webpack整合 .vue 文件,集成 vue-loader
webpack集成vue-loader
- 创建一个文件夹
test_webpack_vue - 在
test_webpack_vue下新建目录src - 在
src目录下 新建文件index.html,内容为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
- 在src下 新建文件
main.js内容为console.log("test"); - 在
test_webpack_vue目录下,新建文件.babelrc内容为
{
"presets": ["env", "stage-0"],
"plugins": ["transform-runtime"]
}
- 在
test_webpack_vue目录下,新建文件package.json内容为
{
"name": "test-vue-webpack",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --port 2198 --hot"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-0": "^6.24.1",
"bootstrap": "^3.4.1",
"css-loader": "^3.2.0",
"file-loader": "^4.2.0",
"html-webpack-plugin": "^3.2.0",
"less": "^3.10.3",
"less-loader": "^5.0.0",
"node-sass": "^4.12.0",
"sass-loader": "^7.3.1",
"style-loader": "^1.0.0",
"url-loader": "^2.1.0",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.7",
"webpack-dev-server": "^3.8.0"
},
"description": ""
}
- 在
test_webpack_vue目录下,新建文件webpack.config.js内容为
//webpack是基于node进行构建的,所以支持node语法
var path = require("path");
//在内存中生成模版页面
var htmlWebpackPlugin = require("html-webpack-plugin");
//当以命令行运行webpack 或 webpack-dev-server ,工具会发现我们没有执行入口或出口文件
//这时会检查项目中的配置文件,并读取这个文件
module.exports = {
entry: path.join(__dirname, "./src/main.js"),//入口文件
output: {
path: path.join(__dirname, "./dist"),//输出路径
filename: "bundle.js"//执行输出文件的名称
},
plugins: [
new htmlWebpackPlugin({
template: path.join(__dirname, "./src/index.html"),//指定模版文件路径
filename: "index.html"//设置内存中页面名称
})
],
module: { // 用来配置第三方loader模块的
rules: [ // 文件的匹配规则
//处理css文件的规则
{test: /\.css$/, use: ['style-loader', 'css-loader']},
{test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader']},
{test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader']},
//小于等于 limit 不进行base64编码
{test: /\.(png|jpg|jpeg|bmp|gif)$/, use: 'url-loader?limit=43960&name=[hash:8]-[name].[ext]'},
//处理字体文件的loader,bootstrap小图标就是使用这个
{test: /\.(eot|svg|ttf|woff|woff2)$/, use: 'url-loader'},
// 配置 babel-loader 来转换高级的ES语法
{test: /\.js$/, use: 'babel-loader', exclude: /node_modules/},
]
}
};
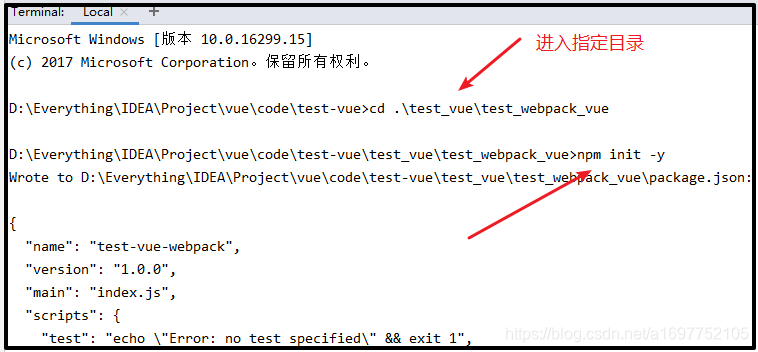
- 在
test_webpack_vue目录下执行命令npm init -y
- 再执行命令
npm i
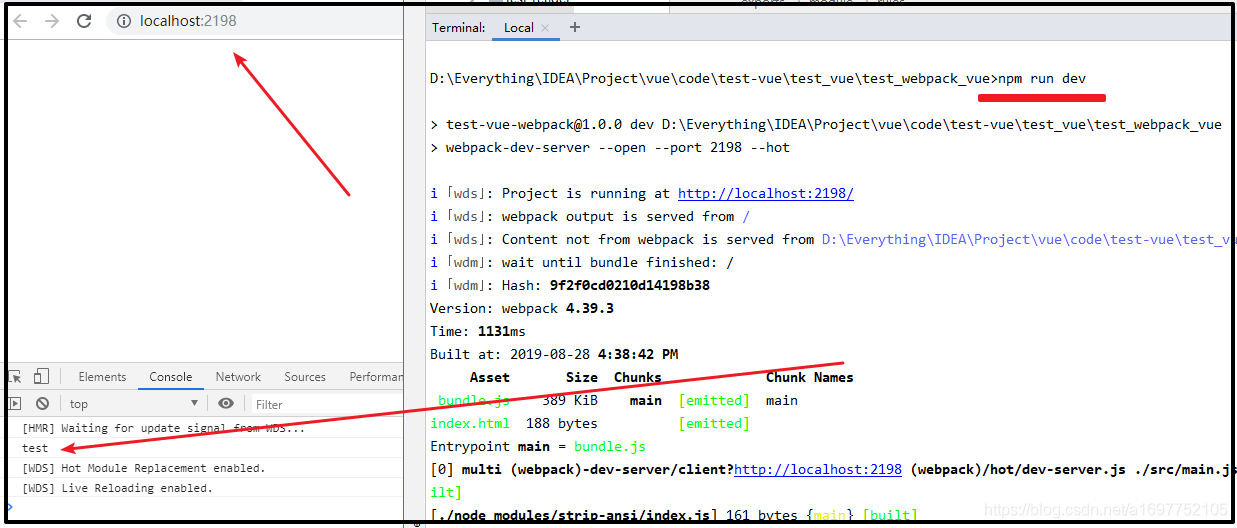
- 执行
npm run dev正确打印 test ,且不报错误
- 执行
npm i vue -S
- 在
main.js中添加内容
import Vue from '../node_modules/vue/dist/vue.js'
new Vue({
el:"#app",
data:{
info:"这是测试信息",
}
});

13. 在 index.html 的 body 标签中添加
<div id="app">
<span v-text="info"></span>
</div>

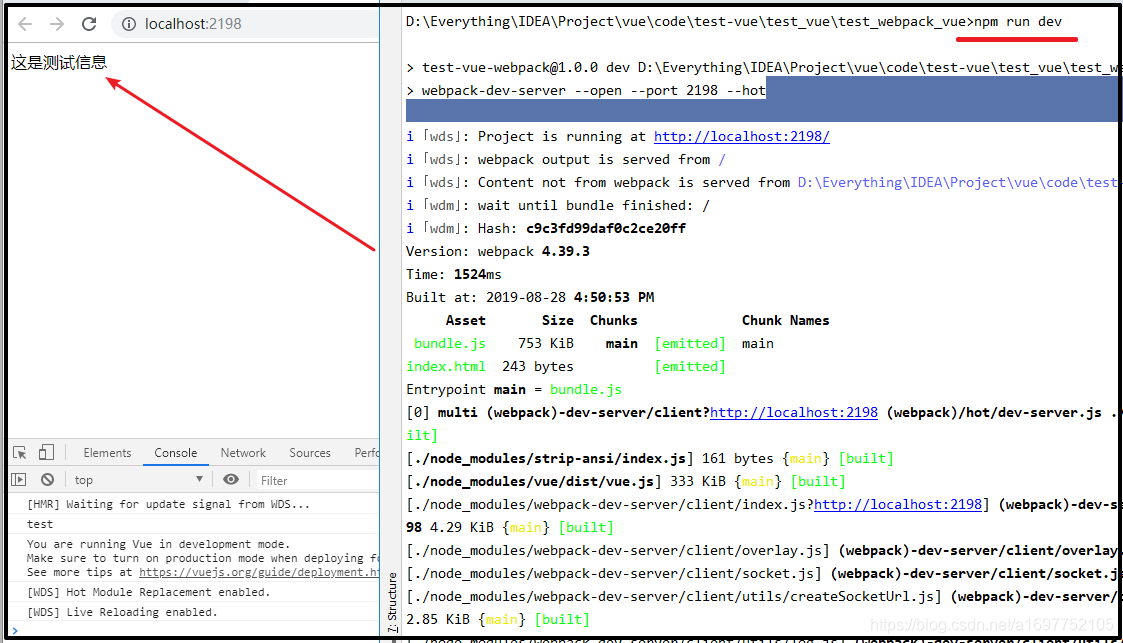
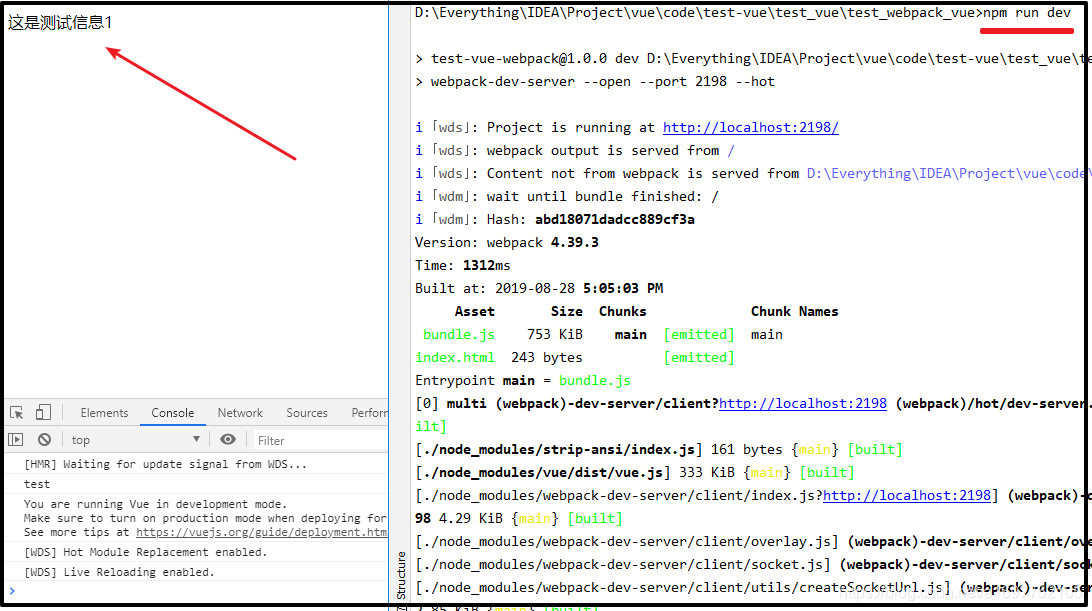
14. 执行 npm run dev ,控制台无错误 
15. 把 main.js 内容导入 Vue 的注释,新增一行 import Vue from 'vue' ,把 info 的内容后面加 1 , 此时 main.js 内容为
console.log("test");
//import Vue from '../node_modules/vue/dist/vue.js'
import Vue from 'vue'
new Vue({
el:"#app",
data:{
info:"这是测试信息1",
}
});
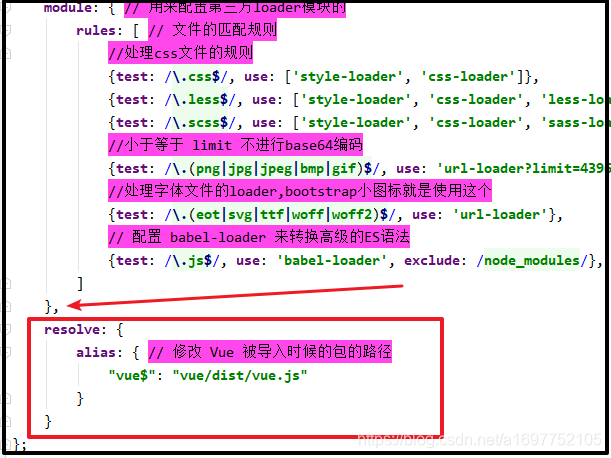
- 在
webpack.config.js中的 module 后加,,再添加
resolve: {
alias: { // 修改 Vue 被导入时候的包的路径
"vue$": "vue/dist/vue.js"
}
}

17. 执行 npm run dev ,控制台无报错, 
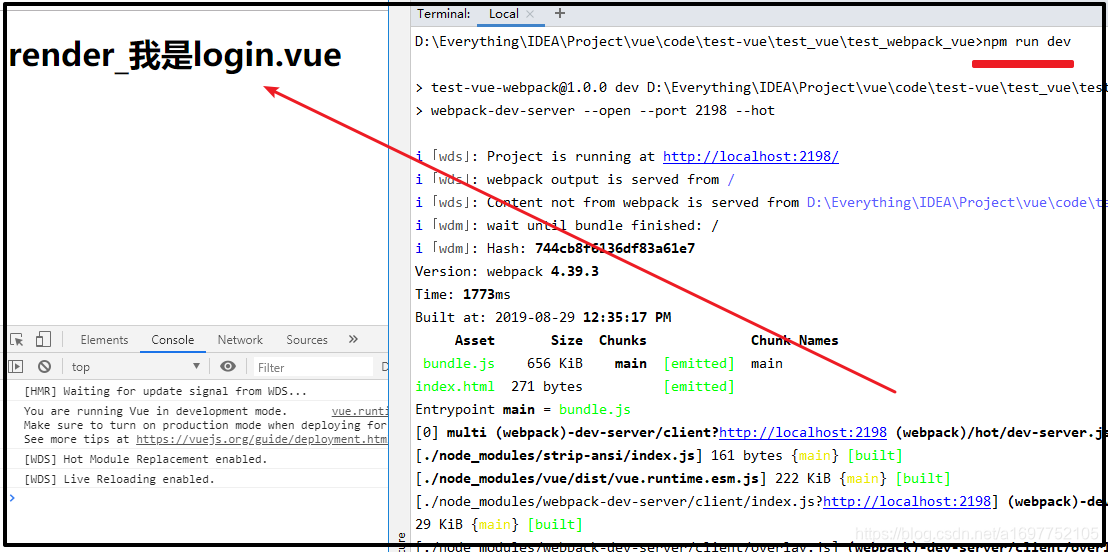
18. 现在整合 .vue 文件,在 src 目录下创建 login.vue 内容为
<template>
<div>
<h1>render_我是login.vue</h1>
</div>
</template>
<script>
</script>
<style>
</style>
index.html内容为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<login></login>
</div>
</body>
</html>
main.js内容改为
import Vue from 'vue'
import login from './login.vue'
new Vue({
el: "#app",
render: diy => diy(login)
});
- 执行
npm i vue-loader vue-template-compiler -S - 把
webpack.config.js中的resolve模块注释掉,并添加了.vue的匹配规则,再添加内容var VueLoaderPlugin=require('vue-loader/lib/plugin');为了使vue-loader生效,再在plugins模块中添加new VueLoaderPlugin(),,修改后的 整个文件内容为
//webpack是基于node进行构建的,所以支持node语法
var path = require("path");
//在内存中生成模版页面
var htmlWebpackPlugin = require("html-webpack-plugin");
//vue-loader使用
var VueLoaderPlugin=require('vue-loader/lib/plugin');
//当以命令行运行webpack 或 webpack-dev-server ,工具会发现我们没有执行入口或出口文件
//这时会检查项目中的配置文件,并读取这个文件
module.exports = {
entry: path.join(__dirname, "./src/main.js"),//入口文件
output: {
path: path.join(__dirname, "./dist"),//输出路径
filename: "bundle.js"//执行输出文件的名称
},
plugins: [
new htmlWebpackPlugin({
template: path.join(__dirname, "./src/index.html"),//指定模版文件路径
filename: "index.html"//设置内存中页面名称
}),
new VueLoaderPlugin(),
],
module: { // 用来配置第三方loader模块的
rules: [ // 文件的匹配规则
//处理css文件的规则
{test: /\.css$/, use: ['style-loader', 'css-loader']},
{test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader']},
{test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader']},
//小于等于 limit 不进行base64编码
{test: /\.(png|jpg|jpeg|bmp|gif)$/, use: 'url-loader?limit=43960&name=[hash:8]-[name].[ext]'},
//处理字体文件的loader,bootstrap小图标就是使用这个
{test: /\.(eot|svg|ttf|woff|woff2)$/, use: 'url-loader'},
// 配置 babel-loader 来转换高级的ES语法
{test: /\.js$/, use: 'babel-loader', exclude: /node_modules/},
// 配置 vue-loader 来处理 .vue 文件
{ test: /\.vue$/, use: 'vue-loader' },
]
},
// resolve: {
// alias: { // 修改 Vue 被导入时候的包的路径
// "vue$": "vue/dist/vue.js"
// }
// }
};
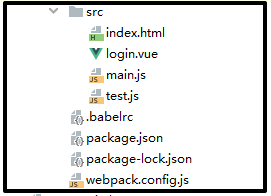
- 现在的项目结构是

- 执行
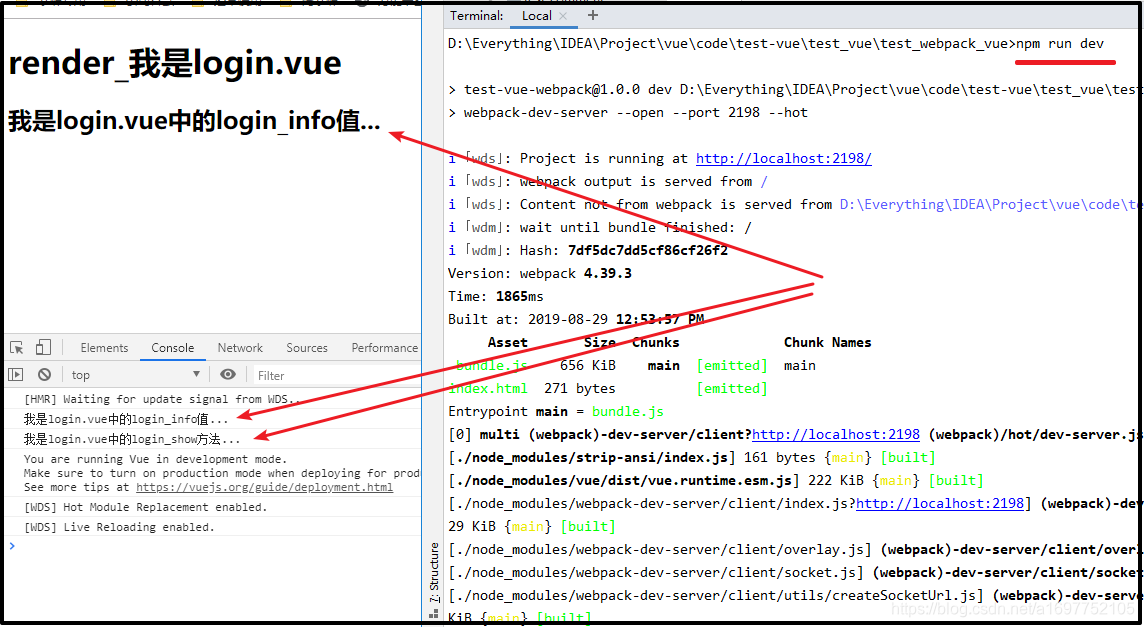
npm run dev,控制台没有报错,组件正常显示
- 结合这篇文章 export default 与 export 可以设置 从
login.vue中传数据到main.js接收,在控制台打印出来,在 - 在
login.vue内容为
<template>
<div>
<h1>render_我是login.vue</h1>
<h2 v-text="login_info"></h2>
</div>
</template>
<script>
export default {
// 注意:组件中的 data 必须是 function
data()
{
return {
login_info: "我是login.vue中的login_info值..."
}
},
methods: {
login_show()
{
console.log("我是login.vue中的login_show方法...")
}
}
}
</script>
<style>
</style>
- 在
main.js内容为
import Vue from 'vue'
import login from './login.vue'
new Vue({
el: "#app",
render: diy => diy(login),
created()
{
console.log(login.data().login_info);
login.methods.login_show()
}
});
- 执行
npm run dev