一步步创建第一个Vue项目
写在了GitHub https://github.com/TaoPanfeng/vue-cms
1 初始化
- 创建一个文件夹
vue-cms- 在
vue-cms目录下创建文件package.json - 在
vue-cms目录下创建文件webpack.config.js - 在
vue-cms目录下创建文件.babelrc - 在
vue-cms目录下创建目录src- 在
src目录下创建文件index.html - 在
src目录下创建文件main.js
- 在
- 在
package.json
{
"name": "vue-cms",
"version": "1.0.0",
"description": "这是我的第一个Vue项目",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --port 2198 --hot"
},
"keywords": [],
"author": "陶攀峰",
"license": "ISC",
"dependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-0": "^6.24.1",
"bootstrap": "^3.4.1",
"css-loader": "^3.2.0",
"file-loader": "^4.2.0",
"html-webpack-plugin": "^3.2.0",
"less": "^3.10.3",
"less-loader": "^5.0.0",
"mint-ui": "^2.2.13",
"node-sass": "^4.12.0",
"sass-loader": "^7.3.1",
"style-loader": "^1.0.0",
"url-loader": "^2.1.0",
"vue": "^2.6.10",
"vue-loader": "^15.7.1",
"vue-router": "^3.1.2",
"vue-template-compiler": "^2.6.10",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.7",
"webpack-dev-server": "^3.8.0"
}
}
webpack.config.js
//webpack是基于node进行构建的,所以支持node语法
var path = require("path");
//在内存中生成模版页面
var htmlWebpackPlugin = require("html-webpack-plugin");
//vue-loader使用
var VueLoaderPlugin=require('vue-loader/lib/plugin');
//当以命令行运行webpack 或 webpack-dev-server ,工具会发现我们没有执行入口或出口文件
//这时会检查项目中的配置文件,并读取这个文件
module.exports = {
entry: path.join(__dirname, "./src/main.js"),//入口文件
output: {
path: path.join(__dirname, "./dist"),//输出路径
filename: "bundle.js"//执行输出文件的名称
},
plugins: [
new htmlWebpackPlugin({
template: path.join(__dirname, "./src/index.html"),//指定模版文件路径
filename: "index.html"//设置内存中页面名称
}),
new VueLoaderPlugin(),
],
module: { // 用来配置第三方loader模块的
rules: [ // 文件的匹配规则
//处理css文件的规则
{test: /\.css$/, use: ['style-loader', 'css-loader']},
{test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader']},
{test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader']},
//小于等于 limit 不进行base64编码
{test: /\.(png|jpg|jpeg|bmp|gif)$/, use: 'url-loader?limit=43960&name=[hash:8]-[name].[ext]'},
//处理字体文件的loader,bootstrap小图标就是使用这个
{test: /\.(eot|svg|ttf|woff|woff2)$/, use: 'url-loader'},
// 配置 babel-loader 来转换高级的ES语法
{test: /\.js$/, use: 'babel-loader', exclude: /node_modules/},
// 配置 vue-loader 来处理 .vue 文件
{ test: /\.vue$/, use: 'vue-loader' },
]
},
// resolve: {
// alias: { // 修改 Vue 被导入时候的包的路径
// "vue$": "vue/dist/vue.js"
// }
// }
};
.babelrc
{
"presets": ["env", "stage-0"],
"plugins": ["transform-runtime"]
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
main.js
console.log("测试");
先执行npm i来安装依赖
执行npm run dev 控制台无错误,显示 '测试' 就可以了

2 布置基础模块
引入Mint UI 实现顶部固定栏
index.html的body标签中添加<div id="app"></div>
main.js内容改为
/*Vue*/
import Vue from 'vue'
/*Mint UI*/
import MintUI from 'mint-ui'
Vue.use(MintUI);
import 'mint-ui/lib/style.css'
/*App.vue*/
import app from './App.vue'
new Vue({
el: "#app",
render: c => c(app),
});
在src目录下创建App.vue 内容为
<template>
<div class="app_container">
<!--顶部-->
<mt-header fixed title="固定在顶部"></mt-header>
<!--中间 路由 router-view-->
<!--底部-->
<h1 id="aaa">我是主文件_App.vue</h1>
</div>
</template>
<script></script>
<!--lang表示设置样式为 scss ,scoped表示此样式只能当前模版使用-->
<style lang="scss" scoped>
.app_container
{
padding-top: 40px; //让固定在顶部与<h1>标签内容不重合
}
</style>
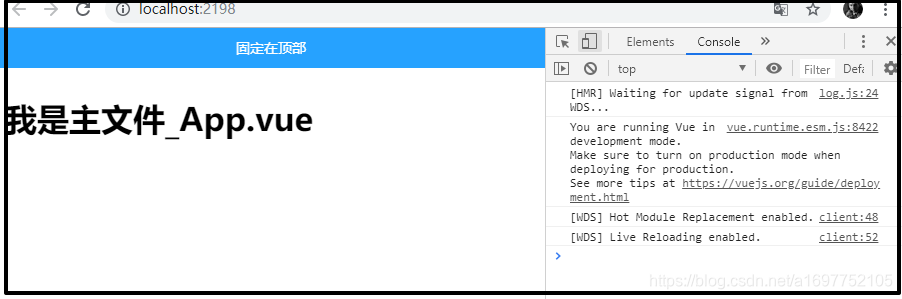
执行npm run dev

引入MUI实现底部固定栏
- 首先去GitHub下载
MUI数据 https://github.com/dcloudio/mui/ - 在
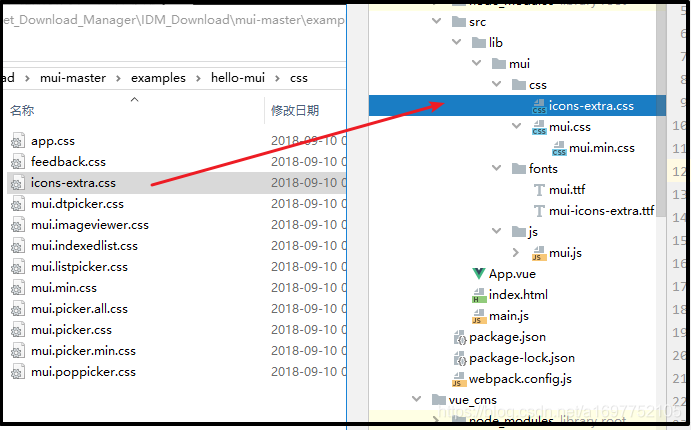
src目录下创建目录lib,把解压好的mui-master下的dist目录放到项目的lib包下,并改名为mui - 把解压好的
mui-master下的examples的hello-mui下的css的icons-extra.css文件放入项目mui下的css中

- 把解压好的
mui-master下的examples的hello-mui下的fonts的mui-icons-extra.ttf文件放入项目mui下的fonts中

- 在
main.js中添加
/*MUI*/
import './lib/mui/css/mui.min.css'
import './lib/mui/css/icons-extra.css'
- 在
App.vue中的底部注释下面加
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active" href="#tabbar">
<span class="mui-icon mui-icon-home-filled"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item" href="#tabbar-with-chat">
<span class="mui-icon mui-icon-contact"></span>
<span class="mui-tab-label">会员</span>
</a>
<a class="mui-tab-item" href="#tabbar-with-contact">
<span class="mui-icon mui-icon-extra mui-icon-extra-cart">
<span class="mui-badge">0</span>
</span>
<span class="mui-tab-label">购物车</span>
</a>
<a class="mui-tab-item" href="#tabbar-with-map">
<span class="mui-icon mui-icon-search"></span>
<span class="mui-tab-label">搜索</span>
</a>
</nav>
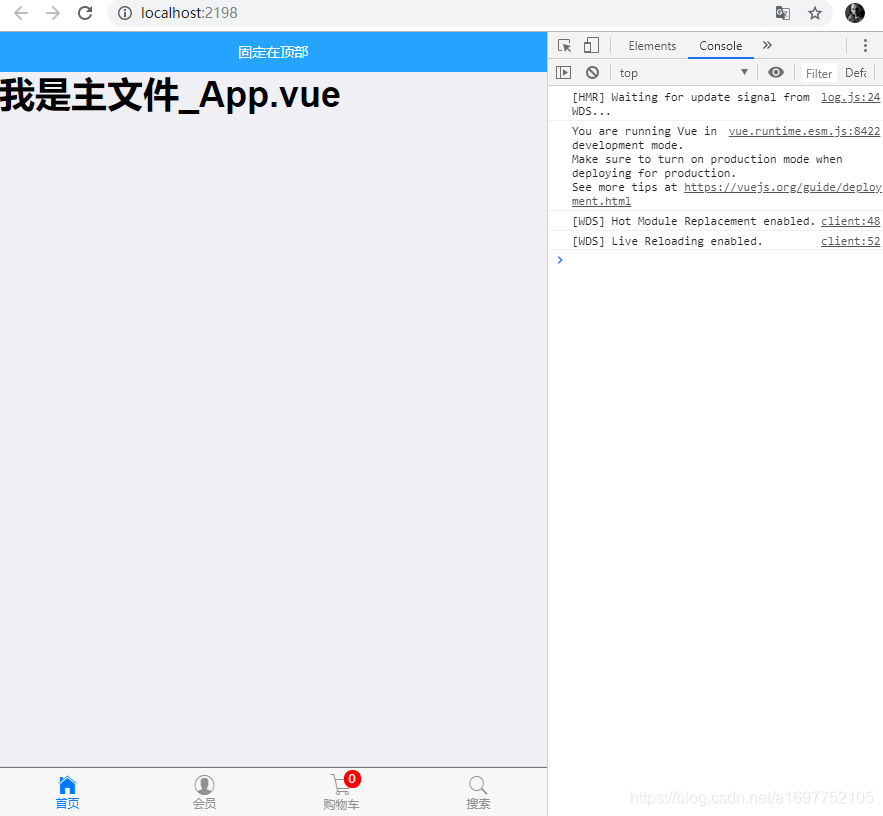
- 执行
npm run dev

引入vue-router
- 把
App.vue中的底部四个 a标签改为router-linkhref改为to- 四个
to的内容依次为

