Nuxt项目整合Element UI
1.安装element-ui
打开Nuxt项目后,在控制台输入npm i element-ui -S 即可安装element-ui
npm i element-ui -S // 官方指定安装方法
2.添加element-ui.js文件
在Nuxt项目下的plugins文件夹下新建一个element-ui,在新建的element-ui文件夹下新建element-ui.js文件,只需三行

添加:
import Vue from 'vue'
import ElementUI from 'element-ui'
Vue.use(ElementUI)
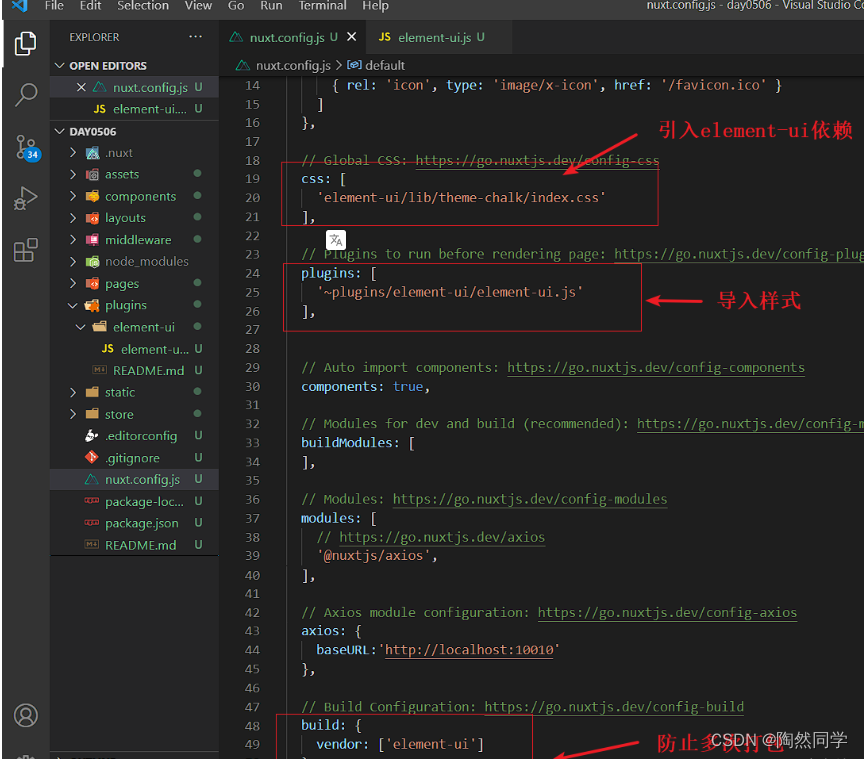
3、在nuxt.config.js中进行配置,如下图所示

3.1引入element-ui依赖
css: [
'element-ui/lib/theme-chalk/index.css'
],
3.2导入js
plugins: [
'~plugins/element-ui/element-ui.js'
],
3.3防止多次打包
build: {
vendor: ['element-ui']
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」