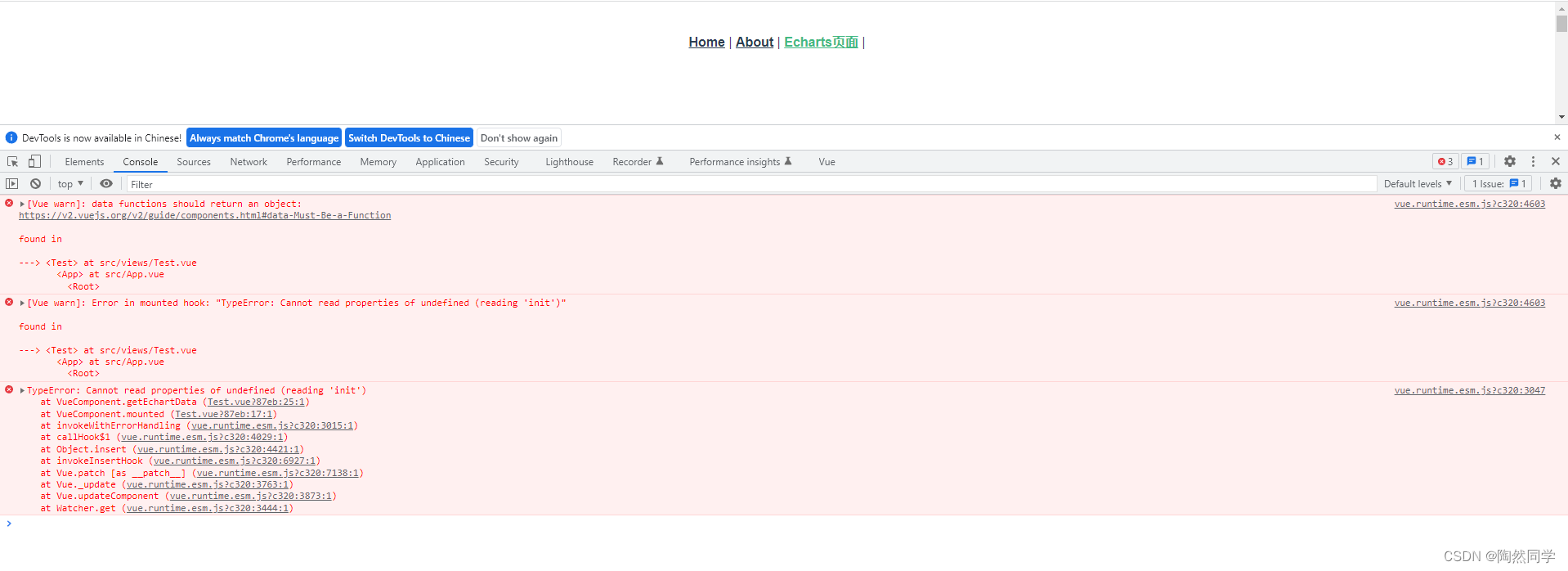
Vue整合Echarts报错:“TypeError: Cannot read properties of undefined (reading ‘init‘)“
Vue整合完Echart使用的时候报错:"TypeError: Cannot read properties of undefined (reading 'init')" 大概意思是无法读取未定义的属性(init)

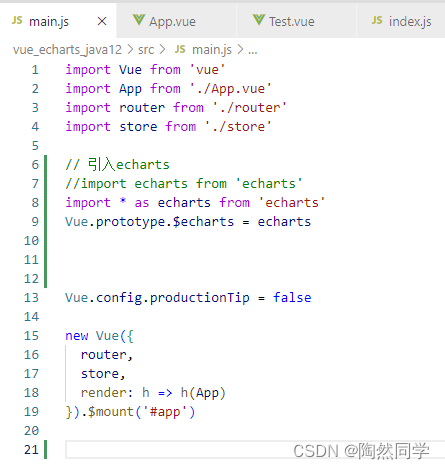
在网上引用echarts的写法是在main.js 引入这两行
// 引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts 
这是错误的写法 正确的是
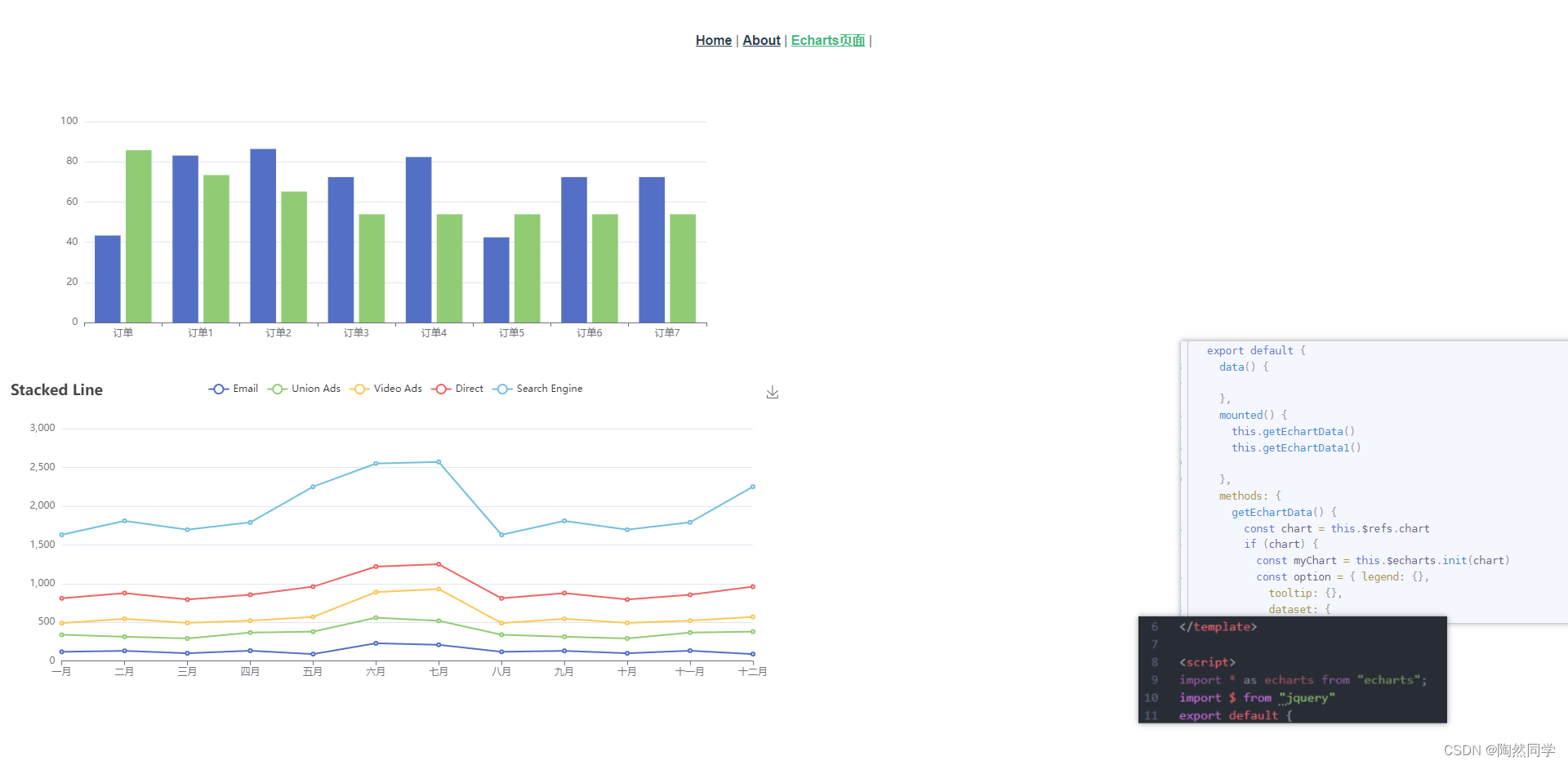
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts 




· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现