【网页前端】CSS的常用布局(上)

🔎这里是【前端网页】,关注我学习前端不迷路
👍如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【前端网页】 目前主要更新HTML,一起学习一起进步。
👀本期介绍
本期主要介绍CSS的三大特性层叠性、继承性、优先级
文章目录
1. 引言&概述
网页布局的本质:
使用
CSS
盒子模型来进行调整和定位。

布局的常见方式:
标准流(普通流)
浮动
定位
今天的讲义中,我们先讲解标准流 和 浮动。
2. 基本布局:标准流
标准流布局:标签按照默认方式排列,是布局中最基本的方式。
我们前面学习的所有布局调整,全部都是标准流布局。
例如:
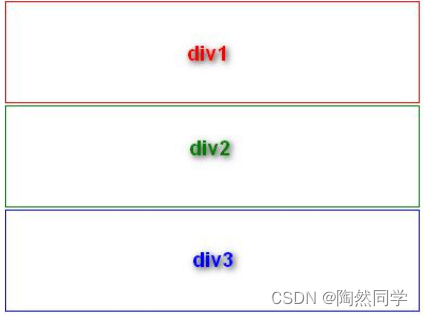
div
是标准 块级元素,独占一行,多个
div
从上到下顺序排列。

例如:
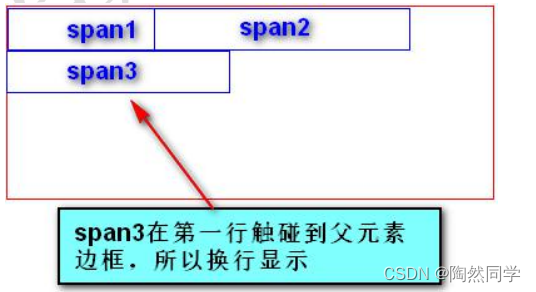
span
是标准 行内元素,从左到右依次排序,若一行的行内元素过多,多与的行内元素触碰到父元
素
边框会换行。

3. 常用布局:浮动
3.1 引入
通常我们有这样的布局需求:div 进行一行的顺序布局、或 div 进行一行的两端布局

除了可以使用我们之前学过的显示模式转换 display
进行调节,我们还可以使用 浮动 布局来完
成以上效果。
3.2 概述及格式
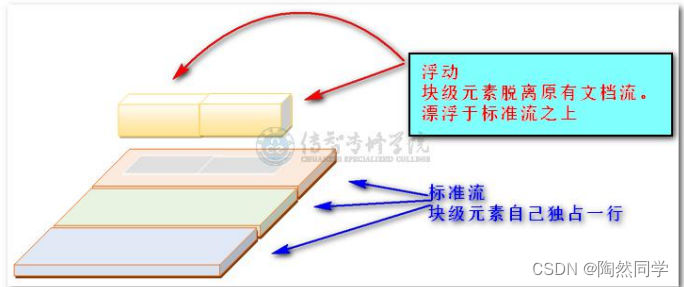
浮动布局:让元素脱离标准流进行“漂浮”的布局方式,可以改变元素默认的排列方式。
多用于让块元素横向排列的需求。

格式:
选择器
{
float:
属性值
;
}
常用属性值:
none
:元素不浮动(默认值)
left
:元素向左浮动
right
:元素向右浮动
下面我们使用多个课堂案例,来认识浮动。
3.3 浮动案例
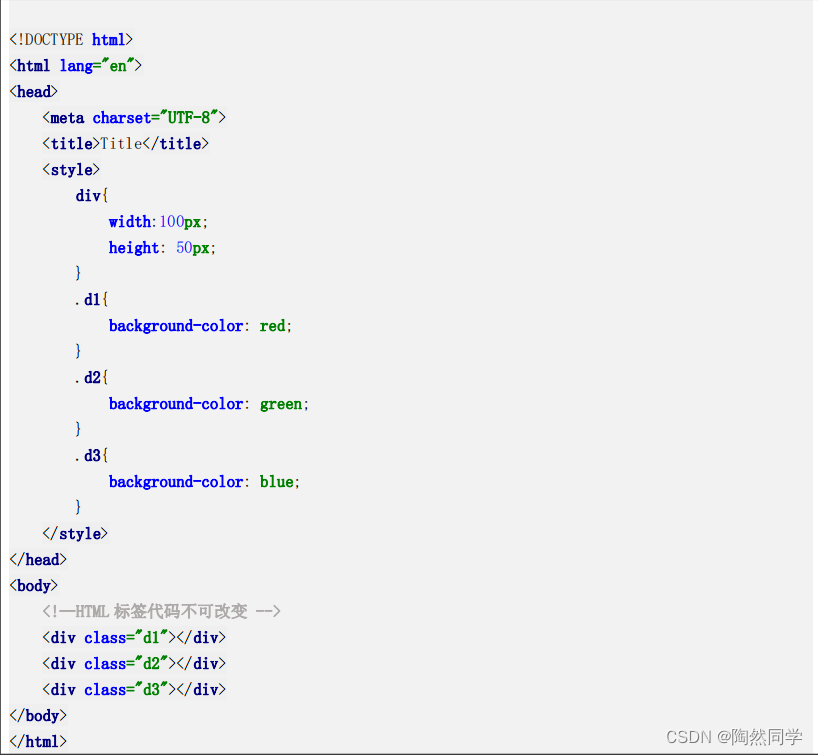
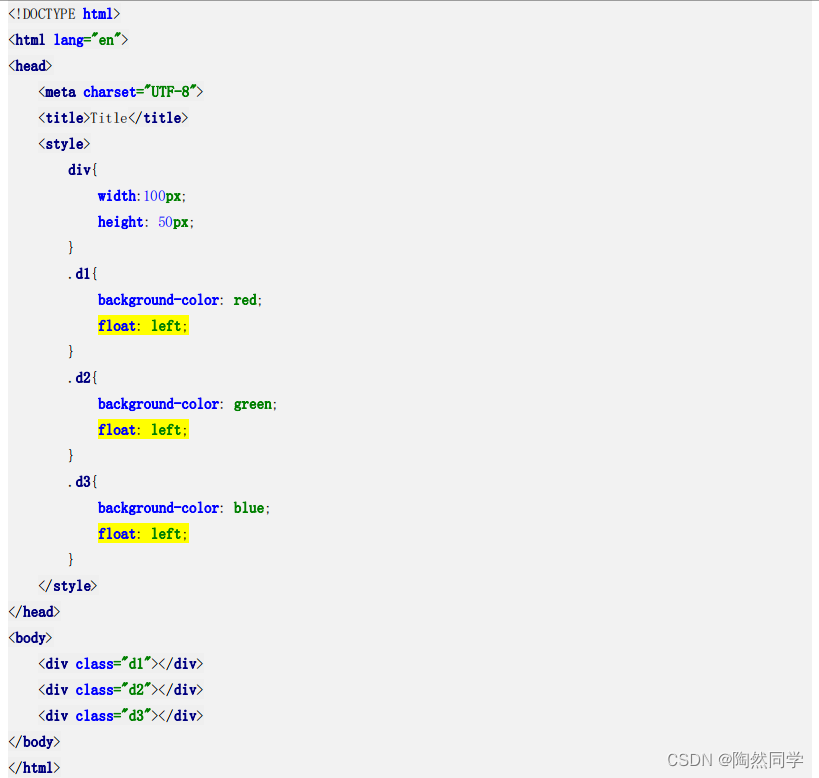
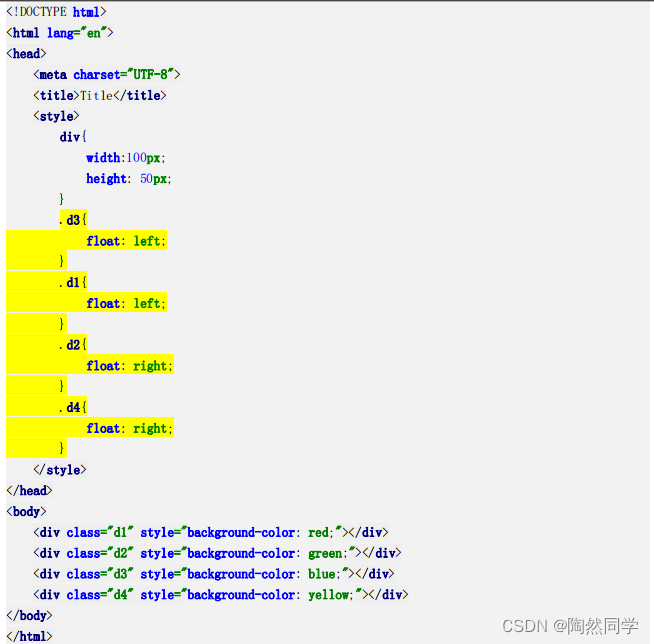
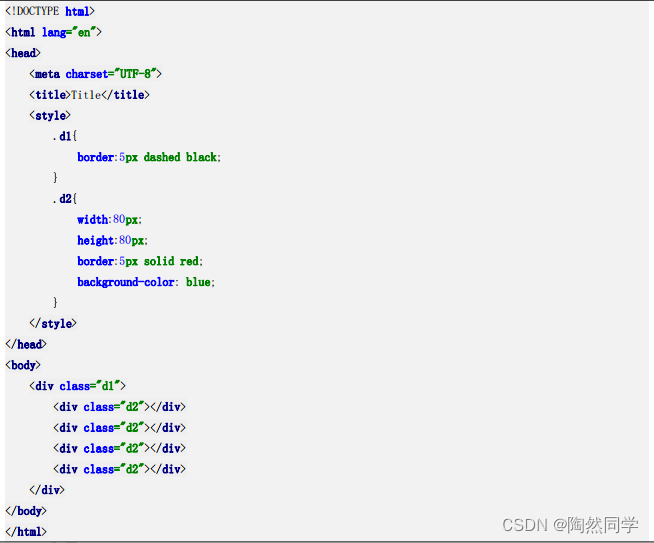
3.3.1 准备代码

3.3.2 案例 1:左对齐顺序排列
示例 1:要求在一行上,左对齐:


注意:因为从上到下执行代码,红色方块是第一个向左浮动的,自然在最左边
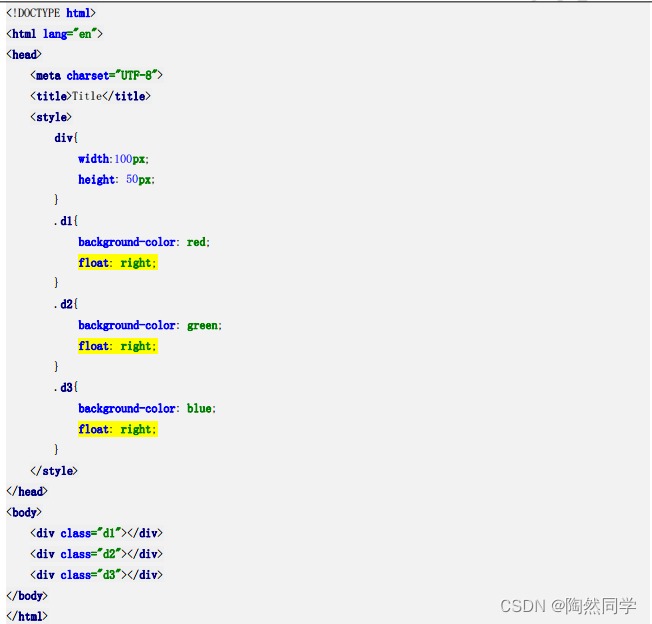
3.3.3 案例 2:右对齐顺序排列
示例 2:要求在一行上,右对齐:


注意:因为从上到下执行代码,红色方块是第一个向右浮动的,自然在最右边
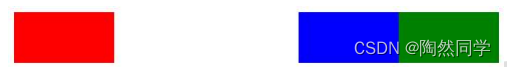
3.3.4 案例 3:两端对齐排列
示例 3:要求在一行上,进行如下两端对齐:


注意:因为从上到下执行代码,绿色方块是第一个向右浮动的,自然在最右边
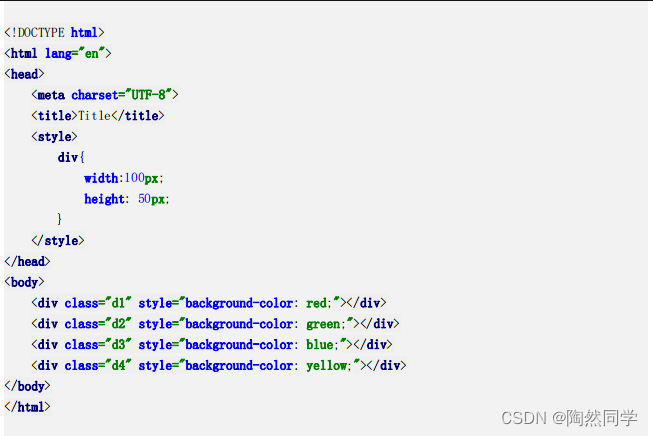
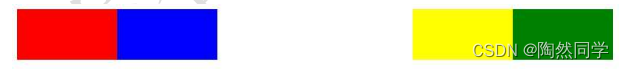
3.3.5 课堂练习:两端对齐排列
准备代码:

要求的效果:

提示:
左浮动:先红后蓝
右浮动:先绿后黄
答案:

3.4 浮动特点及注意事项
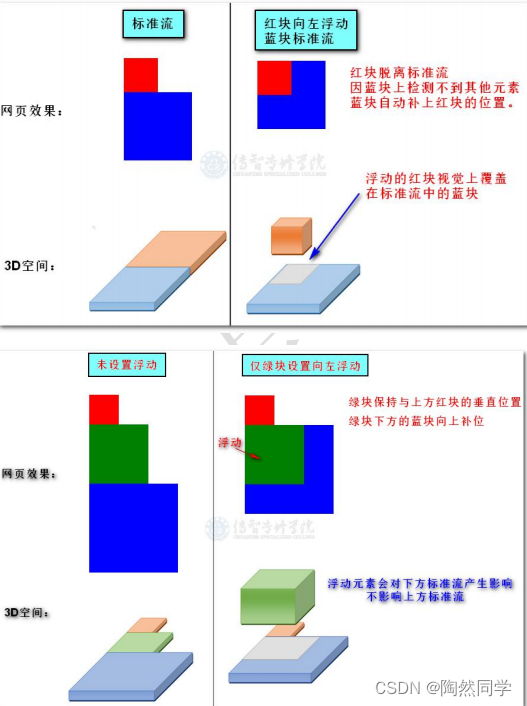
1、相较于标准流元素,元素设置浮动,会对下方标准流产生影响,不影响上方标准流。

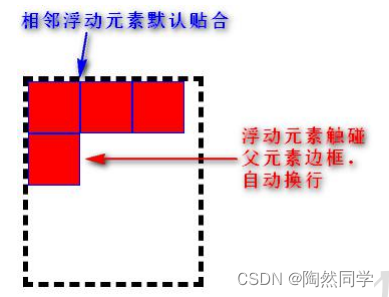
2、相邻浮动元素之间默认贴合(除非主动设置 margin),若浮动元素触碰到父元素边框,会自
行换行。

3
、
任何元素均可浮动
,
设置浮动后,元素的特性与 行内块元素相似
(宽度可设置、默认由内容决
定、触
碰父元素边缘自动换行)
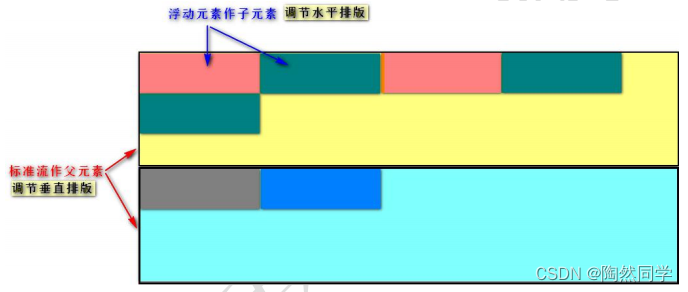
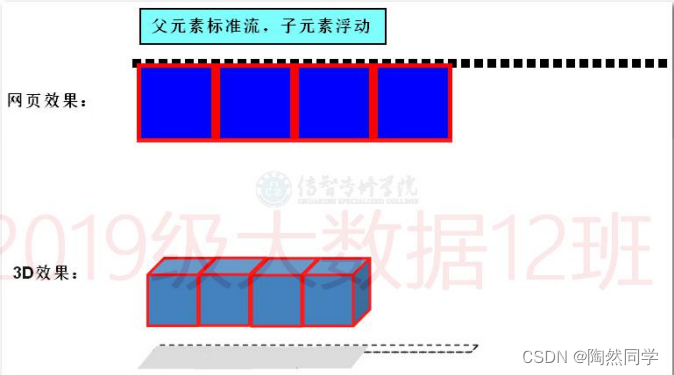
3.5 浮动总结
浮动和标准流一般搭配使用:
步骤:
1
、标准流作父元素,用于排列垂直位置
2
、浮动元素在标准流父元素内,用于排列水平位置

4. 清除浮动
4.1 准备代码

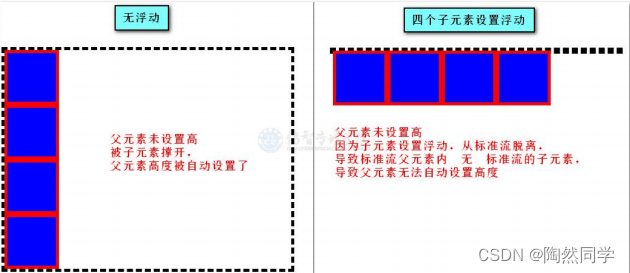
4.2 引言
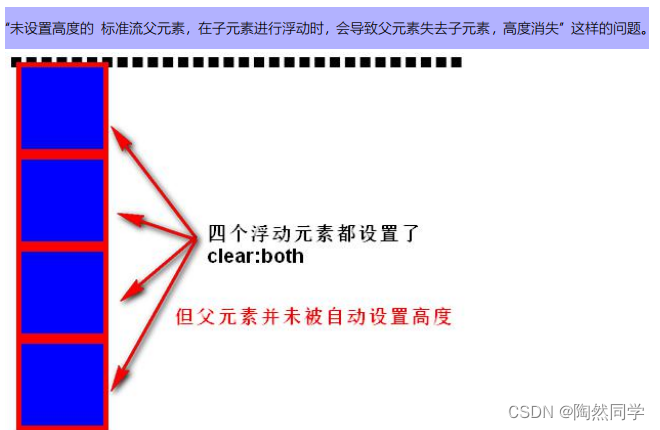
通常情况下,未设置高度的 标准流父元素,在子元素进行浮动时,会导致父元素失去子元素,高
度消失。
进而影响页面排版。

该问题的解决方案有多种,常见两种快速解决方案:
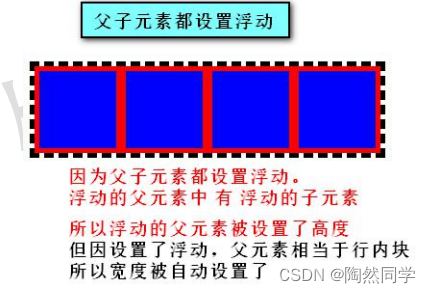
1
、
父元素也设置浮动
(可能会影响其他垂直排版)

2
、 清除子元素的浮动效果,让浮动状态的子元素影响标准流
注:有同学可能会使用
float
:
none
;
或者 删除
float
代码,这确实可以清除浮动效果。
除此之外,在开发中,我们还有多种规范化的清除浮动的代码,下面让我们来一起学习。
4.3 概念&格式
清除浮动:清除兄弟元素带来的浮动影响。
格式:
clear
:
属性值
;
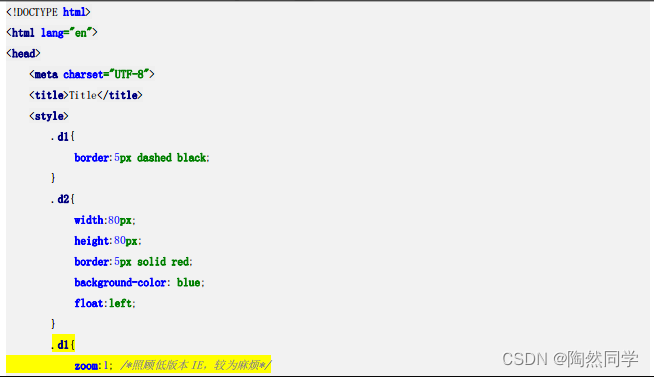
准备代码:


默认效果:
![]()
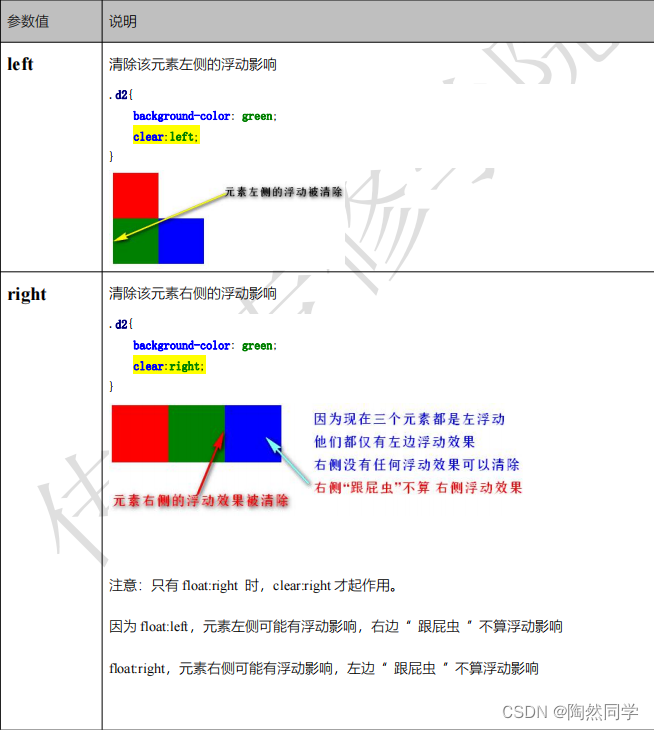
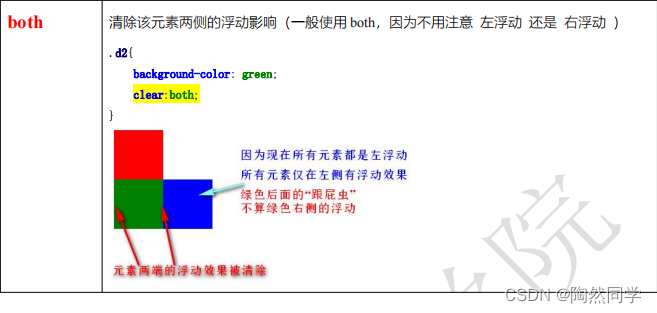
常见属性值:(为绿色块设置清除浮动)


注意:clear 不会清除元素自身的浮动状态,仅会清除该元素左侧或右侧的浮动效果。

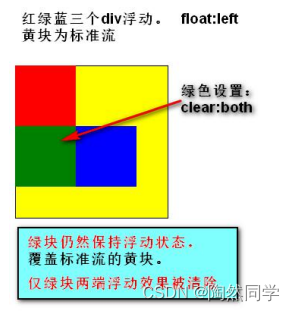
总结:一般我们使用 clear:both;这样就不用再区分我们是 左浮动还是右浮动,直接清空两端浮动
效果。
问题引出:
单一使用
clear
:
both
虽然能清除元素左右的浮动效果,但是仍然无法解决

所以下面我们来介绍一些结合了 clear:both 的综合方式来解决以上问题。
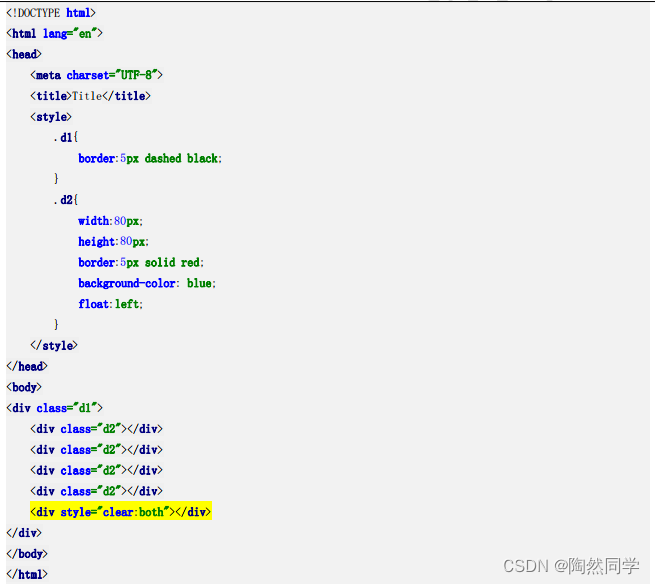
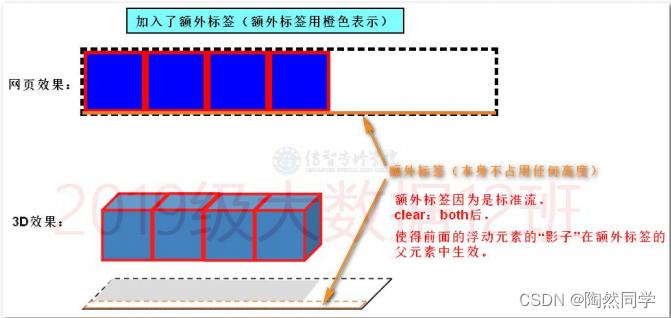
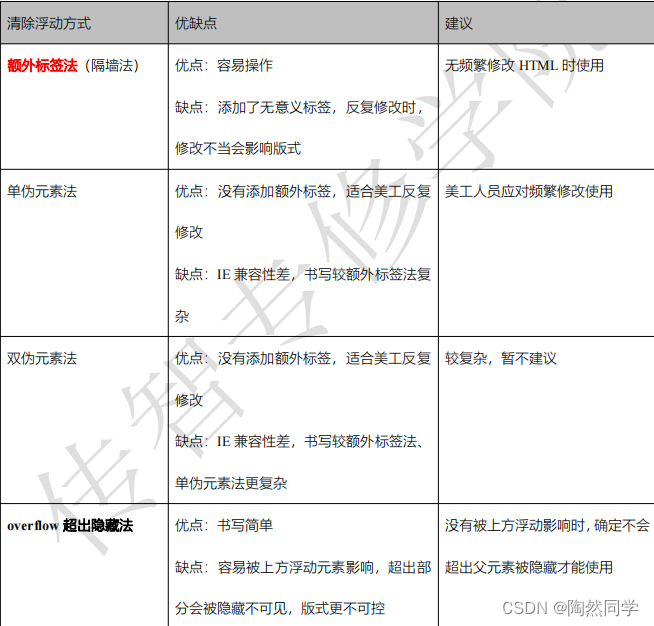
4.4 额外标签法 (隔墙法)
额外标签法:通过添加一个
clear
样式的额外标签来清除浮动效果。
一般在父元素末尾添加一个空标签:
<
div
style
="
clear
:
both"
></
div
>
注意:一般使用块级元素
div
,
p
标签也能达到对应效果
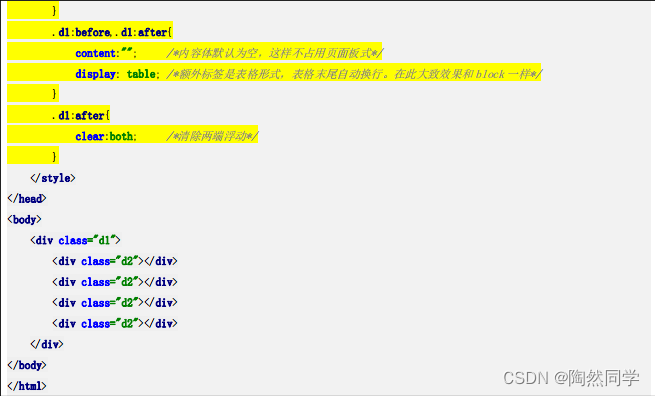
示例代码:

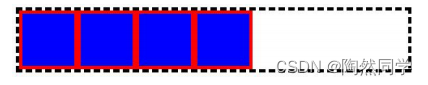
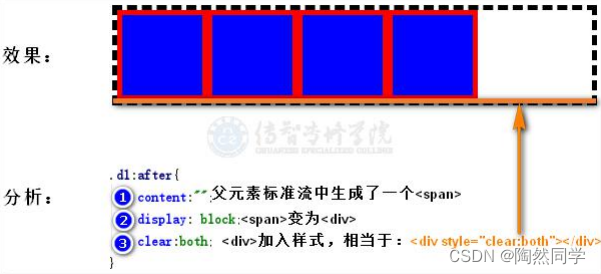
示例效果:

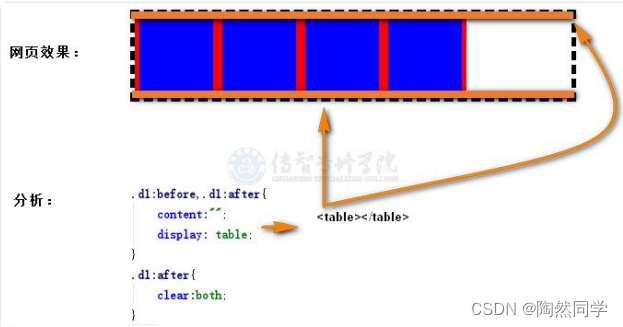
分析:


注意:
浮动元素仍然是浮动状态
,仅因为额外标签,使得影子在额外标签的父元素中生效。
浮动元素仅有一个“影子”,
“影子”仅被生效一次
。(多次添加额外标签,作用于某个浮动元素,该浮
动元素的“影子”也仅生效一次)
总结:额外标签法在开发中会遇到
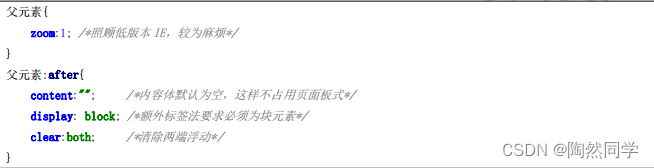
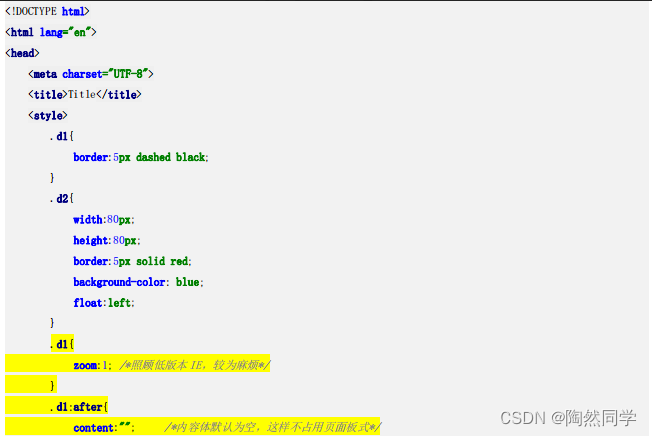
4.5 单伪元素法
单伪元素法:为标准流的父元素添加伪元素
:after
,利用
:after
模拟生成额外标签,来清除浮动。
(是额外标签法的另一种写法)
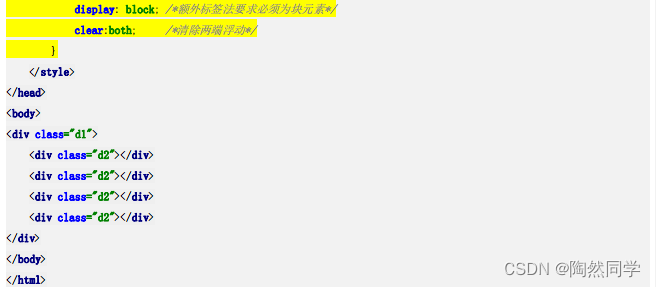
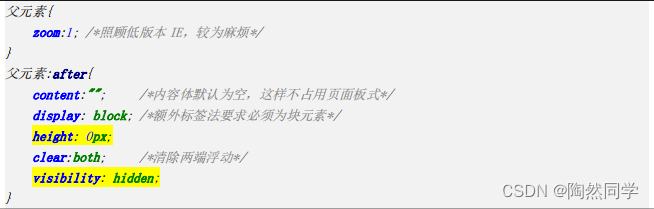
语法:

示例代码:


示例效果及分析:

总结:用法较额外标签法复杂,而且要照顾低版本浏览器。
但因为不会添加额外标签,很多美工人员用伪元素可以应对需求反复的修改,所以会见到其他
人的代码中使用
扩展:特殊条件下,当伪元素生成的内容有高度、且内容被显示影响版式时,我们会多加入两个属
性:
语法:

visibility
:
hidden
; 隐藏元素,但是需要在页面占用位置。
(相当于有一个披了隐身衣的隐身人,占着地方,却看不见他)
一般用不上,因为伪元素
:after
在
content
为空时,默认生成的就是高度为
0
,看不见的元素。
4.6 双伪元素法
双伪元素法:为标准流的父元素添加伪元素
:before
和
:after
,利用
:before
和
:after
模拟生成额外标
签,
来清除浮动。
(是额外标签法的另一种写法)
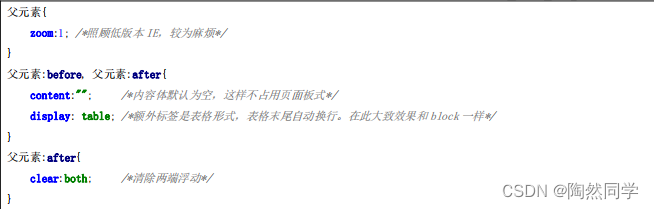
语法:

示例代码:


示例效果及分析:

总结:用法较额外标签法和单伪元素法更复杂,而且要照顾低版本浏览器。但会见到其他人的代码
中使用
但因为不会添加额外标签,很多美工人员用伪元素可以应对需求反复的修改,所以会见到其他人的
代码中使用
4.7 overflow:超出隐藏法
overflow:
用于设置溢出元素部分的策略。(兼顾清除浮动的妙用)
格式:
overflow
:
属性值
;
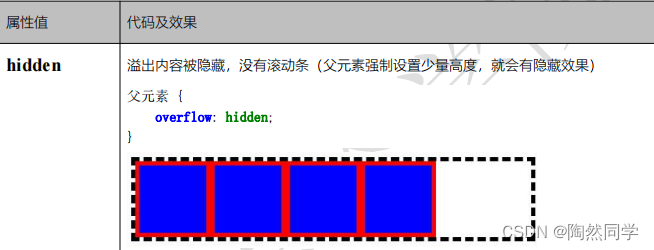
属性值列表(后面课程会详细介绍其他属性值)

总结:清除浮动的代码虽然简洁,但是容易被上方的浮动元素影响,且无法显示出溢出部分,若对
内容不溢出 没有十足把握,不建议用此来清除浮动。
4.8 总结
未设置高度的 标准流父元素,在子元素进行浮动时,会导致父元素失去子元素,高度消失。
这时我们可以采取清除浮动来让布局可控。

5. 布局总结
网页布局中,行内元素 尤其是行内块元素,在布局上,无论垂直还是水平都容易操作。
块元素布局上需要采取对应策略:
竖向排列
使用:
标准流
横向排列
使用:
浮动
叠加排列
使用:
定位
(定位将在后面课程中讲解体现)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用