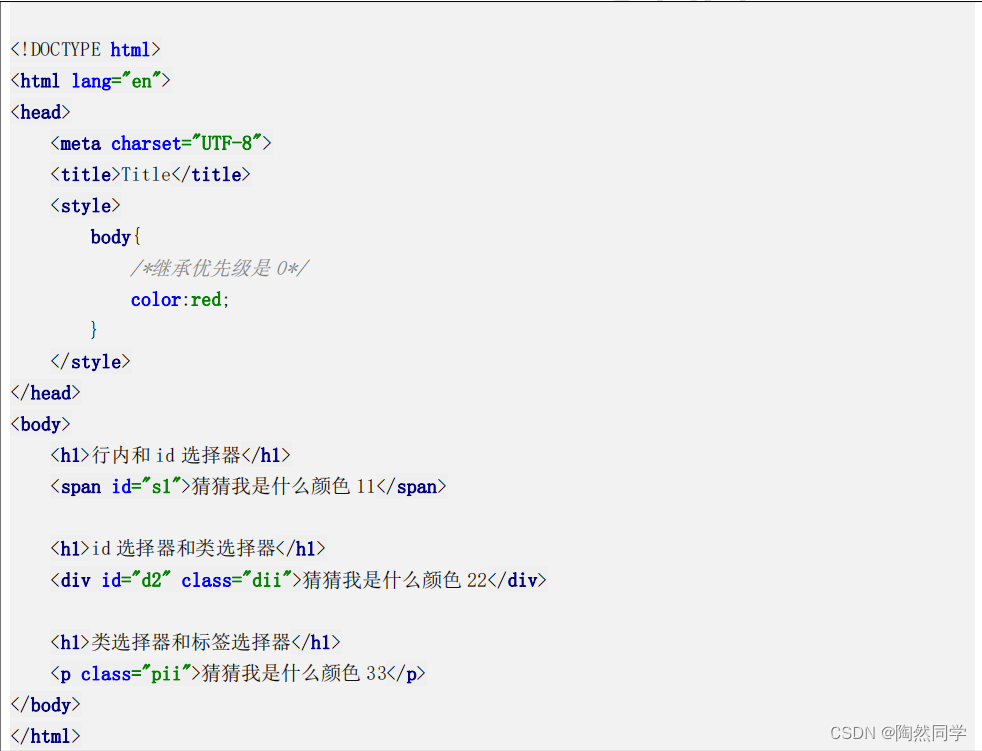
准备代码: 用于课堂练习
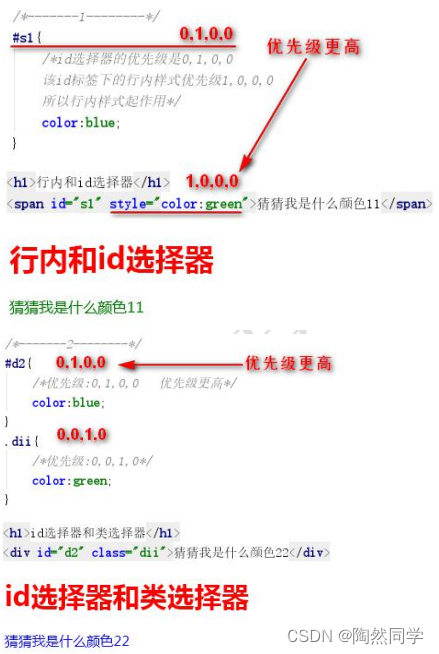
 示例代码:
示例代码:
![]()


效果及分析


4.2 复合优先级权重算法
开发中,我们经常遇到的是复合选择器,而非单一选择器

所以我们要结合 权重换算表 学习复合优先级权重算法。
1、 出现一次 行内样式,权重中,A 位+1

2
、 出现一次
ID
选择器,权重中,
B
位
+1
3
、 出现一次 类选择器 或 伪类选择器 或 属性选择器,权重中,
C
位
+1
4
、 出现一次 标签选择器 或 伪元素选择器 ,权重中,
D
位
+1


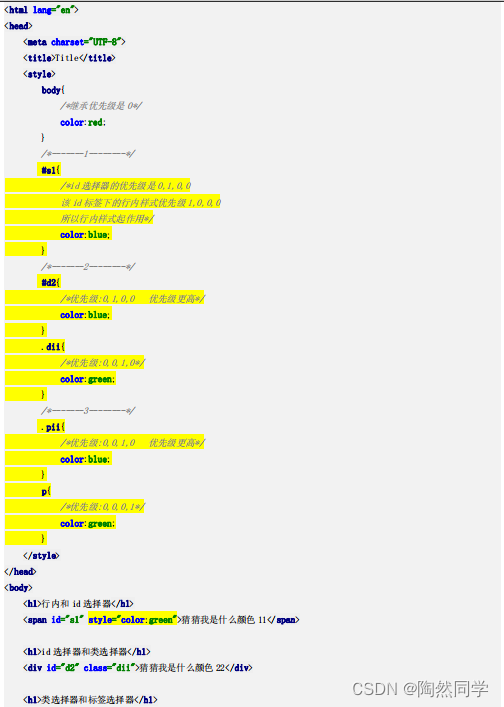
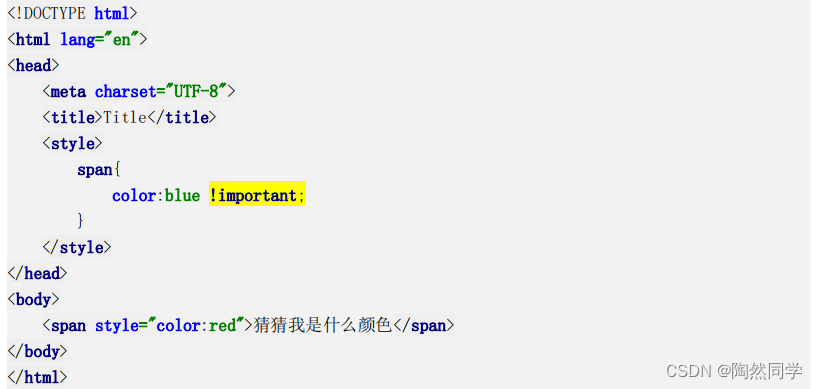
思考:为什么以下代码,最终展示效果为蓝色
![]()


4.3 最大优先级设置
在开发中, 为了测试方便,有时我们会提升一段样式代码的优先级到最大,用以展示测试效果。
格式:
!important
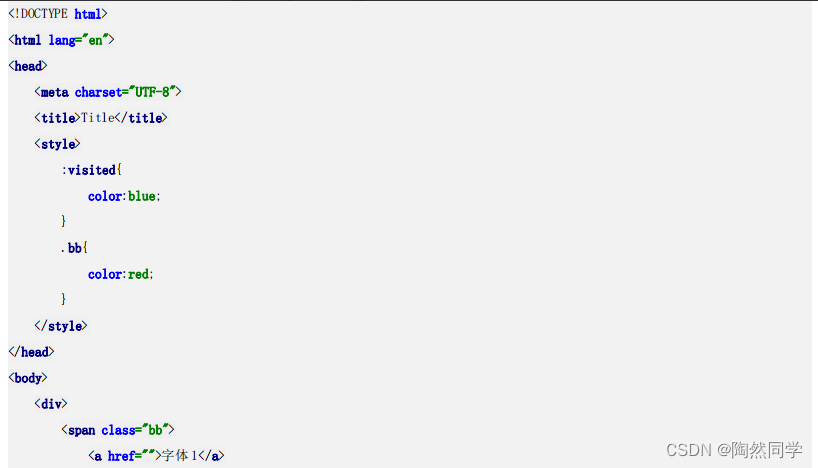
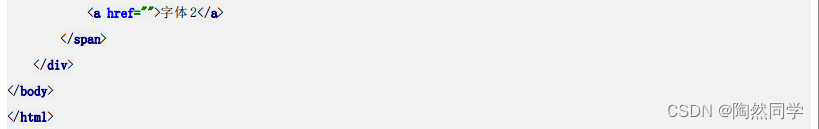
示例代码:

效果实现:
![]()
注意事项:
一般用于前端框架开发中,进行代码测试。
开发者开发中尽量不要使用。
(否则导致
JS
控制样式失败,因为
JS
写出的是行内样式,优先级低于
!import
)
4.4 总结
多个选择器在选择哪个样式起作用时,优先级高的起作用。
使用权重判断优先级。
权重由四位组成:
A,B,C,D
值大小顺序:
A>B>C>D
复合优先级权重运算方式:
行内样式是
A
位,
1,0,0,0
出现一次
ID
选择器,权重中,
B
位
+1
出现一次 类选择器 或 伪类选择器 或 属性选择器,权重中,
C
位
+1
出现一次 标签选择器 或 伪元素选择器 ,权重中, D 位 +1




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话