webpack初体验_集成插件_集成loader
webpack初体验
- 如果没装
webpack就先装一下,命令行输入npm i webpack -g - 新建一个项目

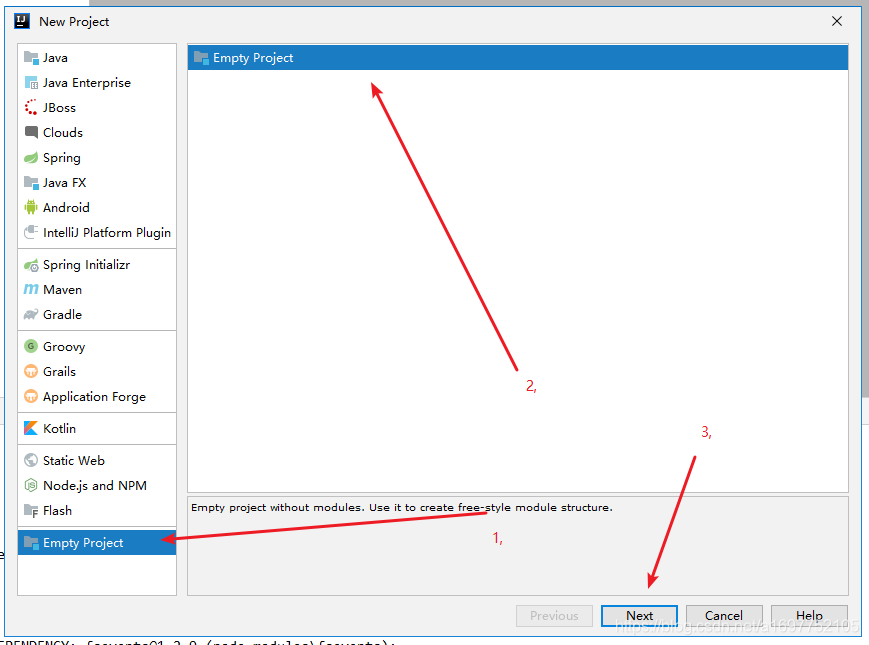
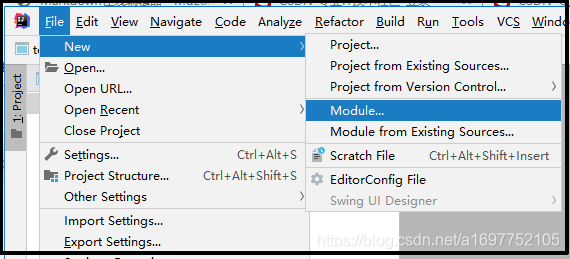
- 创建一个空的项目

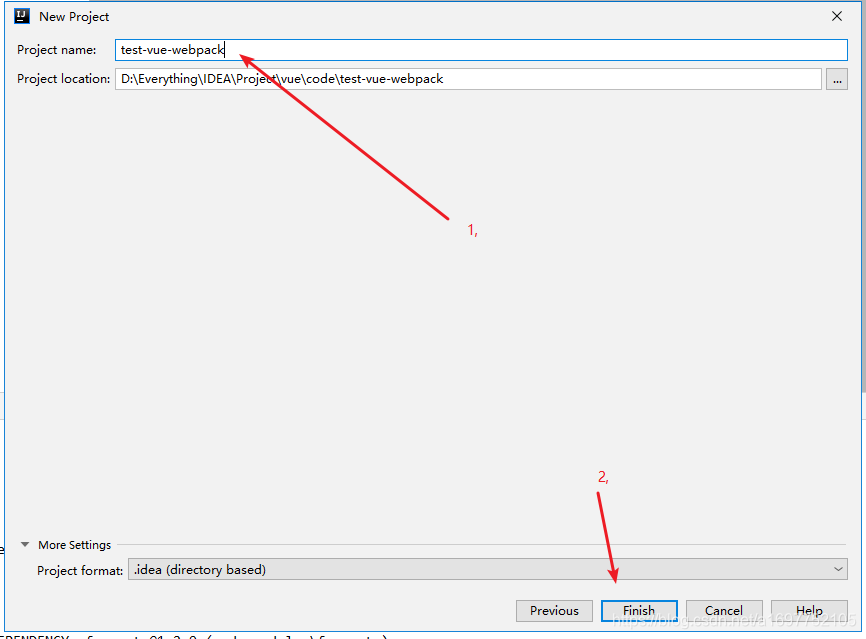
- 定义一个名称

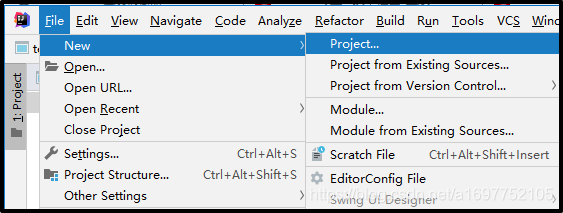
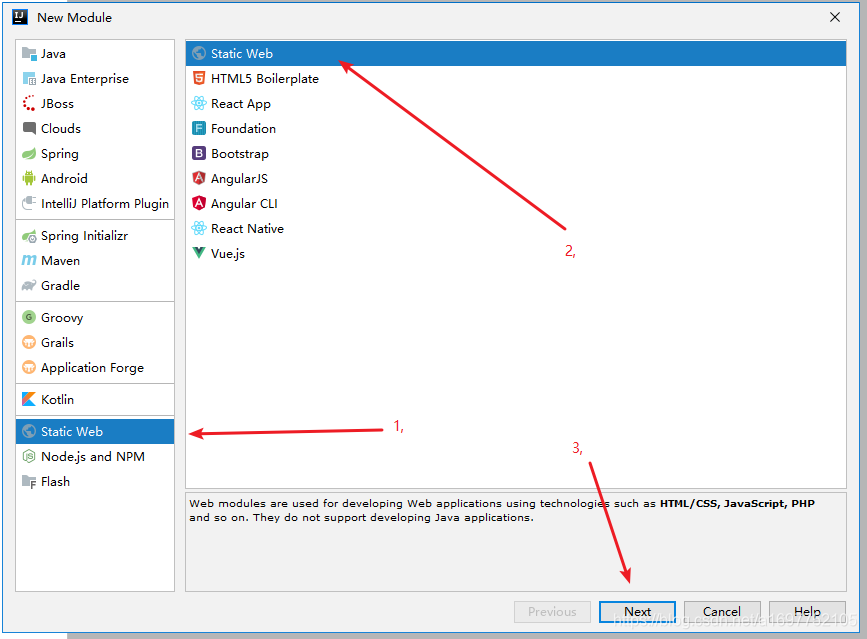
- 创建一个Module

- 选择静态 web

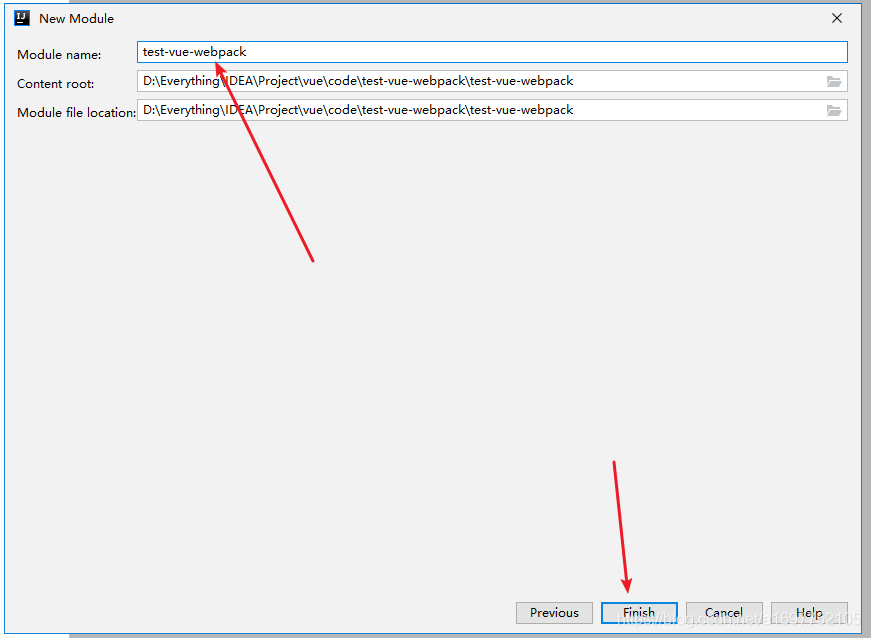
- 输入名称

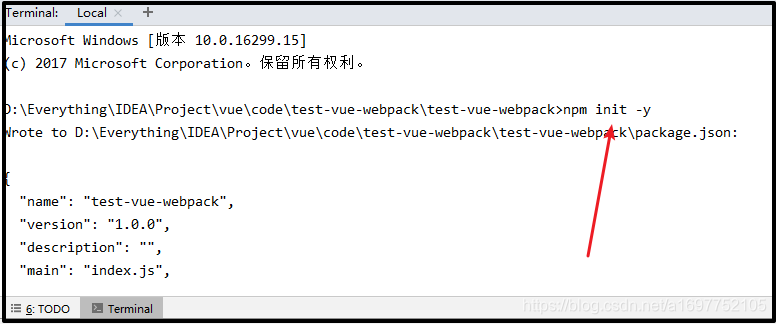
- 输入
npm init -y
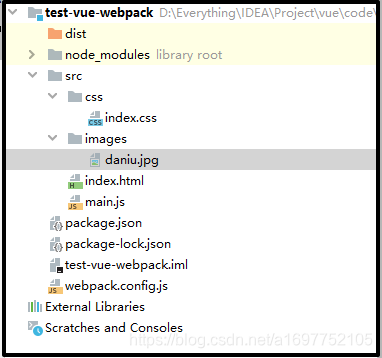
- 在Module下新建两个目录
dist和src,并且在src下 新建index.html与main.js
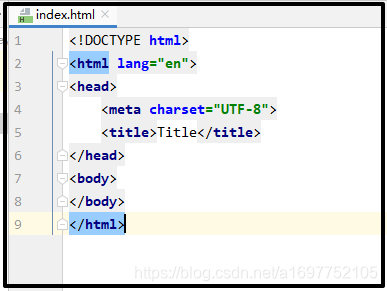
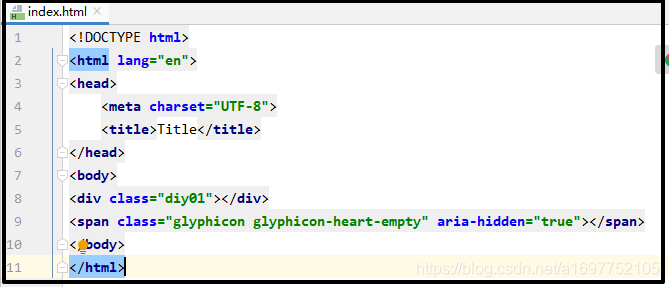
index.html内容为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
main.js内容为
console.log("webpack初体验");
- 执行
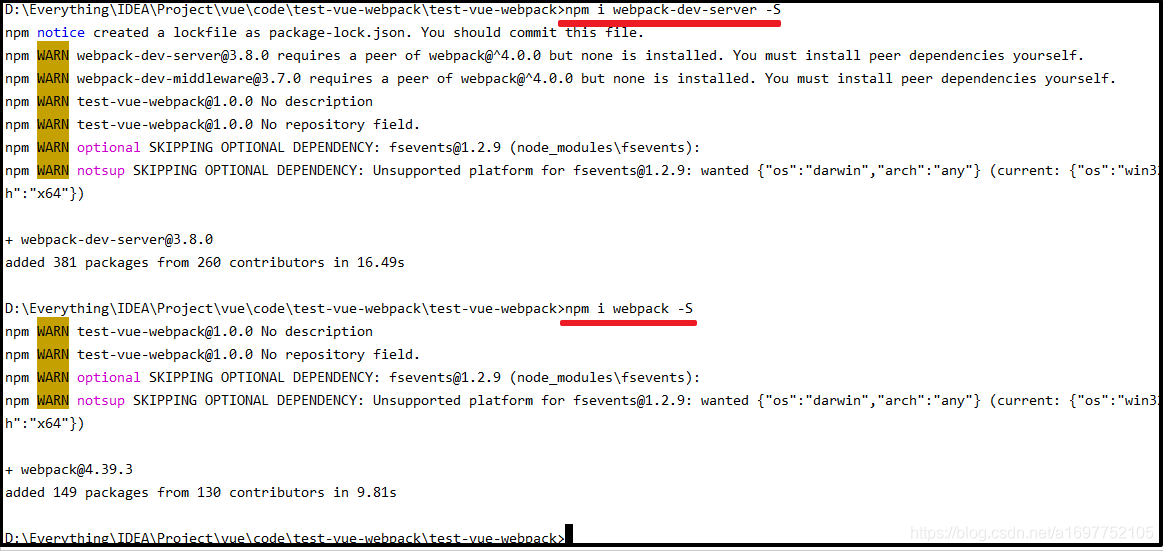
npm i webpack-dev-server -S - 执行
npm i webpack -S - 执行
npm i webpack-cli -S

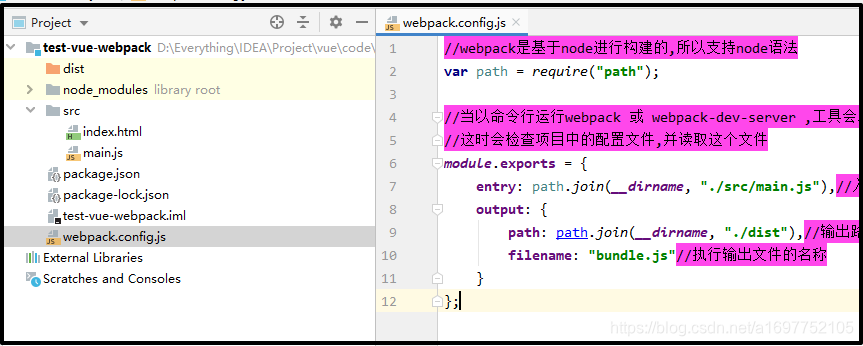
- 在Module下新建文件
webpack.config.js内容为
//webpack是基于node进行构建的,所以支持node语法
var path = require("path");
//当以命令行运行webpack 或 webpack-dev-server ,工具会发现我们没有执行入口或出口文件
//这时会检查项目中的配置文件,并读取这个文件
module.exports = {
entry: path.join(__dirname, "./src/main.js"),//入口文件
output: {
path: path.join(__dirname, "./dist"),//输出路径
filename: "bundle.js"//执行输出文件的名称
}
};

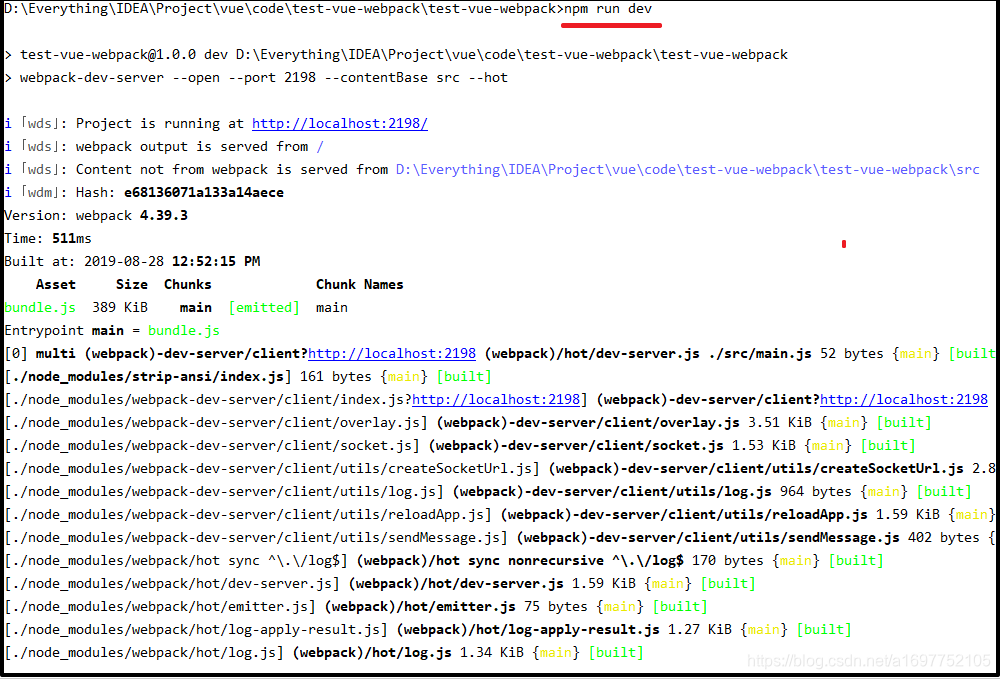
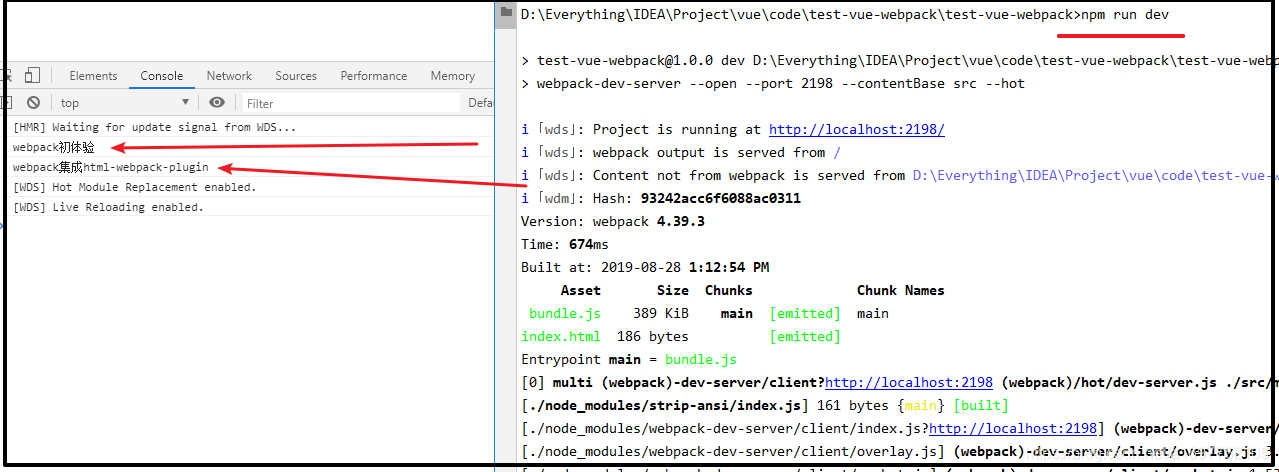
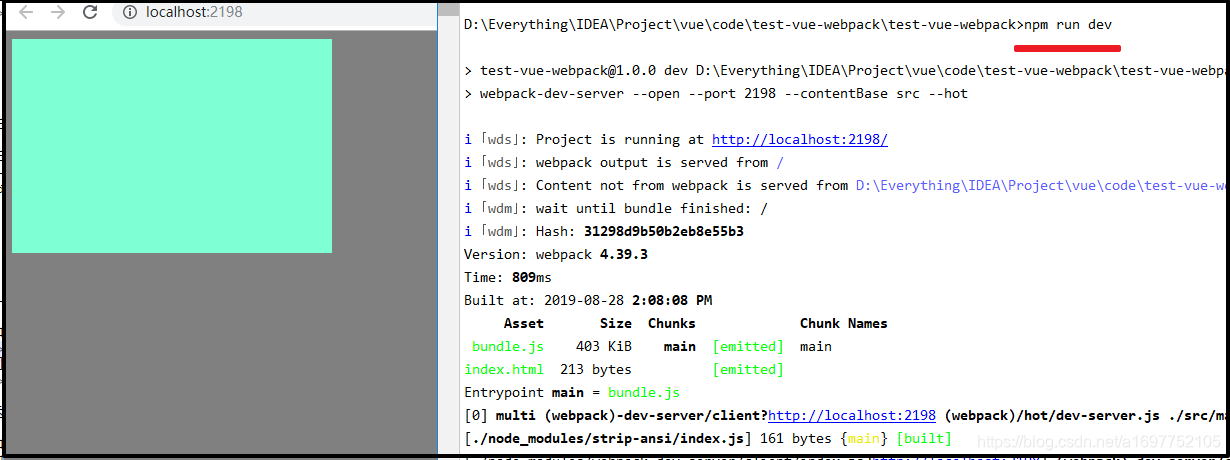
13. 执行 npm run dev 
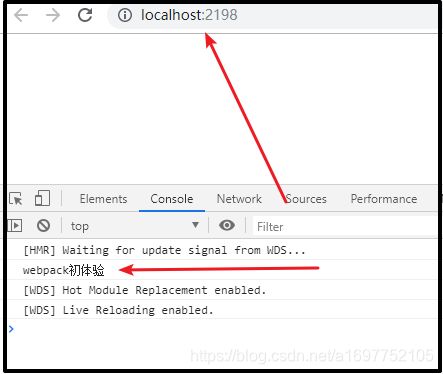
14. 如果有打印 就表示成功了~!!! 
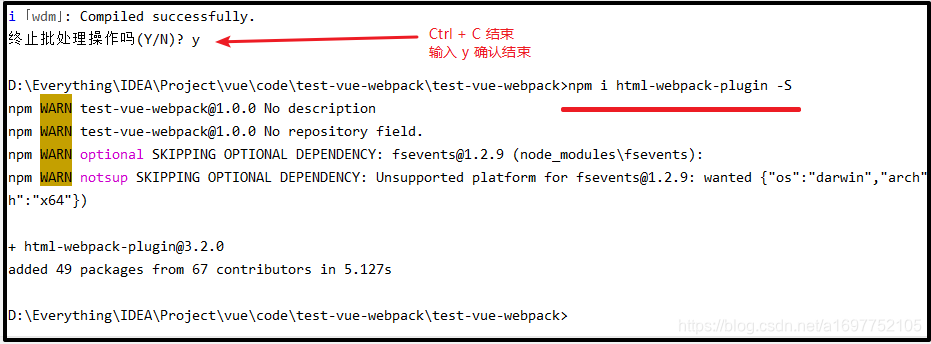
webpack集成 html-webpack-plugin
- 执行
npm i html-webpack-plugin -S
- 在
main.js中添加console.log("webpack集成html-webpack-plugin");
- 在
webpack.config.js中添加
//在内存中生成模版页面
var htmlWebpackPlugin = require("html-webpack-plugin");
- 在
webpack.config.js中 output 后添加,之后添加
plugins: [
new htmlWebpackPlugin({
template: path.join(__dirname, "./src/index.html"),//指定模版文件路径
filename: "index.html"//设置内存中页面名称
})
]
- 现在的
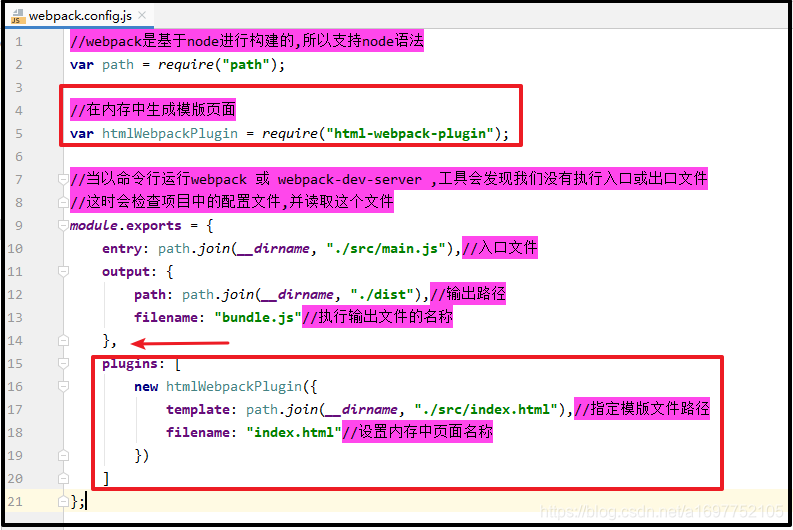
webpack.config.js内容为
//webpack是基于node进行构建的,所以支持node语法
var path = require("path");
//在内存中生成模版页面
var htmlWebpackPlugin = require("html-webpack-plugin");
//当以命令行运行webpack 或 webpack-dev-server ,工具会发现我们没有执行入口或出口文件
//这时会检查项目中的配置文件,并读取这个文件
module.exports = {
entry: path.join(__dirname, "./src/main.js"),//入口文件
output: {
path: path.join(__dirname, "./dist"),//输出路径
filename: "bundle.js"//执行输出文件的名称
},
plugins: [
new htmlWebpackPlugin({
template: path.join(__dirname, "./src/index.html"),//指定模版文件路径
filename: "index.html"//设置内存中页面名称
})
]
};
- 这时候就可以删除
index.html中的 script 引入
- 执行
npm run dev
webpack集成 style-loader 和 css-loader
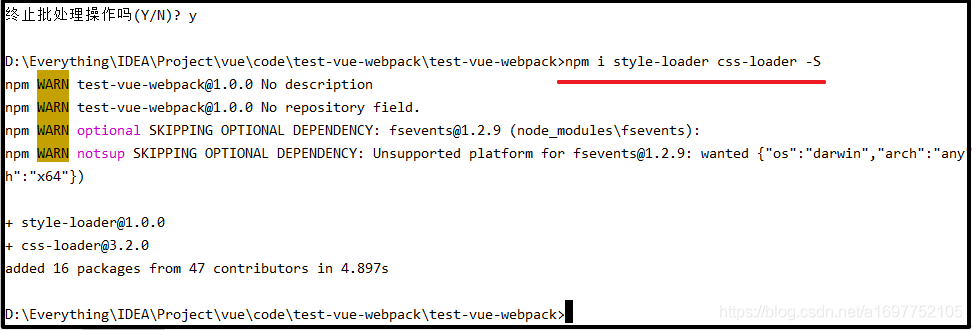
- 执行
npm i style-loader css-loader -S
- 在
src目录下 新建css目录,在css目录下新建index.css文件,内容为
body
{
background: gray;
}

3. 在 main.js 中添加console.log("webpack集成 load之style-loader css-loader"); 和 import "./css/index.css" ,添加之后的内容为
console.log("webpack初体验");
console.log("webpack集成html-webpack-plugin");
console.log("webpack集成 load之style-loader css-loader");
import "./css/index.css"
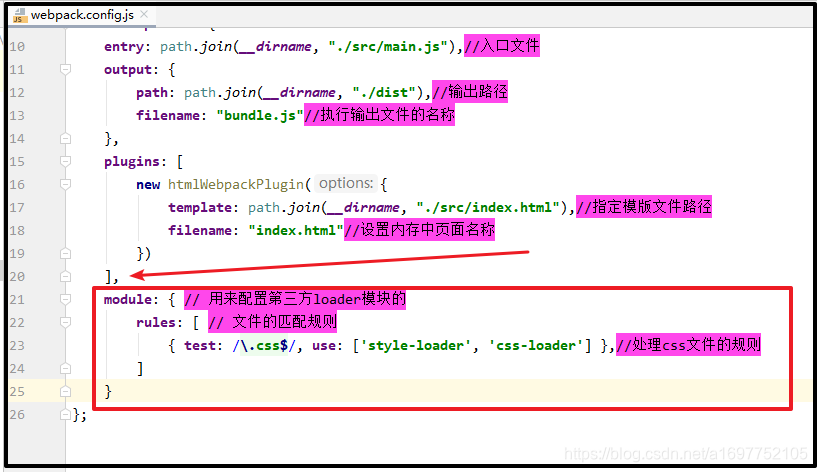
- 在
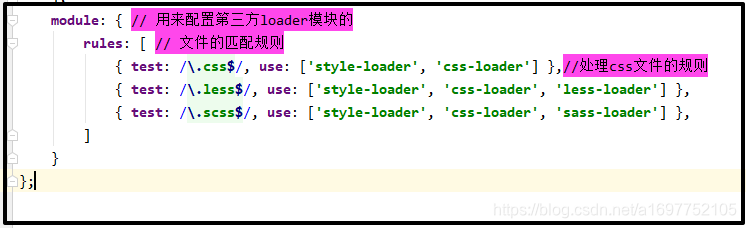
webpack.config.js中 plugins 后添加,再添加
module: { // 用来配置第三方loader模块的
rules: [ // 文件的匹配规则
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },//处理css文件的规则
]
}

5. 添加后的内容为
//webpack是基于node进行构建的,所以支持node语法
var path = require("path");
//在内存中生成模版页面
var htmlWebpackPlugin = require("html-webpack-plugin");
//当以命令行运行webpack 或 webpack-dev-server ,工具会发现我们没有执行入口或出口文件
//这时会检查项目中的配置文件,并读取这个文件
module.exports = {
entry: path.join(__dirname, "./src/main.js"),//入口文件
output: {
path: path.join(__dirname, "./dist"),//输出路径
filename: "bundle.js"//执行输出文件的名称
},
plugins: [
new htmlWebpackPlugin({
template: path.join(__dirname, "./src/index.html"),//指定模版文件路径
filename: "index.html"//设置内存中页面名称
})
],
module: { // 用来配置第三方loader模块的
rules: [ // 文件的匹配规则
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },//处理css文件的规则
]
}
};
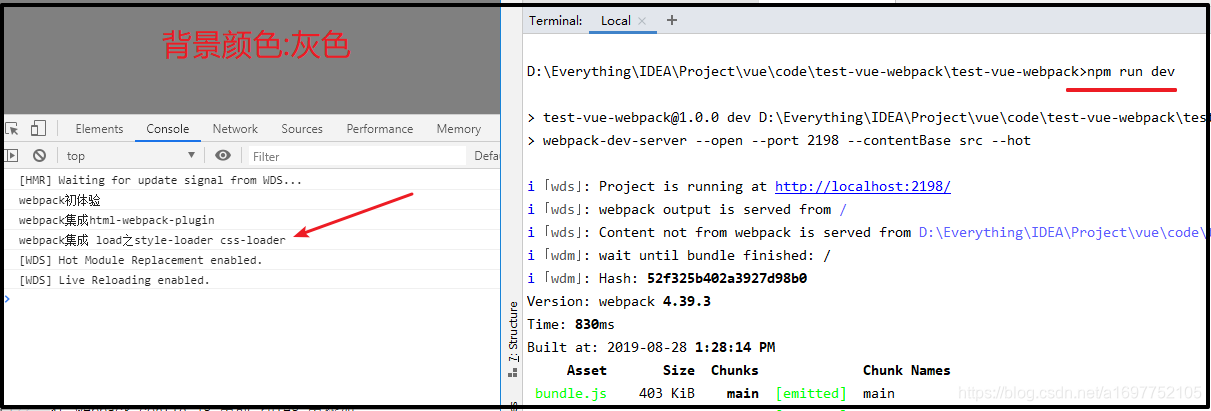
- 执行
npm run dev
webpack 集成 less-loader
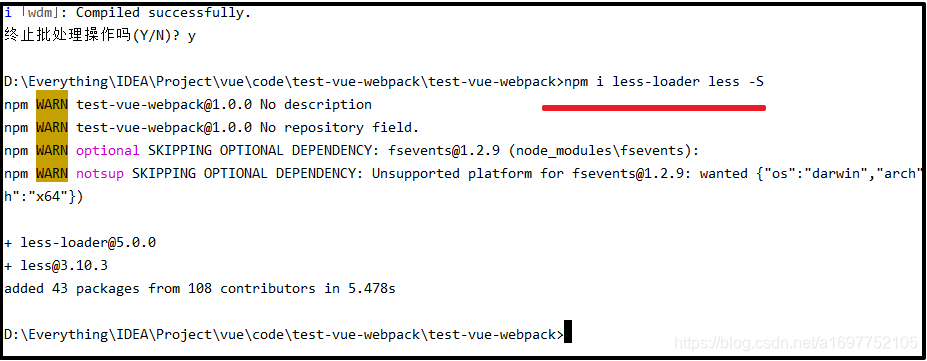
- 执行
npm i less-loader less -S
- 在
webpack.config.js中添加匹配规则
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
3.添加之后内容为 
webpack集成 sass-loader
- 执行
npm i sass-loader node-sass -S
- 在
webpack.config.js中添加匹配规则
{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] },
- 添加之后内容为

webpack集成 url-loader 和 file-loader
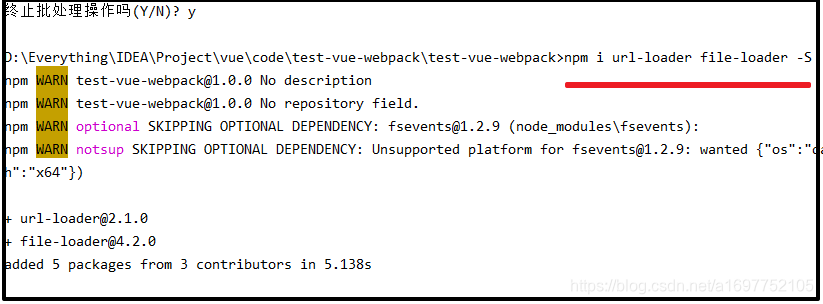
- 执行
npm i url-loader file-loader -S - 在
index.html的 body 标签中添加<div class="diy01"></div>
- 在
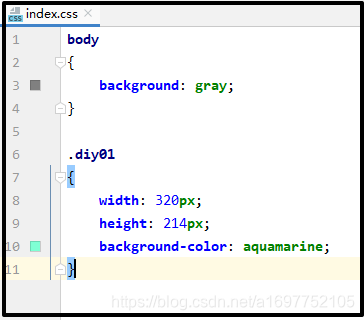
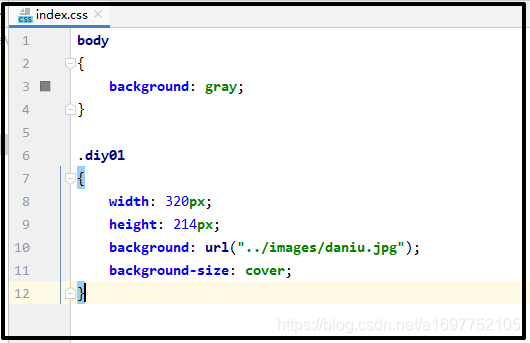
css目录下的index.css,添加
.diy01
{
width: 320px;
height: 214px;
background-color: aquamarine;
}
index.css此时的效果是
- 执行
npm run dev发现修改的内容已经成功了
- 在
src下创建目录images放入一张图片
- 把
index.css的 .diy01 修改为
.diy01
{
width: 320px;
height: 214px;
background: url("../images/daniu.jpg");
background-size: cover;
}
- 修改后的内容为

- 在
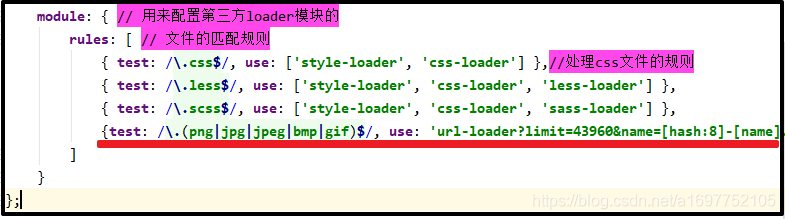
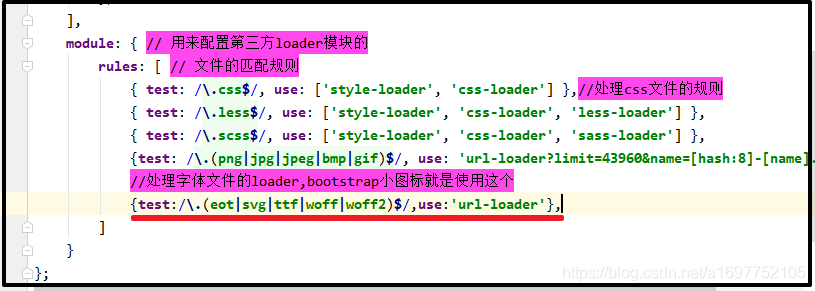
webpack.config.js中添加匹配规则
{test: /\.(png|jpg|jpeg|bmp|gif)$/, use: 'url-loader?limit=43960&name=[hash:8]-[name].[ext]'},
- 添加后
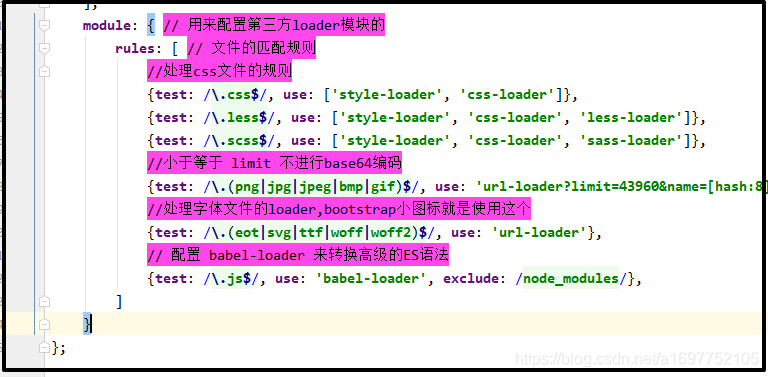
webpack.config.js匹配规则内容为
- 执行
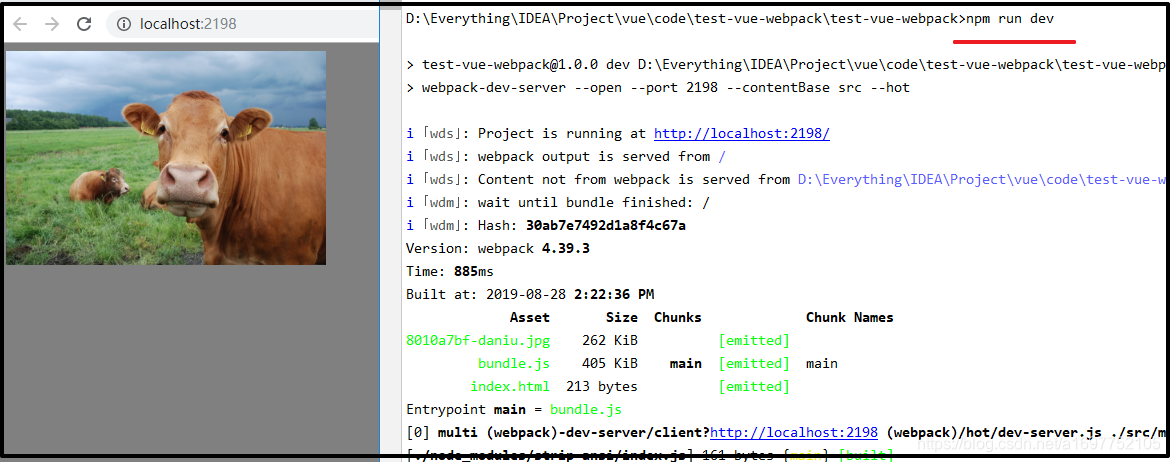
npm run dev
webpack集成 bootstrap
- 执行
npm i bootstrap@3 -S - 在
index.html的div 标签下添加
<span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span>

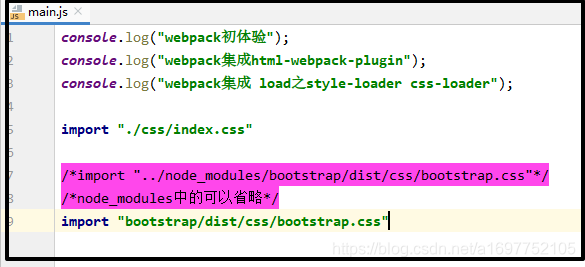
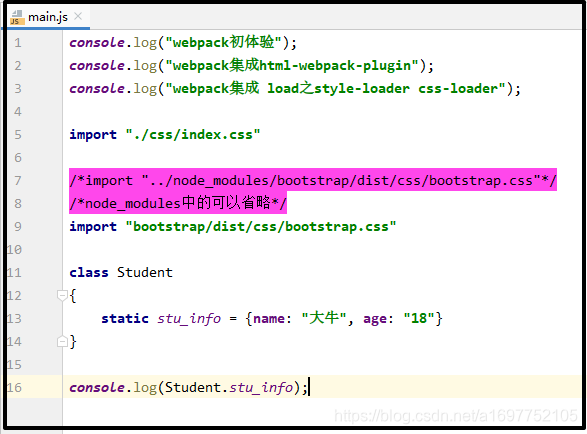
3. 在 main.js 中添加
/*import "../node_modules/bootstrap/dist/css/bootstrap.css"*/
/*node_modules中的可以省略*/
import "bootstrap/dist/css/bootstrap.css"

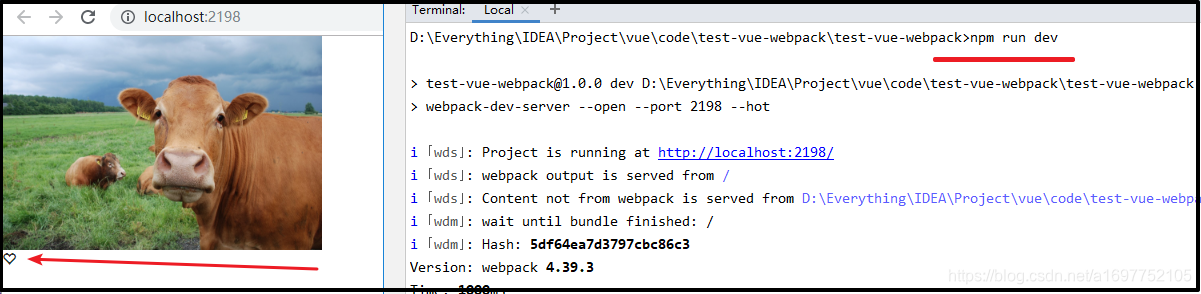
4. 再把 package.json 中的 "dev" 修改为,删除了 --contentBase src
"dev": "webpack-dev-server --open --port 2198 --hot"

5. 在 webpack.config.js 中添加匹配规则
//处理字体文件的loader,bootstrap小图标就是使用这个
{test:/\.(eot|svg|ttf|woff|woff2)$/,use:'url-loader'},

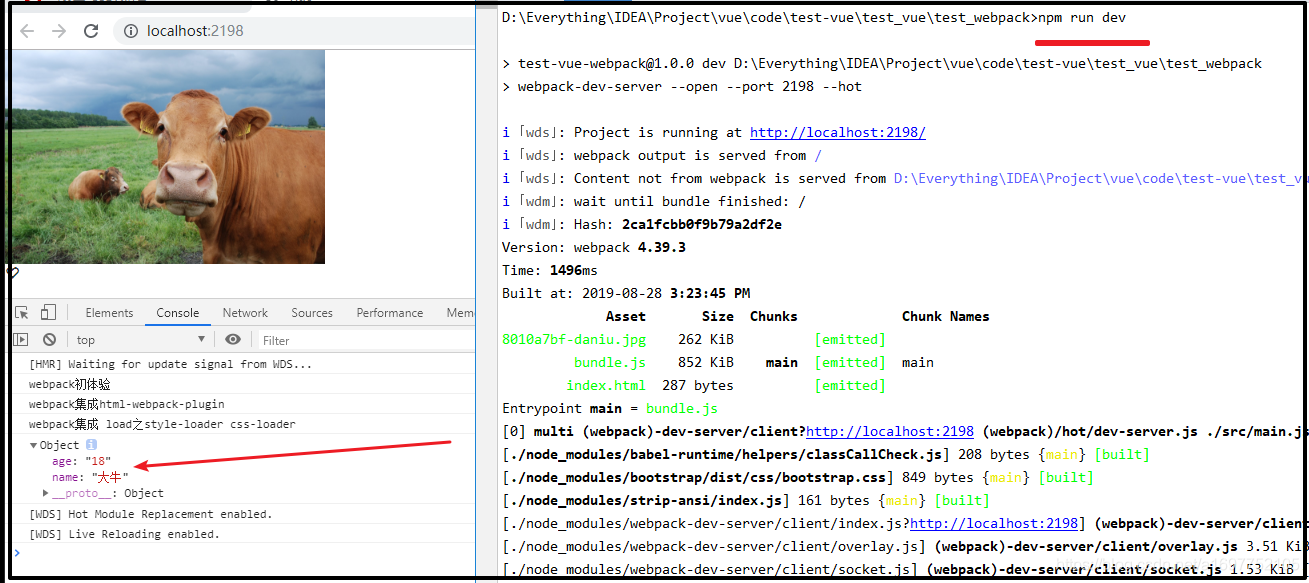
6. 执行 npm run dev 显示心形小图标 
webpack集成 babel-loader
- 执行以下命令,因为babel-loader默认安装8,不支持,所以指定版本7
npm i babel-core babel-loader@7 babel-plugin-transform-runtime -S
npm i babel-preset-env babel-preset-stage-0 -S
- 在
main.js中添加
class Student
{
static stu_info = {name: "大牛", age: "18"}
}
console.log(Student.stu_info);

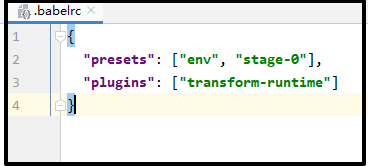
3. 在根目录 创建文件 .babelrc 内容为
{
"presets": ["env", "stage-0"],
"plugins": ["transform-runtime"]
}

4. 在 'webpack.config.js' 中添加匹配规则
// 配置 babel-loader 来转换高级的ES语法
{test: /\.js$/, use: 'babel-loader', exclude: /node_modules/},

5. 执行 npm run dev